從上一篇可以了解到,flex和過去的比較起來,是相當具有彈性的,不只能像百分比一樣,還可以與固定像素配合,有效提升排版的豐富性。今天要介紹它更多樣的屬性值。
css 範例:http://ashareaday.wcc.tw/#2013-10-23

從上一篇可以了解到,flex和過去的比較起來,是相當具有彈性的,不只能像百分比一樣,還可以與固定像素配合,有效提升排版的豐富性。今天要介紹它更多樣的屬性值。
reverse 反向排列
CSS3許多屬性都可以反向排序,大多是使用direction,這邊就是用box-direction反轉容器內的元素。
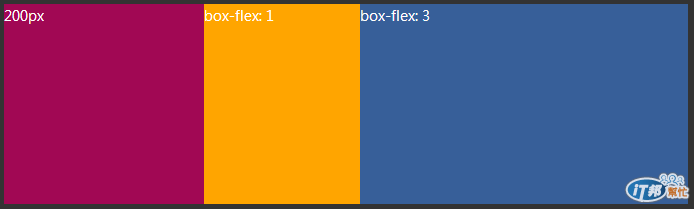
正常版
<div class="display-box">
<div class="n200px">200px</div> //最左邊的固定200px
<div class="flex1">box-flex: 1</div> //中間的flex: 1
<div class="flex3">box-flex: 3</div> //右邊的flex: 3
</div>
這是上一篇有介紹到的排列方式,固定像素加上兩個flex彈性元素。

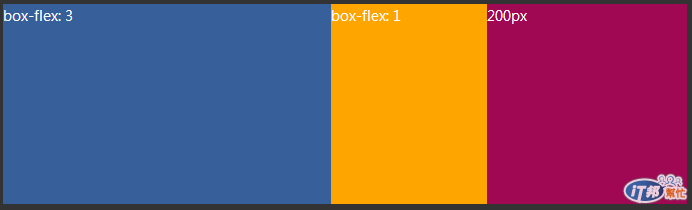
Reverse
//css code
.display-box{
-webkit-box-direction: reverse;
-moz-box-direction: reverse;
-ms-box-direction: reverse;
box-direction: reverse;
}
//sass code
.display-box
+box-direction(reverse)
只要透過box-direction,就可以轉換排列的順序。

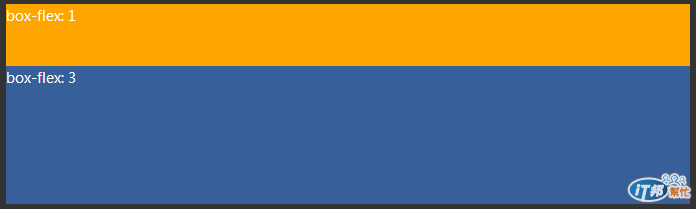
垂直排列
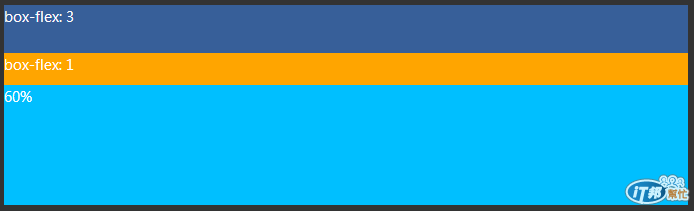
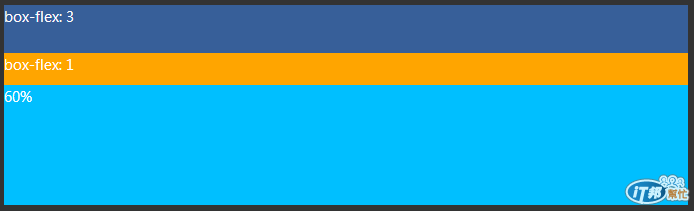
flex的效果不只是用在水平的排版上,包含垂直的編排也是能夠使用。
//css code
.display-box{
-webkit-box-orient: vertical;
-moz-box-orient: vertical;
-ms-box-orient: vertical;
box-orient: vertical;
}
//sass code
.display-box
+box-orient(vertical)
只要套用box-orient: vertical,就能夠把水平的排版,轉換為垂直的排版。

當然百分比也能繼續使用,只要設定高就可以了。