謝謝Joseph Chung

謝謝那些在太陽這個年紀,還願意提醒太陽該注意什麼、該改善什麼的人。
太陽的想法很單純,他總認為...任何事情都不是難在怎麼做,而是難在會不會真的去做。
所以即使他不懂平面設計、網頁設計,也不知道前端開發到底需要什麼技術,總之做了就會知道結果,這樣的思維,讓他在初期吃了很多苦頭,也刪掉了不知多少行,自己寫好的網頁原始碼。
剛開始,他參考的是國內介紹民宿的網站,在台灣有幾間大型民宿入口網,在Google搜尋時 只要輸入 「地名+民宿網」這些大型民宿口入網站就會出現,因有畫面版權考量,就不在此多做介紹。
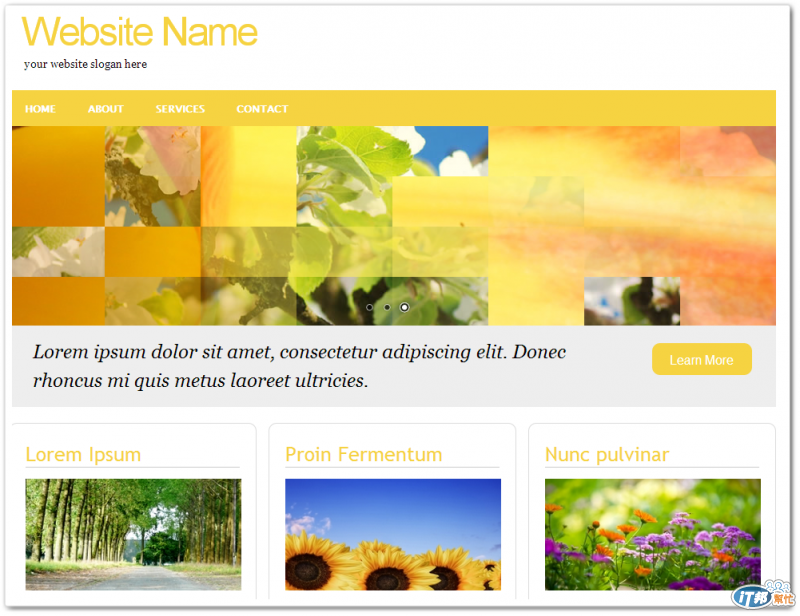
所以太陽在2013年2月時,希望自己的首頁,應該會是下面這張圖的樣子,但當他真的將Demo版做出來之後,太陽覺得,這對使用者來說,並不是很有善的畫面,所以就改了。

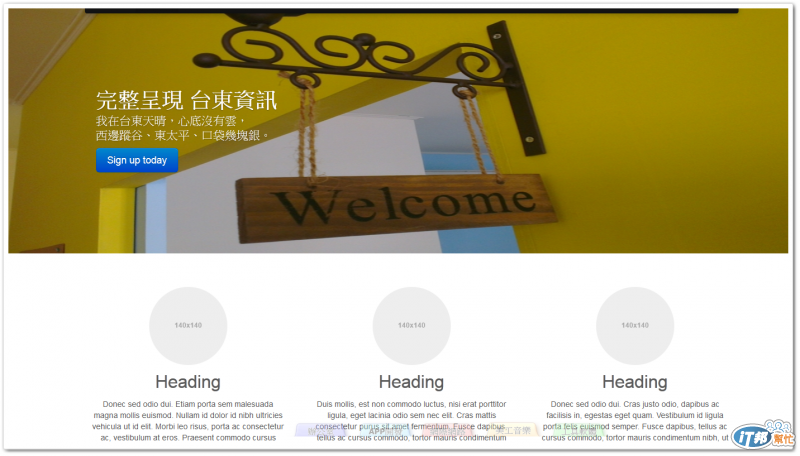
第一次改版面時,太陽參考了這個畫面。

當時的他,還不知道世界上有Bootstrap這個東西,在2013年2月時,他非常痛苦,因為他不知道要怎麼做出這樣的畫面。一直到同年3月9號半夜,太陽看到iT邦幫忙-小財神,在iT幫交流聚中有介紹一篇,讓你的網站更潮-Twitter Bootstrap入門 by 小財神,他好奇的查了一下,發現這就是他現在需要的,因此...網站Desktop第二版的Demo就出現了。

