之前的分享大致上已把MVC中的M做了簡單的介紹,建立Domain Class、建立關聯以及GORM基礎的query語法,今天開始要跟大家分享Controller/View之間如何互動,之前或多或少有沾到一些邊,例如建立搜尋頁面,未來幾天將跟大家介紹例如如何重新導向某個網頁,View部分將介紹grails tag等,今天將先以PostController為例,跟大家分享。
一開始先跟大家解析一個網址,應該算是常識吧
http://localhost:8080/JasonMicroBlog/user/list

當Server收到此網址的時候,在Servlet裡面會找對應的Url Mapping,但在Grails裡面則簡化成搜尋是否存在該controller,例如以上為例,Server便會尋找是否有該名稱(JasonMicroBlog or user)的controller,則預設導向該Controller的index.gsp
http://localhost:8080/JasonMicroBlog/index.gsp
http://localhost:8080/JasonMicroBlog/user/index

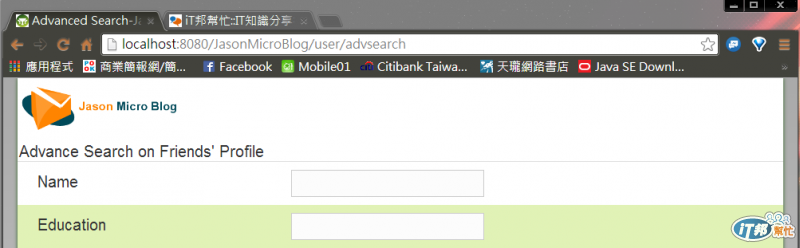
而在view/user/底下目前並沒有index.gsp檔案,是因為我們宣告scaffold屬性為true,故預設導向list這個網頁,在之前也示範過自己可以定義新的GSP網頁,如search/advsearch,只要在UserController宣告
def advsearch(){}
即可透過網址列存取該網頁
故今天以列出某位使用者以post的網頁為例
1.首先到PostController.groovy新增欲導向的網址,我命名為posthistory
class PostController {
static scaffold = true
def posthistory(){
def result=User.findbyUserid(params.id)
if(!user){
response.sendError(404)
}else{
[user:user]
}
}
}
2.到view/post目錄底下新增posthistory.gsp
<title>All Posts for ${ user.profile ? user.profile.fullName : user.loginId }</title>
<meta name="layout" content="main"/>
<div id="newPost">
<h3>
Hi!${ user.profile ? user.profile.fullName : user.loginId }. What do you want to share right now?
</h3>
<div class="allPosts">
<g:each in="${user.posts}" var="post">
<div class="postEntry">
<div class="postText">${post.content}</div>
<div class="postDate">${post.dateCreated}</div>
</div>
</g:each>
</div>
</div>
Note:
g:each這個tag很好用,可以iterate所有的post
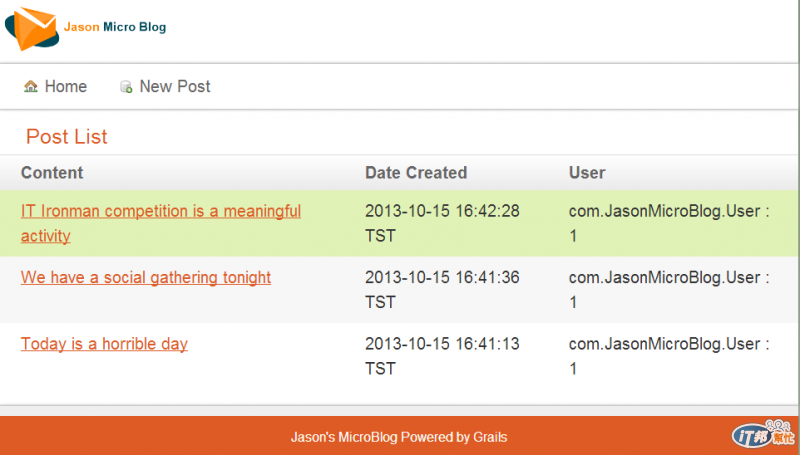
用Jason這位User新增三筆Post紀錄

接下來只要在網址列打入
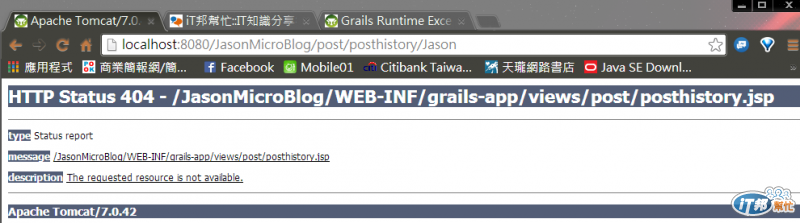
http://localhost:8080/JasonMicroBlog/post/posthistory/Jason
PostController將尋找在view/post下的posthistory.gsp檔,並以UserId:Jason當作傳入參數
故應該就會跑出來對應之網頁
只可惜.....failure....

因今天等會組內聚餐,大概要醉了,沒時間debug,明天再來修正,不好意思囉
