
但對於一個戶頭裏的數字,是要用來繳房租和顧三餐的太陽來說,他選擇Bootstrap的原因,除了沒有人會發薪水給他,讓他練經驗外,他也沒有時間,可以從頭開始學CSS、JavaScript或是JQuery,他必需在一個月內將第一版的網站建置完成,重點是這個網站必需不能太難看。
進入Bootstrap官方網站後,會看到關於Bootstrap的Slogan。

雖然網路上對於要不要用Bootstrap建置網站,有兩極的看法,但是從實務面來看,如果開發者本身已經有開發網頁前端的經驗,或是非常了解像是CSS, JavaScript等技術,對於要不要使用Bootstrap,可能會有不同的選擇。
但對於一個戶頭裏的數字,是要用來繳房租和顧三餐的太陽來說,他選擇Bootstrap的原因,除了沒有人會發薪水給他,讓他練經驗外,他也沒有時間,可以從頭開始學CSS、JavaScript或是JQuery,他必需在一個月內將第一版的網站建置完成,重點是這個網站必需不能太難看。
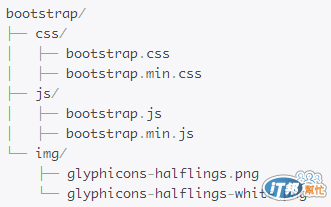
最後,他還是選擇了用Bootstrap 這個前端開發平台,做為他Desktop版的主要開發工具。他使用的是Bootstrap 2.3.2版,下載位置在此下載Bootstrap 2.3.2 ,檔案結構如下圖:

如果您也想了解或是使用Bootstrap建置網站,那不妨可參考看看太陽的學習軌跡。
1.下載Bootstrap,並設定到『可以使用』。
2.了解並測試Bootstrap的Grid system和 Fluid grid system。
3.了解並測試Bootstrap提供出來的Base CSS。
4.了解並測試Bootstrap提供出來的Components。
5.了解並測試Bootstrap提供出來的JavaScript。
在實作的運用上,因為目標是兩種不同的版本(Desktop & Mobile),所以並沒有用到Responsive Web Design,這個概念,這個概念及作法,是目前相當流行的,這類型的網站,會自動調整畫面到最適瀏覽,主要用意是在開發一個網站,並適用於各種裝置,包括了桌上型電腦、筆記型電腦、平板電腦和智慧型手機。
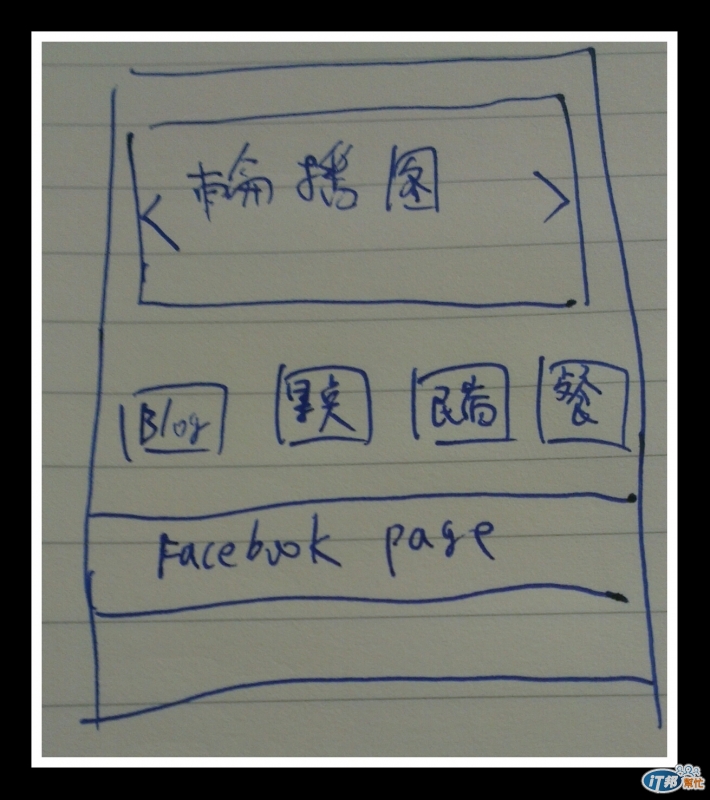
太陽在了解Bootstrap大概能完成的事項後,便開始規劃首頁要長什麼樣子,根據筆記本畫出來的草圖後,開始製作。

