大家好,我是小K。
最近開始要學習Ruby on Rails這個Web Framework,藉這次IT鐵人競賽,迫使自己這30天有進度可以寫。今天我會大概介紹我的開發環境,還有接下來29天的進度安排。
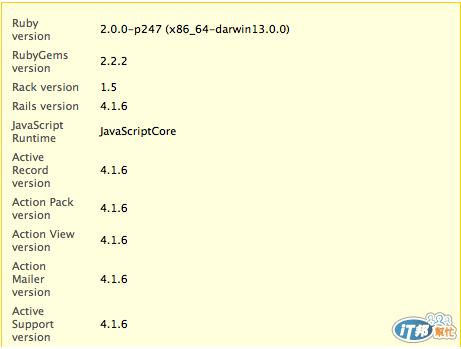
我的開發環境為下圖。(我電腦是自己用Vmware架一台MacOS 10.9的虛擬Mac)

我主要會依照這本書下去做練習-Learn Ruby The Hard Way。我的文章內容除了會記錄練習過程,還會寫下裡面每一個章節的每一個習題。全部52章,我會在這個月內全部練習完畢(發下豪語)。
以下是我接下來的進度安排:
(9/24)
Exercise 1: A Good First Program
Exercise 2: Comments And Pound Characters
(9/25)
Exercise 4: Variables And Names
Exercise 5: More Variables And Printing
(9/26)
Exercise 8: Printing, Printing
Exercise 9: Printing, Printing, Printing
(9/27)
Exercise 13: Parameters, Unpacking, Variables
Exercise 14: Prompting And Passing
(9/28)
Exercise 16: Reading And Writing Files
(9/26)
Exercise 18: Names, Variables, Code, Functions
Exercise 19: Functions And Variables
Exercise 20: Functions And Files
Exercise 21: Functions Can Return Something
(9/30)
Exercise 22: What Do You Know So Far?
(10/1)
(10/2)
Exercise 25: Even More Practice
(10/3)
Exercise 26: Congratulations, Take A Test!
(10/4)
(10/5)
(10/6)
Exercise 34: Accessing Elements Of Arrays
(10/7)
Exercise 35: Branches and Functions
Exercise 36: Designing and Debugging
(10/8)
(10/9)
Exercise 38: Doing Things To Arrays
(10/10)
Exercise 39: Dictionaries, Oh Lovely Dictionaries
Exercise 40: Modules, Classes, And Objects
Exercise 41: Learning To Speak Object Oriented
Exercise 42: Is-A, Has-A, Objects, and Classes
(10/11)
Exercise 43: Gothons From Planet Percal #25
(10/12)
Exercise 44: Inheritance Vs. Composition
(10/13~10/17)
(這裡因為要獨自開發一個小遊戲,而書本給的時間為一個禮拜,所以就照排)
(10/18)
Exercise 46: A Project Skeleton
(10/19)
Exercise 47: Automated Testing
(10/20)
Exercise 48: Advanced User Input
(10/21)
Exercise 50: Your First Website
Exercise 51: Getting Input From A Browser
(10/22)
Exercise 52: The Start Of Your Web Game
(10/23)
結語 and 後續
大概就是這樣。那今天除了設定好開發環境之外,我還有稍微練習一下ihower的Ruby on Rails開發聖經的第一個章節。大概熟悉一下MVC架構。
Model:簡單來說,主要就是資料和資料庫/表之間的操作。一個Model,就是一個Table。
Views:顯示介面。顧名思義就是要呈現畫面給使用者看。所以這部份是管理前端環境,HTML、CSS和JabaScript都是在這邊。
Controller:這部分就是Model和Views之間的溝通橋樑。Controller就是負責處理HTTP的Request。如果當中有牽涉資料庫,就會向Model要求資料,並將資料傳給Views呈現出來;換句話說,如果沒有動到資料庫的話,M那邊不用管也沒關係。(比如單純的靜態頁面)
ihower還有一個練習就是更改Homepage。他的網站上是寫
root :to => "welcome/#index"
但是我照這樣修改routes.rb檔,卻一直顯示語法錯誤。後來我去看了一下上面的註解,發現Rails 4.1.6的設定首頁語法跟以前的版本不一樣。
只要直接寫
root "welcome/#index"
這樣就OK了!
那今天就先到這裡。明天再見囉~
By 小K

ubuntu
$ sudo apt-get update
$ sudo apt-get upgrade
$ sudo apt-get install build-essential bison openssl libreadline6 libreadline6-dev curl git-core zlib1g zlib1g-dev libssl-dev libyaml-dev libsqlite3-0 libsqlite3-dev sqlite3 libxml2-dev libxslt-dev autoconf libc6-dev
$ wget http://ftp.ruby-lang.org/pub/ruby/stable/ruby-2.1.3.tar.bz2
$ tar xvf ruby-2.1.3.tar.bz2
$ cd ruby-2.1.3/
$ ./configure \
--prefix=/RAID/Local/Ruby \
--exec-prefix=/RAID/Local/Ruby
$ make
$ sudo make install
$ git --version
git version 1.9.1
$ ruby -v
ruby 2.1.3p242 (2014-09-19 revision 47630) [x86_64-linux]
安裝 SQLite 的 Adapter:
$ sudo apt-get install libsqlite3-dev
$ sudo gem install sqlite3 --no-ri --no-rdoc
安裝 Rails:
$ sudo gem install rails --no-ri --no-rdoc