定點靜態路線規劃,是許多旅人在旅行前會透過Google map做的事情,透過Google map算出兩個定點的距離和路線規劃。

使用這個功能時,瀏覽器內會詢問是否要開啟「位置分享」功能,如果選擇「不分享」則會無法使用這個功能。
定點靜態路線規劃,是許多旅人在旅行前會透過Google map做的事情,透過Google map算出兩個定點的距離和路線規劃。
使用這個功能時,瀏覽器內會詢問是否要開啟「位置分享」功能,如果選擇「不分享」則會無法使用這個功能。
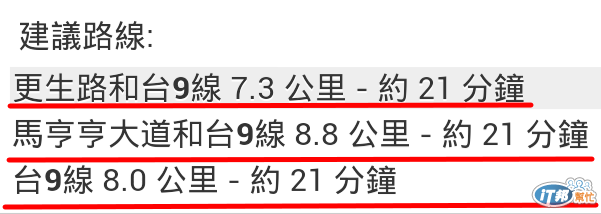
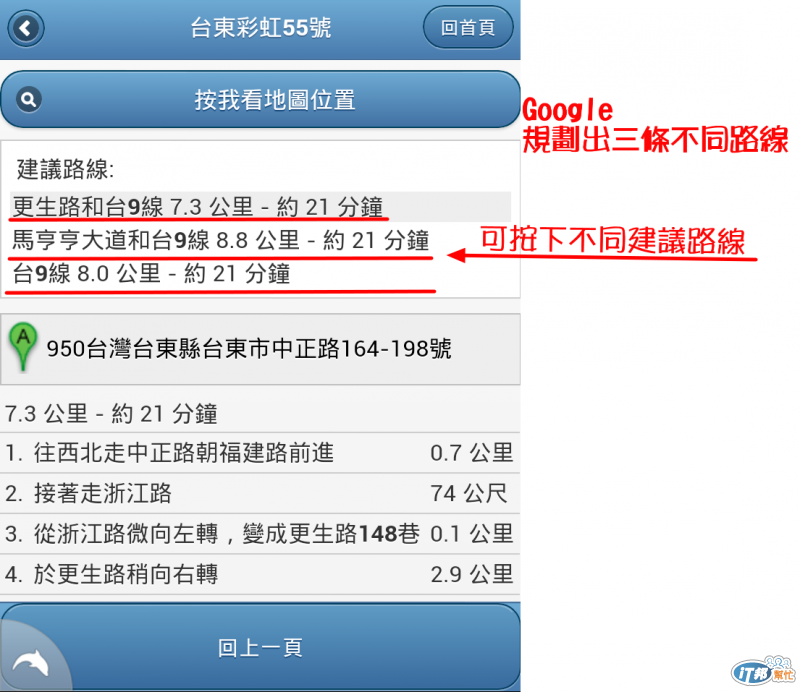
實際時用後的畫面如下:

需要用到的程式碼如下:
<div id="googleMap" style="height:380px;"></div>
<script>
var map,
currentPosition, //這一行會讀取目前使用者的位置,如果是使用內建GPS的Mobile Device,則會被讀取目前的經緯度。
//如果是使用ADSL、光世代、Cable類上網的話,「目前的位置」可能會和「Desktop Device」有偏差。
directionsDisplay,
directionsService,
destinationLatitude = 22.793707, //目的地的經緯度
destinationLongitude = 121.101549;//目的地的經緯度
function initializeMapAndCalculateRoute(lat, lon)
{
directionsDisplay = new google.maps.DirectionsRenderer();
directionsService = new google.maps.DirectionsService();
currentPosition = new google.maps.LatLng(lat, lon);
map = new google.maps.Map(document.getElementById('map_canvas'), {
zoom: 20, //顯示地圖的大
center: currentPosition, //顯示出來的地圖中心點,會是目前的位置
mapTypeId: google.maps.MapTypeId.ROADMAP
});
directionsDisplay.setMap(map);
var currentPositionMarker = new google.maps.Marker({
position: currentPosition,
map: map,
title: "Current position"
});
// current position marker info
/*
var infowindow = new google.maps.InfoWindow();
google.maps.event.addListener(currentPositionMarker, 'click', function() {
infowindow.setContent("Current position: latitude: " + lat +" longitude: " + lon);
infowindow.open(map, currentPositionMarker);
});
*/
// calculate Route
calculateRoute();
}
function locError(error) {
// the current position could not be located
}
function locSuccess(position) {
// initialize map with current position and calculate the route
initializeMapAndCalculateRoute(position.coords.latitude, position.coords.longitude);
}
function calculateRoute() {
var targetDestination = new google.maps.LatLng(destinationLatitude, destinationLongitude);
if (currentPosition != '' && targetDestination != '') {
var request = {
origin: currentPosition,
destination: targetDestination,
provideRouteAlternatives: true,
optimizeWaypoints: true,
travelMode: google.maps.DirectionsTravelMode["DRIVING"] //路線規劃的交通方式,Driving為開車。
};
directionsService.route(request, function(response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setPanel(document.getElementById("directions"));
directionsDisplay.setDirections(response);
/*
var myRoute = response.routes[0].legs[0];
for (var i = 0; i < myRoute.steps.length; i++) {
alert(myRoute.steps[i].instructions);
}
*/
$("#results").show();
}
else {
$("#results").hide();
}
});
}
else {
$("#results").hide();
}
}
$(document).live("pagebeforeshow", "#map_page", function() {
// find current position and on success initialize map and calculate the route
navigator.geolocation.getCurrentPosition(locSuccess, locError);
});
</script>
下回預告:
明天將介紹,Google MAP API 算出兩間點距離的功能。
2013/10/10 SunAllen
鐵人賽_開發技術組_文章導覽