這樣的第二版在太陽嚐試許多次後,目前被定稿為東之宿的首頁,並預計在2013年11月,做第三次的大改版,就稱為東之宿3.0。
首頁確定後,裏面的內容頁呢? 太陽和女王討論許久後,決定Desktop版要有四大內容,分別是:
1.旅遊資訊和相關文章。
2.景點資訊。
3.民宿資訊。
4.餐廳資訊。
其中,最大的特色應該是在「相關文章」。這個部份在後面的系列,會再跟各位大大報告。
內容確定後,就該要開始製作內容網頁了...太陽在內容頁的想法只有一個『一目了然』,不要讓使用者點進某間民宿後後,還有許多分頁,他希望使用者能在一個網頁裏,閱讀完關於這間民宿的所有資訊,包括「店名、地址、電話、地圖、照片、匯款帳號、提供物品和其它資訊等等。」
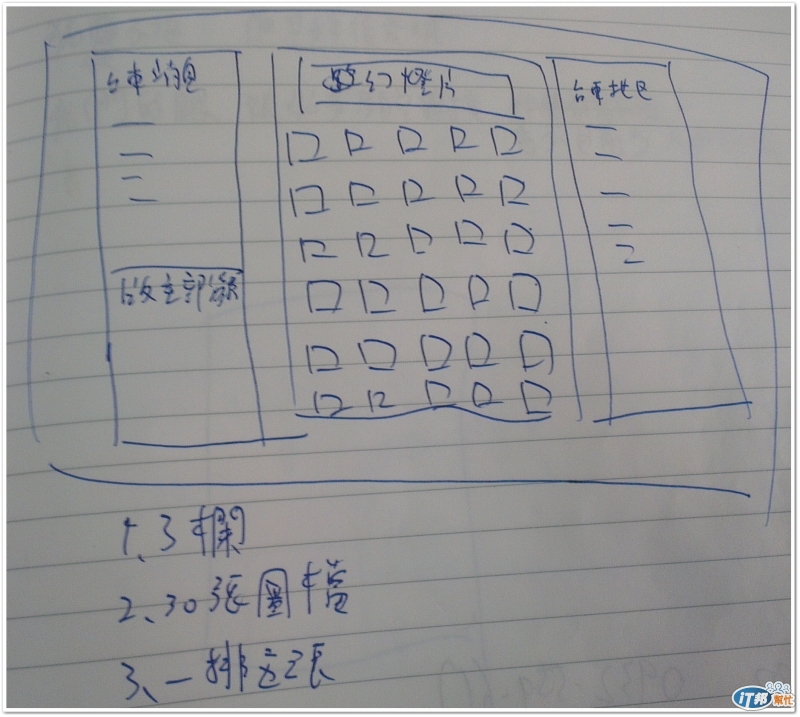
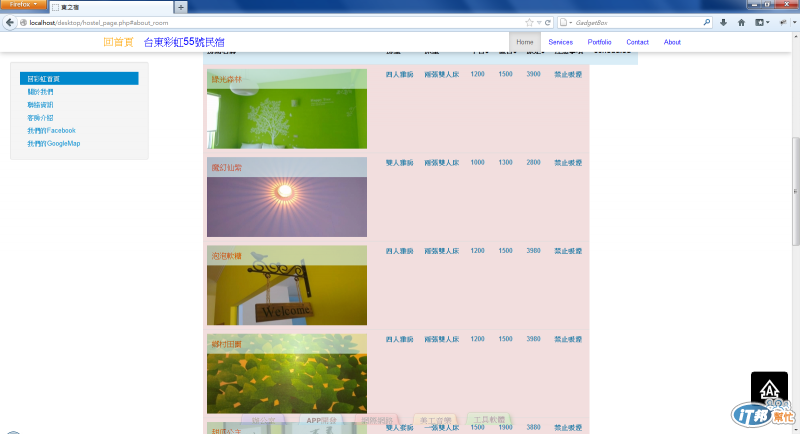
所以剛開始時,他將內容頁分為兩欄式,左邊是menu,右邊是content,並在Bootstrap中,找到了<section/>這個功能,讓使用者進到內容頁後,只需按左邊的menu,右邊的畫面就會跳動到相對應的位置。

直到2013年6月初,太陽將這畫面傳給他一位好友看時,好友跟他說...

太陽才發現,他的自我主觀印象,太深了...必需將自己從那個主觀印象中拉出來,將內容頁做個大改版...這一天,他砍掉了好友眼中像部落格的網頁檔,決定重新再來一次。
謝謝那些在太陽這個年紀,還願意提醒太陽該注意什麼、該改善什麼的人。
謝謝Joseph。
(待)
下回預告:
每一次的網頁大改版,對太陽來說,都是很痛的一件事,反正...今天不做,明天就會後悔...痛就痛吧!
2013/10/13 SunAllen
鐵人賽_開發技術組_文章導覽
