今天我們就要來詳細討論 activity_calendar.xml (實際檔名會根據建立新專案時所輸入的 Layout Name 決定) 的內容。
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
2 xmlns:tools="http://schemas.android.com/tools"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent"
5 android:paddingLeft="@dimen/activity_horizontal_margin"
6 android:paddingRight="@dimen/activity_horizontal_margin"
7 android:paddingTop="@dimen/activity_vertical_margin"
8 android:paddingBottom="@dimen/activity_vertical_margin"
9 tools:context=".CalendarActivity">
10
11 <TextView
12 android:text="@string/hello_world"
13 android:layout_width="wrap_content"
14 android:layout_height="wrap_content" />
15
16 </RelativeLayout>
在這份 XML 文件中,我們看到兩個標籤:RelativeLayout 和 TextView,這兩個標籤所代表的意義會在稍後做說明,我們可先注意到,這份文件的確是一個樹狀架構,RelativeLayout 為根標籤,TextView 則是 RelativeLayout 的子標籤,根據昨天的說明,根標籤應該會有一個屬性為 xmlns:android=“http://schemas.android.com/apk/res/android",我們也確實地在第 1 行看到這個屬性。此外,我們可以在第 16 行發現 RelativeLayout 的尾標籤:</RelativeLayout>,TextView 由於沒有子標籤,我們可以使用「/>」來表示其尾標籤,這印證了昨天所說的:XML 文件必須具備良好格式。
現在我們可以開始討論 RelativeLayout 和 TextView 的意義了,首先來說明 TextView,Android 提供了許多的介面元件 (View),常用的基礎介面元件有:TextView (用來顯示一段文字)、ImageView (用來顯示一張圖片)、Button (按鈕)等,在上面的範例中我們看到一個用來顯示文字的 TextView,如果各位還記得這個新專案的執行結果是顯示一段文字:Hello World!,就很容易地瞭解,原來那段文字就是使用 TextView 呈現出來的。
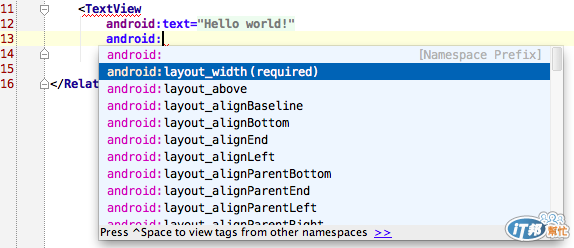
接下來我們來討論 TextView 的屬性,首先來看第 13 和 14 行,這兩行分別是設定 TextView 的寬與高,屬性值 wrap_content 代表會根據內容 (以 TextView 來說是字型大小和字數) 決定,讀者可能會有一個疑問:我們如何知道 TextView 有哪些屬性以及一個屬性可以有哪些屬性值呢?一個方法是回到 Android Developer 網站查詢 (我們可以在 Develop -> Reference 下找到 TextView 這個 Class 的說明:http://developer.android.com/reference/android/widget/TextView.html),另一個小技巧則是透過 Android Studio 的「自動完成」功能,讀者可以嘗試先把第 13 行刪除,接著於原處輸入「android:」可看到一個提示視窗顯示出來,如下圖所示:

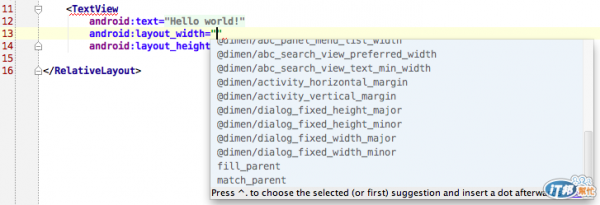
提示視窗所顯示的就是這個 TextView 可使用的屬性 (要注意的是,有些屬性是因為 TextView 的父標籤為 RelativeLayout 才會出現在提示視窗),選擇了 android:layout_width 按下 Enter 後,會出現另一個提示視窗,如下圖所示:

