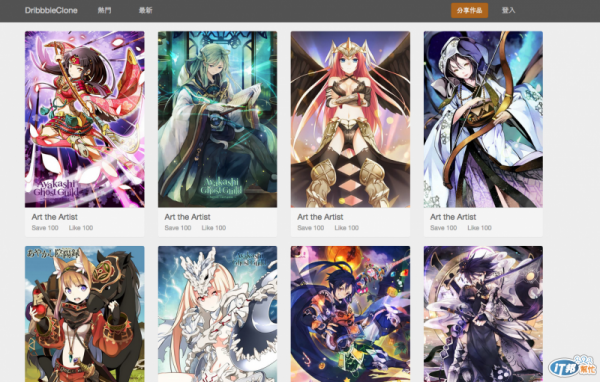
到這一步,我們要開始上傳內容了。

我們要在 express 加入一個 middleware 才能處理檔案上傳。
npm install multer --save
var multer = require('multer')
app.use(multer({ dest: './uploads/'}))
簡單三步驟就完成了。
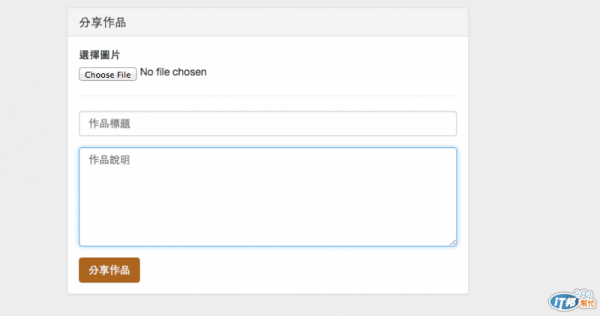
之後當你 POST 檔案到 一個 route 的時候,上傳的檔案的資訊會在 req.files 裏面。
我們就可以把檔案資訊存到資料庫裡面。
var artworkData = {
title: req.body.title,
content: req.body.content,
picture: req.files.upload.name
}
var artwork = new Artwork(artworkData)
artwork.save(function(err, result){
res.redirect('/')
})
讓我們來試試上傳幾張圖片