今天參加了MOPCON,所以來介紹簡單一點的。承前篇,Flex是為了改善過去的CSS2排版模式所衍生出的新語法,本章則要介紹他的對齊方式。
CSS範例:http://ashareaday.wcc.tw/#2013-10-26

今天參加了MOPCON,所以來介紹簡單一點的。承前篇,Flex是為了改善過去的CSS2排版模式所衍生出的新語法,本章則要介紹他的對齊方式。
大量參考:http://www.w3.org/html/ig/zh/wiki/Css3-flexbox
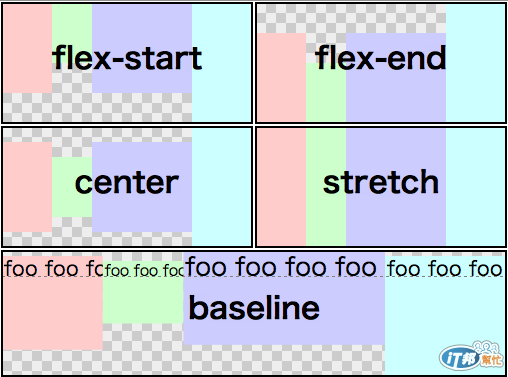
align-items
名稱: align-items
值: flex-start | flex-end | center | baseline | stretch
對其物件的垂直點,上面是其對應的參數,而下方式示意圖。

stretch,也是預設值,把整個拉開來。


flex-end

center

baseline,這是比較特例的,可以配合文字的行高(line-height),將元素第一行文字對齊。

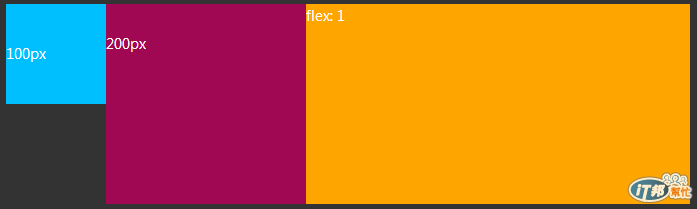
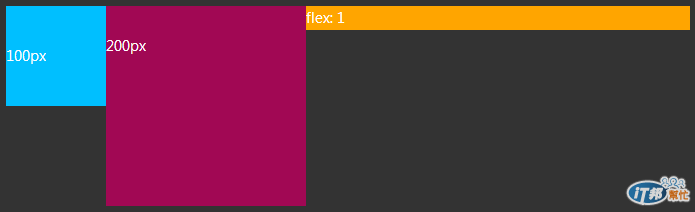
justify-content
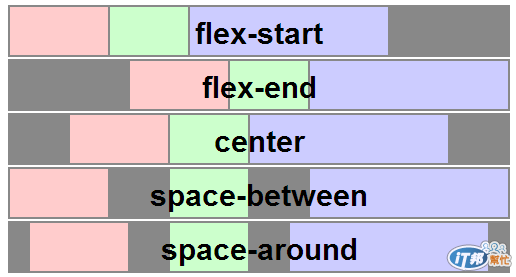
水平的對齊方式,配合以下的這張圖和下面的範例可以了解其功能。

名稱: justify-content
值: flex-start | flex-end | center | space-between | space-around
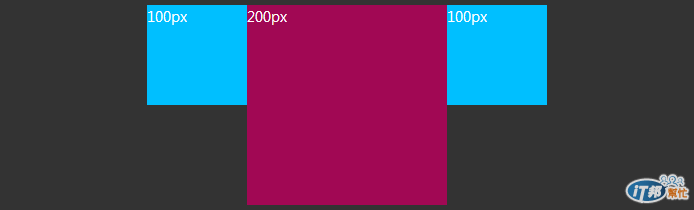
center

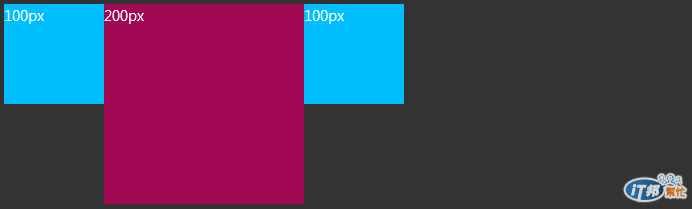
flex-start

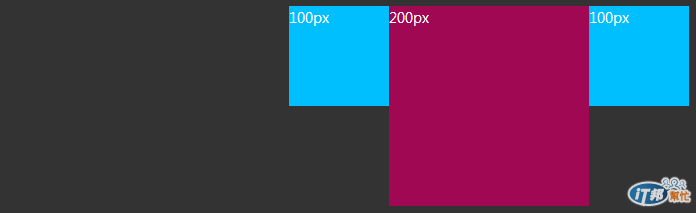
flex-end

space-between

space-around