這個提示視窗顯示的是可使用的屬性值,除了 wrap_content,還有 match_parent 可選擇。
接著我們來看第 12 行 android:text 這個屬性,不難理解屬性值就是要呈現的文字,事實上我們可以直接將欲呈現的文字直接設成屬性值,但這並不是很好的做法,有另外一種做法是:將字串視為「資源」,然後屬性值是「參考」到一個字串資源,怎麼做呢?首先請開啟 Babylog/app/src/main/res/values 資料夾內的 strings.xml,如下所示:
1 <?xml version="1.0" encoding="utf-8"?>
2 <resources>
3
4 <string name="app_name">Babylog</string>
5 <string name="hello_world">Hello world!</string>
6 <string name="action_settings">Settings</string>
7
8 </resources>
第 4 ~ 6 行定義了 3 個字串資源,string 標籤裏面的 name 屬性,代表資源的名稱,string 標籤和其尾標籤所包起來的則是字串的內容,為了讓讀者更了解其原理,我們可以打開 Babylog/app/build/generated/source/r/debug/lincyu/babylog/R.java,會發現 R 這個 Java 類別,裏面有個 string 子類別,string 子類別中有個名為 hello_world 的整數變數,因此 activity_calendar.xml 第 12 行的 @string/hello_world 代表要「參考」名為 hello_world 的字串資源,同時我們也應該瞭解到一件事:在 strings.xml 裡 string 標籤內 name 屬性的屬性值,其命名應該符合 Java 對於變數的命名規則,例如 1abc 是不合法的。
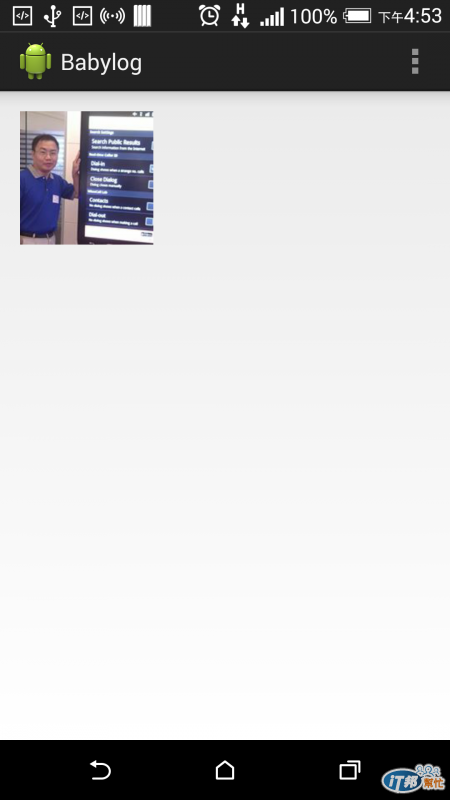
為了讓讀者對於介面元件 (View) 和資源的概念更清楚,筆者再示範一個 ImageView,首先筆者準備了一個檔名為 lincyu.jpg 的圖檔,並將這個圖檔複製到 Babylog/app/src/main/res/drawable-hdpi (讀者還會看到其它如 mdpi, xhdmp 的資料夾,這點會於明天再做說明),複製完成後,可於 R.java 發現:drawable 子類別內有一個名為 lincyu 的變數,接著修改 /layout 下的 XML 文件,內容如下:
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
2 xmlns:tools="http://schemas.android.com/tools"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent"
5 android:paddingLeft="@dimen/activity_horizontal_margin"
6 android:paddingRight="@dimen/activity_horizontal_margin"
7 android:paddingTop="@dimen/activity_vertical_margin"
8 android:paddingBottom="@dimen/activity_vertical_margin"
9 tools:context=".CalendarActivity">
10
11 <ImageView
12 android:src="@drawable/lincyu"
13 android:layout_width="wrap_content"
14 android:layout_height="wrap_content" />
15
16 </RelativeLayout>
第 12 行的 android:src 屬性代表圖檔的來源,屬性值 @drawale/lincyu ,相信不用多說,讀者也都能瞭解其意義了,程式執行結果如下圖所示: