一個網頁有時不只是一種語言版本
可能會需要有英文與日文語系,方便他人切換使用!!!
此時就需要使用Resourse資源檔來替不同語系需求時
提供作為切換不同語言的資料
首先在專案裡面加入一個資料夾叫做App_GlobalResources用來放置資源檔
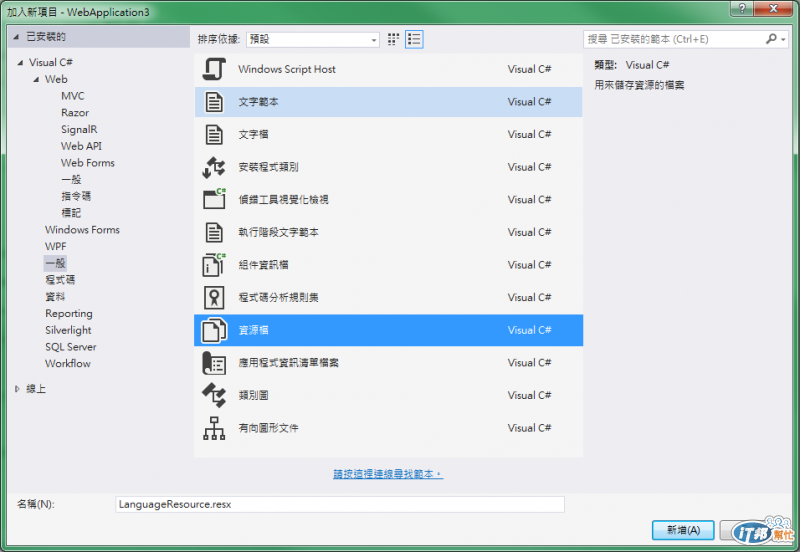
加入的資源檔取名叫做LanguageResource.resx作為預設要顯示的內容:

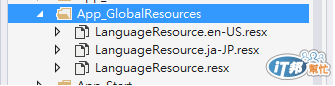
接著要建立其他語系的資源檔:
資源檔命名規則:XML 資源
base_filename[.optional RFC 1766 culture info string].resx
簡單來說我們要做的操就是:
資源檔檔名.語系.resx
**Ex:**LanguageResource.ja-JP.resx

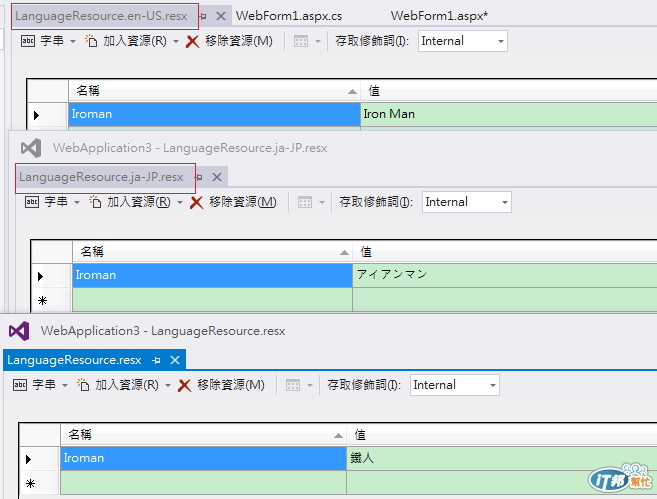
輸入資料檔的資料:

名稱:資料檔的索引鍵
值:提供的資料
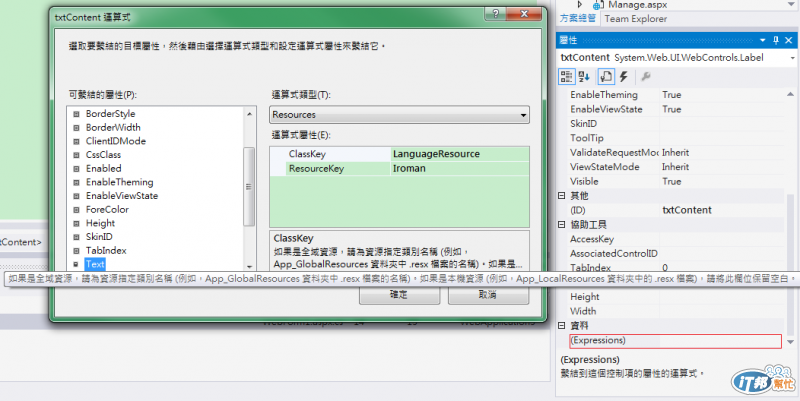
再來拉一個Label來綁定資料:
在屬性->資料->Expressions

