Android UI提供了Framework,在這Framework上可以快速開發APP,並且讓風格保持一致
System Bar包括Status Bar與Navigation Bar
Status Bar包括電池狀態與訊息,這就不特別說明了
Navigation Bar從Android 4.0,當手機沒有Back, Home, and Recents這些實體按鍵時,便會在最下方產生虛擬出來
以往舊手機還會有一個Menu Button,Android 3.0之後就不再使用menu button了
像下圖的第2顆Button,現在新的手機已經沒有了

取而代之的是ActionBar
不知道為什麼,新的Android版本把建議大家把一些button放到ActionBar上放
我猜可能跟之前說的三個原則有關係
把一些重要的功能抽出來放在明顯的地方
Bar上面的功能最好是用圖示顯示,就像之前說的設計原則,圖比字更容易閱讀
Menu中放的則是像一些"設定"、"說明"這種系統面的東西
Menu展開的位置也會根據手機按鍵情況不同而異動
以我的S3為例,右下方有一個虛擬的實體MENU按鍵??
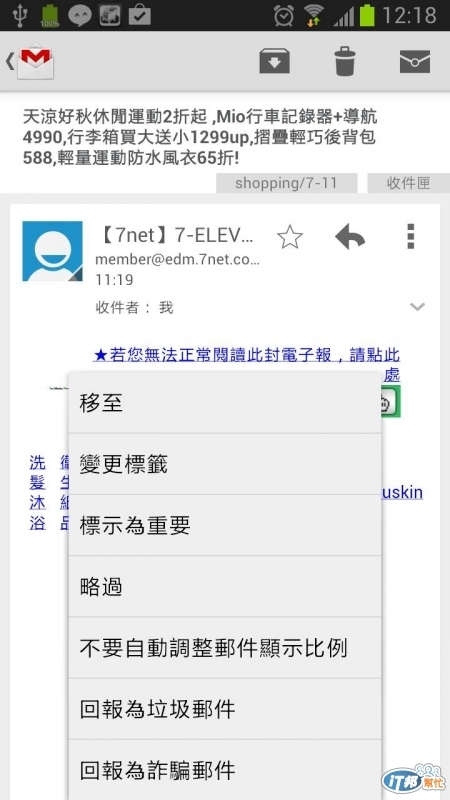
就會在最下方展開Menu


以公司的Z2為例,光溜溜的蛇麼BUTTON都沒有
就會樣上面說的,自動在最下方虛擬出Back, Home, and Recents
連Menu都是虛擬出來的,就在Bar的右邊,螢幕的右上方,3個直立的小點點...
展開方式類似網頁的單層選單


ps.編輯器真的不太好用...為了貼圖重打三次,放棄貼圖算了
參考資料:
http://android-developers.blogspot.tw/2012/01/say-goodbye-to-menu-button.html

比起前三天的開戰 好很多囉
虛擬按鍵 及實體按鍵都能達成相同的功能
當然是選擇不佔空間的 虛擬按鍵囉~~