CSS效果:http://ashareaday.wcc.tw/#2013-10-29 (建議chrome)
有些時候技術光學習還不夠,必須想一些作品來實作,而這邊我要展示一個星球公轉效果,接下來介紹一些這當中所遇到的問題。

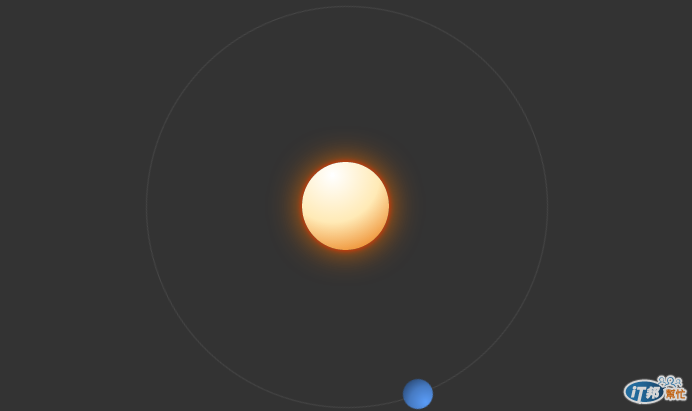
2D 公轉
在製作成3D公轉前,可以先做一個2D公轉,這兩者基本上是很類似的,最大的問題會是在轉換成3D,而這部份我就不另外提供CSS,大家可以用開發者工具看看這結構是如何(如果真的沒寫好,請指教><)。

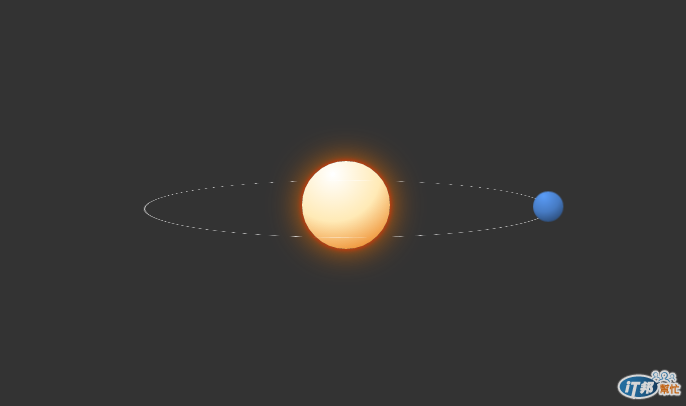
3D公轉
轉成3D
.demo
+perspective-origin(center 0%)
+perspective(1500px)
.threeD
+transform-style(preserve-3d)
&.solar-system
+transform(rotateX(90deg))
+transform-style(preserve-3d)

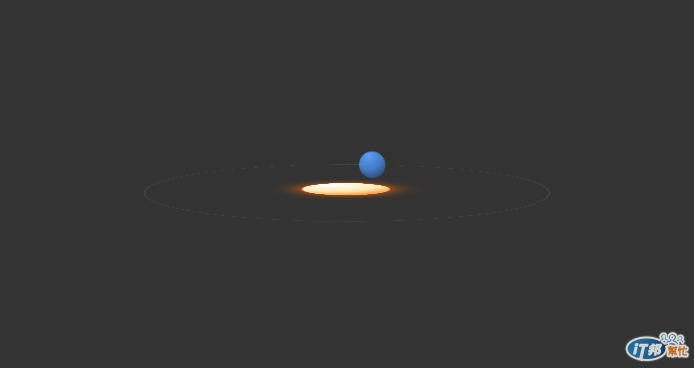
這部分只要先設定好外圍的perspective(視點),再把太陽系旋轉X軸就會有3D的感覺。目前就遇到一個問題了,太陽就像是荷包蛋倒了下來(外圍的行星也會有相同問題),其實這部分只要反轉太陽的X軸,就可以轉回來。
反轉星球
.sun
+transform(rotateX(-90deg))

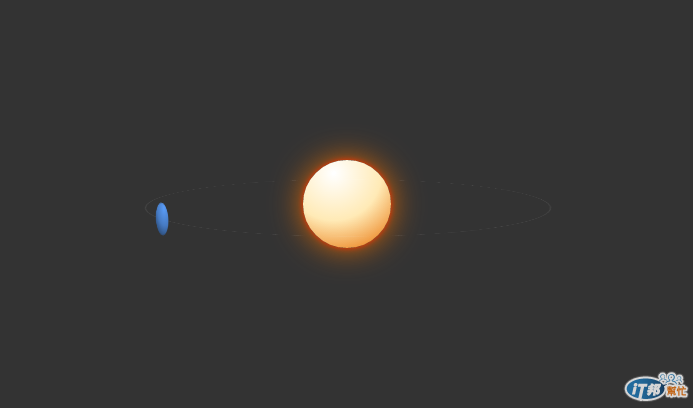
就如同剛剛所說,只要反轉太陽的X軸就可以讓它站起來,但是現在有另一個問題,外層旋轉的星球,很像一張紙一直面對著太陽,要改變這問題可能就要旋轉星球的Y軸。而星球不斷地旋轉,Y軸旋轉的角度也必須不斷的調整,所以可以試試看用animation來試試看。
會造成這樣的主因,可以參考我之前的CSS transform 軸線的謊言(2013-10-09那篇~)。
完成
我們要讓星球保持站立,又必須不斷的調整Y軸,所以要另外做一個keyframe(如下),這樣就可以做出星球繞著太陽的感覺了。
+keyframes(rotateY) //planet used
from
+transform(rotateX(-90deg) rotateY(0))
to
+transform(rotateX(-90deg) rotateY(360deg))
.earth
+transform-style(preserve-3d)
.planet
+animation(rotateY 24s infinite linear)

這些的CSS效果,其實都是先前所介紹的屬性,如果有不清楚可以參考看看先前所寫的CSS transform系列文章~