運算式類型:Resources檔案
ClassKey:選定資源檔
Resource:要對應的資料索引
完成後應該控制項會像這樣:
<asp:Label ID="txtContent" runat="server" Text="<%$ Resources:LanguageResource, Iroman %>"></asp:Label>
再加上一個Label來檢視網頁目前語系:
protected void Page_Load(object sender, EventArgs e)
{
lbLanguage.Text = Page.UICulture;//查看網頁的語系
}
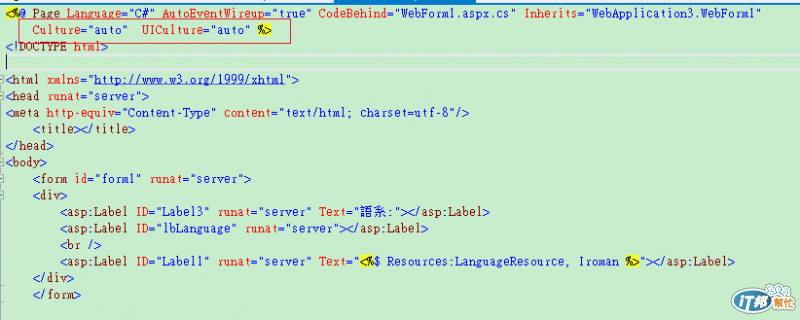
此時就要在網頁上加上重要的提示詞:
設定 ASP.NET Web 網頁全球化的文化特性和 UI 文化特性
Culture="auto" UICulture="auto"

Culture:值判定與文化特性相關功能的結果 (例如,日期、數字和貨幣格式等)
UICulture**:**值判定為網頁載入的資源,auto:依照瀏覽器語言。(重點!!!!)
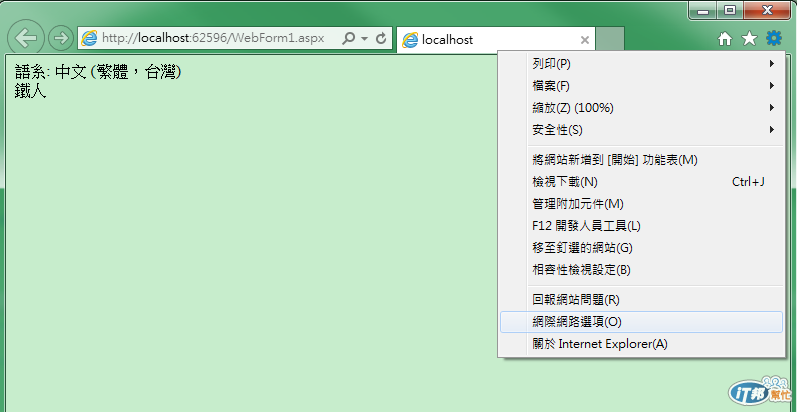
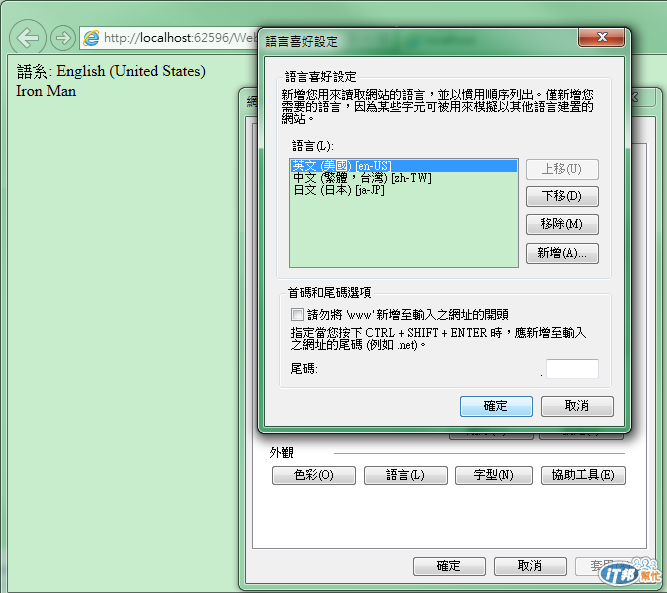
測試一下:


以上就是自動切換的方案!
如果要手動使用控制項變更,就要先去除剛剛加上的提示詞(UICulture)
override覆寫修改InitializeCulture()方法,並設定Page.UICulture屬性,
但是無法直接使用控制項(尚未被初始),可以改為控制項使用Session建立設定內容再取出:
protected override void InitializeCulture()
{
if (Session["language"]!=null)
Page.UICulture = Session["language"].ToString();
}
protected void DropDownList_SelectedIndexChanged(object sender, EventArgs e)
{
Session["language"] = DropDownList.SelectedValue;
Response.Redirect(Request.Path);
}
當然也可以直接使用Request.Form["控制項名稱"]:
protected override void InitializeCulture()
{
if(Request.Form["DropDownList"]!=null)
Page.UICulture = Request.Form["DropDownList"];
}
直接取得POST上來的資料內容更是簡單方便!
整天上課又游泳(還抽筋!!!)外加寫鐵人文章,真的快體力榨乾了......![]()

恭喜挑戰成功,在您的文章也學到很多 :-) 加油
非常謝謝前輩的鼓勵,我才是跟您學到很多很多,
真的很開心能藉由這次鐵人賽學習到各式各樣的觀念與應用,過程的艱辛也換來甜美的果實
只剩下最後收尾了:D衝刺!