除了昨天記錄的線上字型以外,現在icon也可以直接利用轉檔功能把自己畫的icon“變成”網路的字型。
不想多費力氣去做icon?網路上也有很多免費現成的可以使用。
以下記錄一下自己用過的資源。
除了昨天記錄的線上字型以外,現在icon也可以直接利用轉檔功能把自己畫的icon“變成”網路的字型。
不想多費力氣去做icon?網路上也有很多免費現成的可以使用。
以下記錄一下自己用過的資源:
Font Awesome:http://fortawesome.github.io/Font-Awesome/
這是大陸翻譯的簡中版文件:http://www.bootcss.com/p/font-awesome/
Font Awesome應該是目前在網路上最盛行的網路字型之一吧!因為Bootstrap的關係,有用Bootstrap的人多少會“順便”用一下:D
除了網頁外,也附有字型檔供排版使用,只要下載字型安裝,再到Cheatsheet頁面複製“圖案”貼上Psd即可。
如果要自己製作icon,可以到IcoMoon這個網站:http://icomoon.io/
點選APP開始制作後,就可以把自己做好的Svg檔上傳製作了,也可以選擇Icomoon裡面有的直接使用。
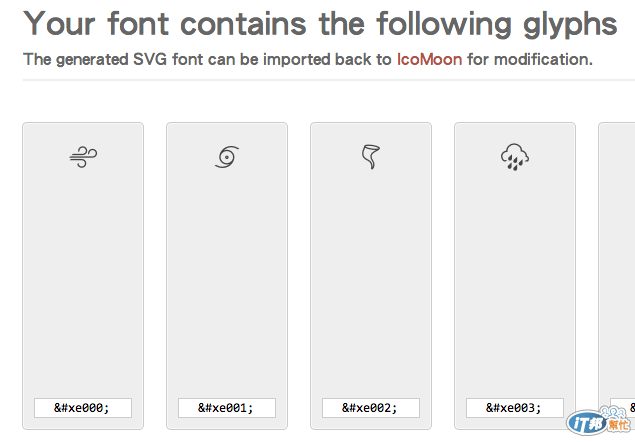
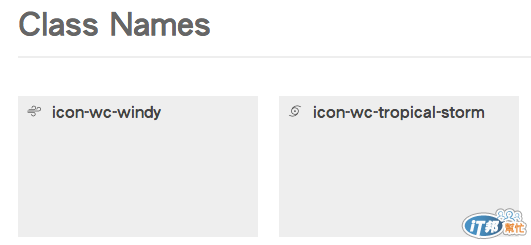
做完下載的檔案會附有一頁說明,把Icon Font的代碼與Class Name都標註在上,可以當對照表使用。


另外Google一下還發現Fontographer這個軟體:http://www.fontlab.com/font-editor/fontographer/
因為自己沒有用過,附上Google到的制作過程:http://ntesmailfetc.blog.163.com/blog/static/206287061201292631536545/
最後,附上關於Icon Fonts的粉絲團,裡面有很多資源喔!https://www.facebook.com/iconfonts
以上是關於Web Font的一些記錄,有誤還請指正,謝謝。
本文同步發表於http://azzurro.blog.aznc.cc/make_a_website_24/
