今天就來看看要有沒有達到一開始想要製作的網頁功能囉!
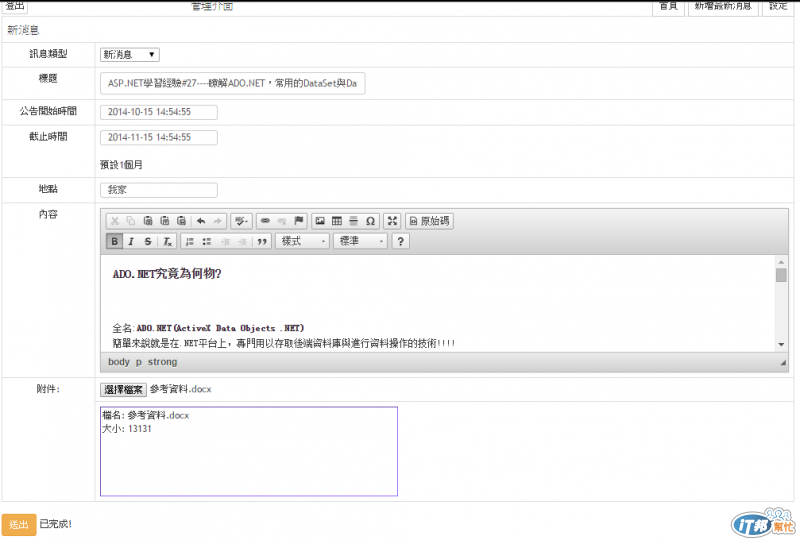
1.公告發布與設定的部分:

在檔案加上一段JavaScrip來列出檔案清單,避免在多檔選擇時無法看到檔案內容:
<div data-id="fileList" style="width: 500px; height: 150px; overflow: auto; border: 2px inset #9966FF;">
<ul style="list-style: none; padding: 0px;"></ul>
</div>
$(function () {
$("#FileUpload1").bind("change", function (event) {
if (event.target.files.length > 0) {
for (var i = 0; i < event.target.files.length; i++) {
var file = event.target.files[i];
$("div[data-id='fileList'] > ul").append(
$("<li/>").html("檔名: " + file.name + "<br /> 大小: " + file.size)
);
}
}
else {
$("div[data-id='fileList'] > ul").empty();
}
});
});
忘記在哪看到的,但非常方便的功能!!

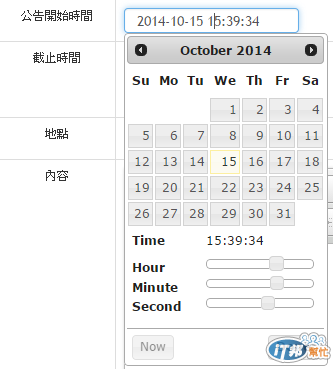
時間格式的欄位當然要套上datepick的時間插件,才不會整天輸入錯誤格式!!
網頁設定功能的部分就是利用DropDownList與自訂的CheckBoxList對資料庫做DataBing調整各種資料
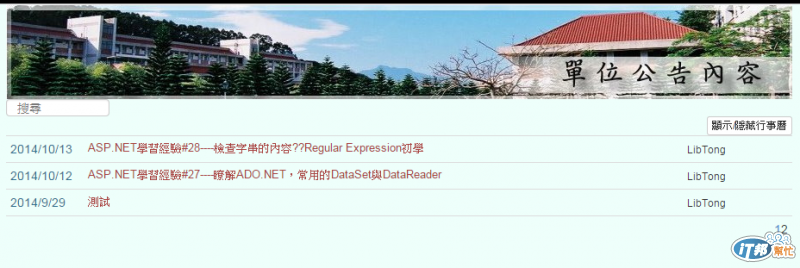
2.呈現總表:

