這篇我們會持續來介紹JSP頁面所使用的Directive Elements。
(和我部落格同時發佈:http://www.dotblogs.com.tw/alantsai/archive/2013/10/06/jsp-directive_elements.aspx)
Directive
Directive是用來設定和這一頁相關的內容,基本構成是<%@{directive} {attribute key}={attribute value} %>。
我覺得大部份Directive從字面上都還滿容易看的懂在做什麽,因此我會記錄一些我覺的比較特別的。
Page Directive
Page Directive設定是和這個頁面內容相關的。例如,這一頁顯示是什麽類型的內容(html、xml等)?或者這個頁面的編碼是什麽?
編碼相關
對於開發中文網站來說,亂碼是最麻煩的事情,因此我們需要注意編碼相關的設定。
在Page裡面有兩個attribute:
1.contentType 的 charset:設定頁面內容形態和編碼 - 這個是最後告知瀏覽器顯示畫面所要使用的編碼。
2.pageEncoding :這個是表示這一頁jsp的內容的編碼。
上面兩個差異在於,當jsp頁面被呼叫以後,會 1. 先被編譯成為java檔案然後 2. 在編譯成class最後 3. 由Tomcat輸出到瀏覽器。
pageEncoding 會在 1 裡面被用來判斷此jsp編碼然後編譯成java。
contentType 的 charset:則是在3 tomcat告知瀏覽器此頁面的編碼。
因此,如果今天jsp裡面有utf-8內容但是你pageEncoding設置不是utf-8,那麼在編譯成為java的時候就貶稱亂碼了。
範例:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
import - 使用別的類別的方法
和普通Servlet一樣,要使用別的package方法都需要import進來。因此 import就是在做這種作用。
範例:
<%@ page import="java.util.Date" %>
.....
Date todayDate = new Date();
trimDirectiveWhitespaces - 去掉頁面使用Elements造成的空白
對於html來說,有空白沒有差,但是如果今天返回是xml,有一些開頭是空白會報錯。
因此我們可以使用“trimDirectiveWhitespaces”設定為“true”就可以避免這個問題。
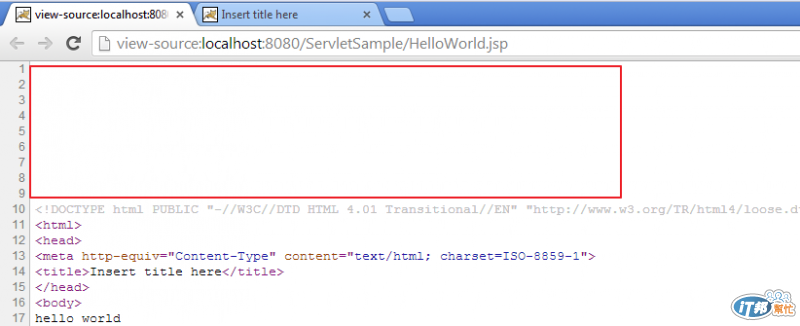
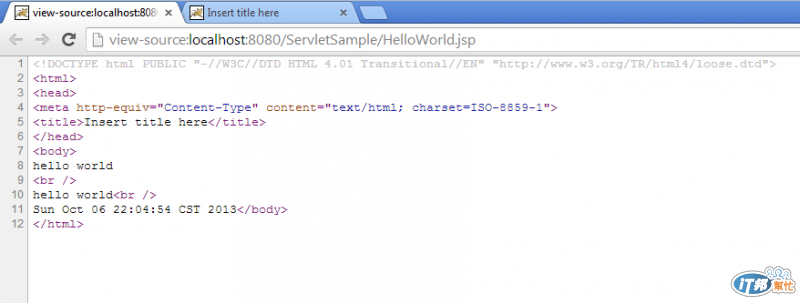
如果沒有設定的話,出現是:

如果有設定的話:

錯誤相關設定
假設今天我們的jsp頁面出錯了(發生了exception),可以設定要顯示那一頁面作為friendly的錯誤訊息。
在這邊有2個設定:
1.isErrorPage - 確定此jsp頁面是否作為顯示exception的頁面
2.errorPage - 這個是指定如果頁面出錯了以後,要轉去那一頁
如果jsp設為isErrorPage="true",那麼他就會有一個variable叫做exception,而這個就是一個Exception由沒有處理exception的頁面丟過了,這個時候就可以顯示比較friendly的訊息。
include directive - 分離常用頁面
通常網頁頁首和頁尾都有共通的地方,所以我們通常會把它分開來。而因為它是通用的,如何在不同頁面用一樣的內容?我們可以用include的方式把他加進來。
範例:
<%@ include file="header.jsp" %>
在jsp裡面有兩種可以把頁面加進來的方式,一個是這邊介紹的include directive,另外一個是Action Element的<%jsp:include page="" %>
這兩者的差異在於,include directive是在編譯過程加入的。而jsp:include則是在執行過程加入的。差別在於如果使用include的話,include 進來的頁面和目前頁面其實被編譯的時候產出來是一個文件。換句話說,如果include進來的頁面和目前頁面有一個參數都叫做a,會出錯。因為兩頁會被合併一起編譯。
至於使用jsp:include,則是把那個頁面的內容的最終結果輸出來。因此jsp:include和目前頁面是分開編譯的。
taglib directive - 把複雜東西分開
taglib設定有兩個,一個是定義這個tag的位置,用uri來設定。而同時會有一個prefix告知要用這個tag的時候的前戳。
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
這部份應該會是在JSTL介紹比較多。
結語
Directive Element通常是定義在page裡面相關的內容。因為篇幅關係,所以page directive有部份沒有介紹。不過相信對於通常用到的應該會有幾本概念了。
