是否覺得網頁點選個東西都在整天頁面重整刷新很煩呢?
嚴重影響使用者的觀感!!!!!
這是因為伺服器控制項的PostBack造成的。
想解決這樣的問題我們就要使用Ajax
由於我們是新手入門還是先用.NET提供的UpdatePanel
雖然AutoPostBack付出龐大的成本,
但是UpdatePanel也是產生龐大工作量的,
何況新手(含我)一開始都會忽略UpdateMode、Triggers,
很直接放上去能用就好,都沒有理會調校的(無奈學校老師沒教也不會教阿...都叫你拉一拉)
有能力還是要去學一下如何撰寫xmlHttpRequest
非同步的JavaScript與XML(Ajax)的技術功力唷!!!
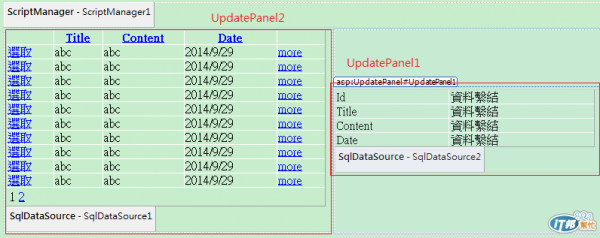
首先畫面放上ScriptManager(這是管理網頁上所有Ajax的核心元件)
下方左邊放上UpdatePanel並在裡頭放個GirdView、SqlDataSource
右邊也放個UpdatePanel裡面則是DetailView與SqlDataSource

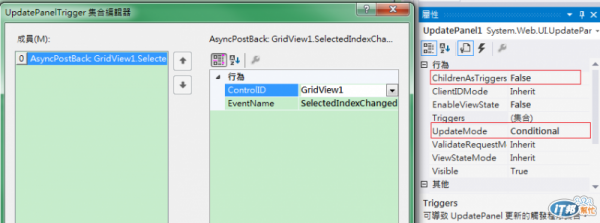
介紹一下幾個UpdatePanel的重要屬性:
[*]Triggers:設定有哪些控制項(可以是Panel內部或外部)哪些事件會觸發UpdatePanel更新
[*]ChildrenAsTriggers: 用來設定在UpdatePanel的子控制項(就是被包在裡面的)被觸發時是否都會觸發Panel的更新
[*]UpdateMode: Always(預設)與 Conditional,Always是不管有沒有Tiggers都將更新Panel,Conditional則是要看Triggers與ChildrenAsTriggers的條件
設定UpdatePanel1:

只允許GridView的Select事件來更新這個Panel
UpdatePanel2則是同樣設定但不新增Trigger
這樣在觸發時就只會使UpdatePanel1更新,UpdatePanel2則不會
可以替GridView的SelectedRowStyle屬性設定顏色,執行後就會發現顏色不會改變唷!!
(也可以點選排序或者分頁,就可以觀察發現不會有動作)