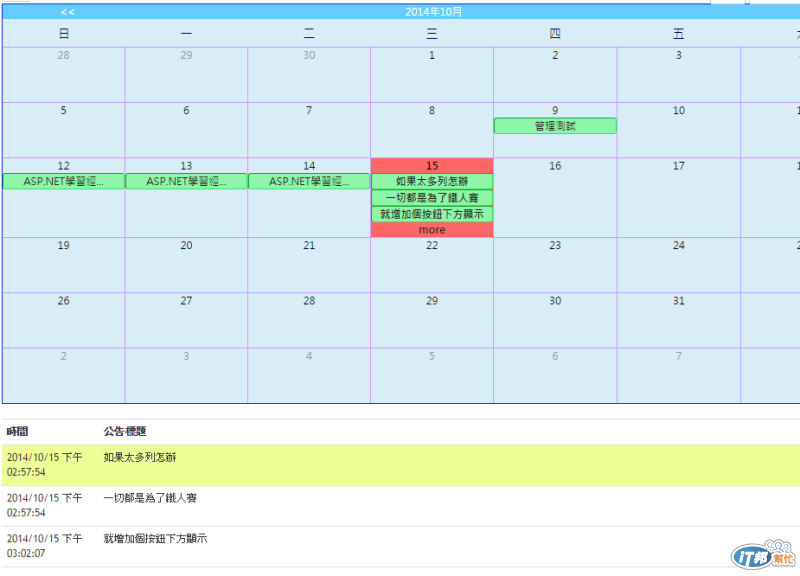
另一種行事曆呈現的方式方便快速查看每天的事情也不錯(難以調整的美工):

3.呈現細則:

附件是另外codebehind添加上去的,因為可能不只有一個附件檔案
還寫了個返回功能鍵,小東西也是有學問的
javascript:history.back();return false;
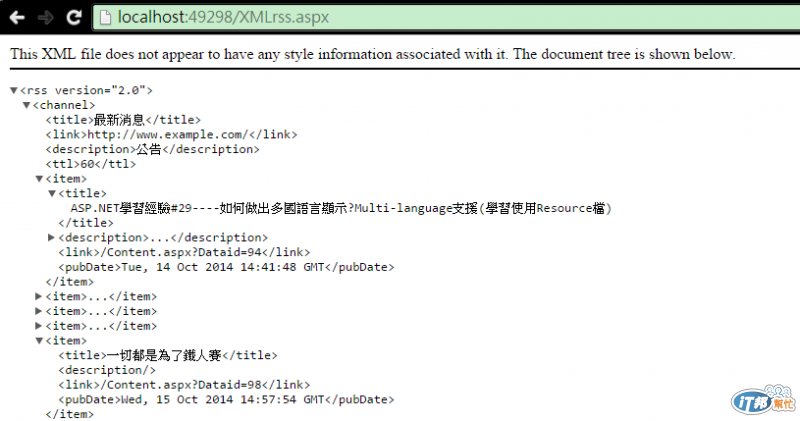
4.產生RSS Feed

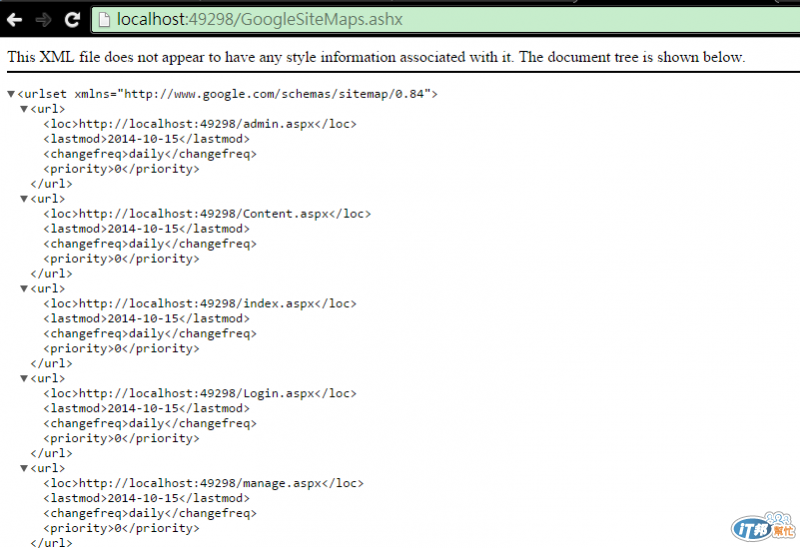
還額外做了個GoogleSiteMap抓出專案目錄下的所有網頁檔案.....

5.美工
這方面真的是不太行....只能求不要太單調囉!
補充6.
在不依賴Login等等的控制項下,自己也嘗試寫一個登入的功能

protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
if (Session["admin"]!=null)
Response.Redirect("admin.aspx");
else if (Request.Cookies["info"] != null)
{
Response.Redirect("index.aspx");
}
}
}
不同頁面內的Page_Load要做好邏輯調整才不會造成重新導轉回圈!
非常開心有這麼多人的鼓勵與支持,終於完成這30天的里程碑,
前輩大大們總是替我做了許多補充與建議,補足許多重要的知識,
雖然還只是大學生,但學習是不應該被侷限的!