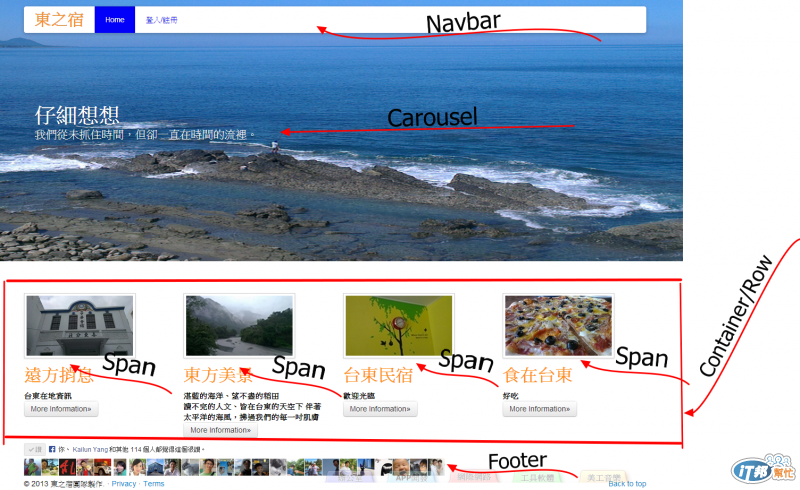
製作後,呈現的樣貌如下:

Desktop整體設計為三階式,依序是首頁->主選單->內容網頁。在主選單的部份,太陽用了Popover這一個JavaScript功能,使用方法,非常簡單。

<a id="example" href="xxx.phpl"
data-original-title="這邊是Popover小視窗的抬頭"
data-content="這邊是popover小視窗裏的內容。">"
rel="popover">
最重要的是要加入 rel="popover"
</a>
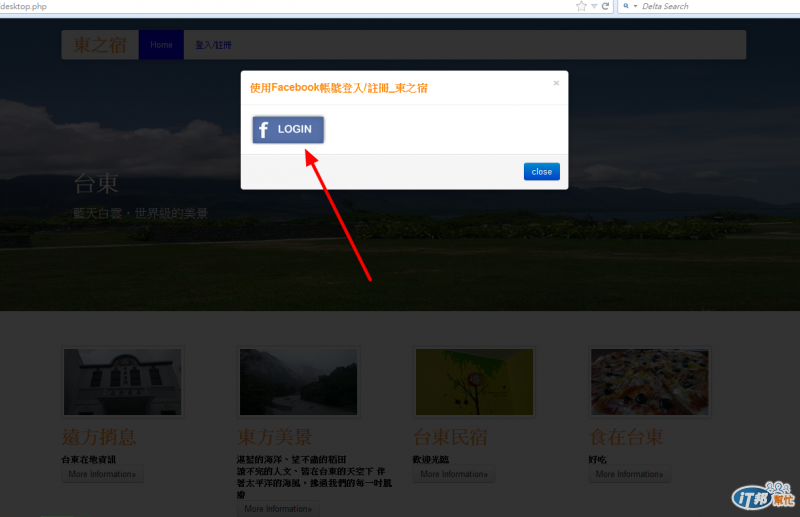
另外,在Bootstrap提供出來的JavaScript部份,太陽還用了一個功能,Modal。

使用方法,也不難。
<div id="login" class="modal hide fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 id="myModalLabel">對話框標題</h4>
</div>
<div class="modal-body">
對話框內容
</div>
<div class="modal-footer">
<button class="btn btn-primary">close</button>
</div>
</div>
這些功能確定後,還有一個太陽一直搞不懂的Google Map部份...。
下回預告:
Google Map API,對太陽來說,真的不是很好理解。
今天的太陽下山了,明天看看,太陽怎麼面對Google這大神吧!
2013/10/08 SunAllen
鐵人賽_開發技術組_文章導覽
