昨天錯誤訊息"HTTP Status 404.....posthistory.jsp"告訴我,user:Jason沒有被找到因而依程式碼,server端丟出404網頁,顯然是找user的語法有些問題,經debug已解決,等會會說明,另外不知道大家有沒有好奇,GSP間傳遞參數都是以map型態傳遞,例如本例中,如果user存在則回傳[user:user],這其實是Spring MVC的調調,Spring MVC在M、V、C中傳遞都是以map為傳遞參數,詳細可參考Spring In Pracice(Manning),今天繼續要如何新增post、redirect語法以及GSP網頁定義的implicit variable(跟JSP相同,名稱不同而已)

,因為Jason這位user的確存在於資料庫,故依之前GORM的where語法取代書中所建議的findByUserId方法
def user =User.where{userId =~ params.id}.get()
,結果再次測試,網頁就成功地顯示了,如下圖
所以,其實慢慢了解Grails後,有些功能是可以不照書中所寫,自己可以換一種方法達到一樣的功能
接著要先跟大家介紹implicit variable,這個概念跟JSP一樣,都是表示此類型的變數生命週期
GSP裡有四種:
接下來,我們欲加入add post的功能,首先先到PostController寫相關程式碼處理add post表單,程式碼如下:
def addPost={ //定義addPost處理表單
def user =User.where{userId =~ params.id}.get()
//新增post前再check一下user是否存在
if(user){
def post=new Post(content:params.content)
//先假定表單的addPost的網頁表單變數為content
user.addToPosts(post);
//新增Post
if(user.save()){ //呼叫save方法,把資料persist到資料庫
flash.message="Post Successfully created"
/*因新增post後網頁將重新導向,故須採用flash
* 這個implicit variable
*/
}else{
flash.message="Warning:Invaild or empty content"
}
}else{
flash.message="The user is not found or does not exist"
}
redirect (action: 'posthistory', id: params.id)
/*重新導向之網頁語法為 action:'網頁名稱'後面接網頁傳遞變數
* ,因為屬同一網頁,params.id即為網址列中"/Jason"
*/
}
再來於原本的posthistory新增以下html
1.Post表單部分
<p>
<g:form action="addPost" id="${params.id}">
<g:textArea id='postContent' name="content" rows="3" cols="100" />
<br/>
<g:submitButton name="post" value="Post" />
</g:form>
</p>
2.錯誤訊息部分
<g:if test="${flash.message}">
<font size=3 color=#3bb11d>
<strong>
<u> ${flash.message} </u>
</strong>
</font>
</g:if>
我們又看到新的grails tag:if,<g:if>用來判斷flash變數是否null,若有值,則顯示flash.message
完整posthistory.gsp程式碼如下
<%@ page contentType="text/html;charset=UTF-8"%>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="layout" content="main" />
<title>All Posts for ${ user.userId }</title>
<div class="body">
<h3>
Hi!
${ user.userId }, what is in you mind right now?
</h3>
<g:if test="${flash.message}">
<font size=3 color=#3bb11d>
<strong>
<u> ${flash.message} </u>
</strong>
</font>
</g:if>
<p>
<g:form action="addPost" id="${params.id}">
<g:textArea id='postContent' name="content" rows="3" cols="100" />
<br/>
<g:submitButton name="post" value="Post" />
</g:form>
</p>
<br />
<hr size=1 align=center width=100%>
<div class="allPosts">
<g:each in="${user.posts}" var="post">
<hr size=1 align=center width=100%>
<div class="postEntry">
<div class="postText">
${post.content}
</div>
<div class="postDate">
${post.dateCreated}
</div>
</div>
</g:each>
</div>
</div>
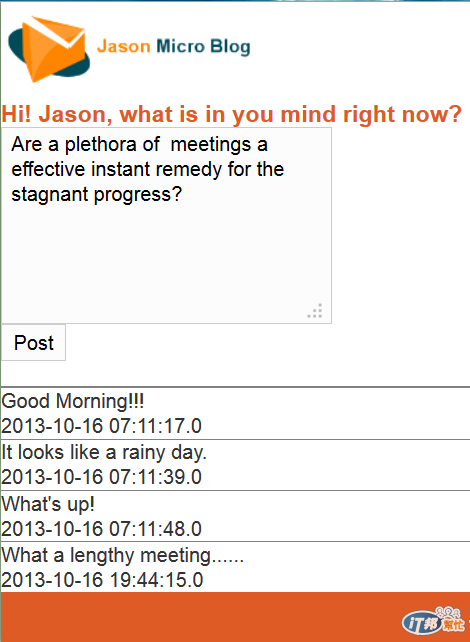
起始網頁

Po文成功網頁

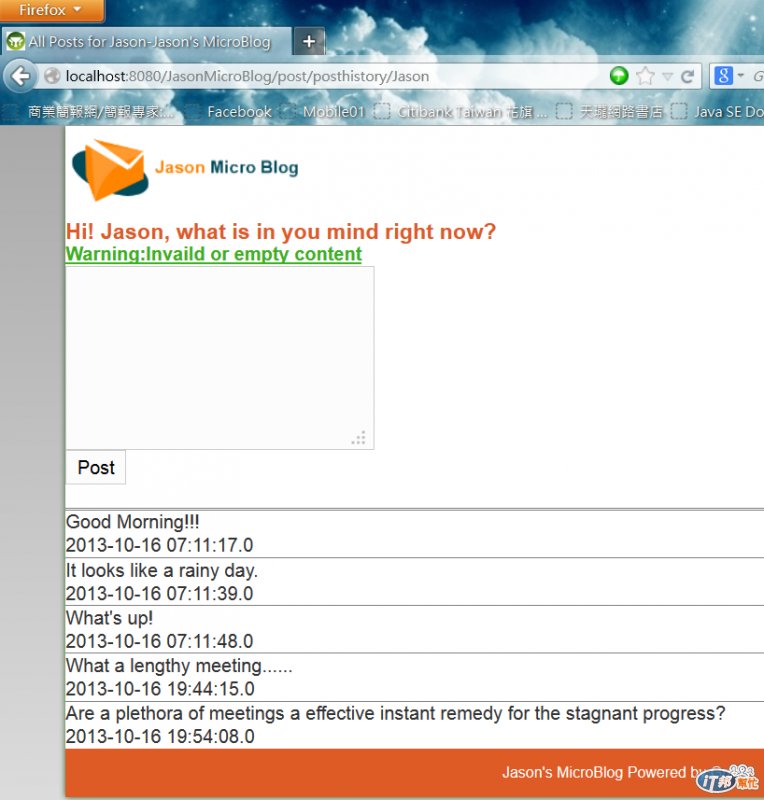
如果沒有輸入任何文字,則會出現警告

今天的分享就到這邊,明天繼續。
