昨天我們利用 Android Studio 建立了一個新專案,並嘗試執行了此專案,今天我們終於要開始進行「寶寶生活記錄 App」的開發了。從 Android Developer 網站我們可以知道一個 App 的開發過程可分成三個階段:(1) 設計、(2) 開發與 (3) 發佈,今天要進行的是設計的部份,然而畢竟自己的專長主要是在程式設計,關於使用者界面的設計反而是要請大家多多給予指導,因此筆者會將重點放在使用者界面設計的「實作」上,也就是如何利用 XML, Java 或 Hybrid 「實作」出使用者界面。
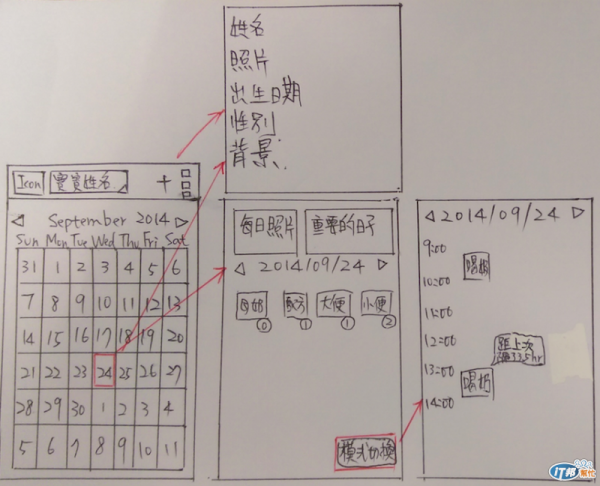
下圖是「寶寶生活記錄 App」初步的使用者界面規劃:

第一頁是一個月曆,使用者點選月曆上的某一天後可以看到該日寶寶的生活記錄,會以月曆的形式來呈現是有原因的:為了這個 App 的開發,事前已經有於 Google Play 搜尋相關產品,大部分都只有提供從「天」的觀點來記錄,也就是每天記錄寶寶的生活,使用者則可以在天與天之間做切換,然而有時從「月」和「年」的觀點去看寶寶的成長也是很有意義的,例如寶寶這個月比上個月重了幾公斤、長高了幾公分,製作成月曆的形式,就可較容易地從「月」的觀點觀察寶寶的成長。
點選月曆上的某一日後,就可進入以「天」為觀點的頁面,以「天」為觀點可進一步用兩種模式來呈現:(1) 計數 (Count) 模式,在這個模式下,我們可以很清楚看出寶寶一天喝奶幾次、大便幾次、小便幾次;(2) 時間軸 (Timeline) 模式,在這個模式下,我們可以清楚瞭解寶寶兩次喝奶間的間隔、兩次小便間的間隔。
最後別忘了,家中可能不只有一位寶寶,因此應該具有「複數」月曆的功能。由於「新增一位寶寶」是使用這個 App 時第一個會使用到的功能,因此「新增」按鈕放置在第一頁的 Action Bar 上,而尚未有寶寶記錄之前,使用者若點下了日曆上的某一日應該是要提醒使用者必須先建立寶寶個人檔案。當然我們還需要有一個畫面是顯示所有的寶寶,這個畫面只需要一個列表 (List),因此沒有畫在上面。以上就是這個 App 的初步界面規劃。
接下來就可以開始說明如何把使用者界面實作出來。Android 提供了兩種方式來建立使用者界面:(1) 透過 Java 實作以及 (2) 透過以XML(eXtensible Markup Language)為基礎的版面設計描述檔來完成。使用 XML 有個優點是相對於 Java,XML是較為簡單的標籤語言,通常使用者界面是由設計師來設計的,要一個設計師去學習 Java,可能多少有些吃力,但是 XML 相對來說簡單多了,若設計師學會了 XML,相信應該能跟程式設計師有較好的溝通。
XML 並不是本系列文章的重點,因此只介紹幾個於 Android 專案撰寫 XML 文件時,我們需要知道的幾點注意事項 (筆者假設讀者對於 HTML 已經有基礎概念了):
良好格式
撰寫 HTML 時若某個標籤缺少了尾標籤,瀏覽器通常還是能順利呈現網頁,但是在撰寫 XML 時,尾標籤是不能省略的。
樹狀架構
標籤可形成一個樹狀架構 (筆者假設讀者都學習過資料結構),因此會有一個標籤稱為根標籤 (root),若讀者不熟悉 XML 中 Namespace 的觀念也無所謂,只要記得 Android 專屬 XML 文件的根標籤一定會有一個屬性為 xmlns:android="http://schemas
.android.com/apk/res/android"。
在昨天我們所建立的新專案中,讀者可於 Babylog/app/src/main/res/layout 下發現一個 XML 文件 activity_calendar.xml (檔名即為建立專案時所輸入的 Layout Name),明天我們就會詳細地來討論這個檔案。
