系統架構規劃,並新增相關專案、技術規格
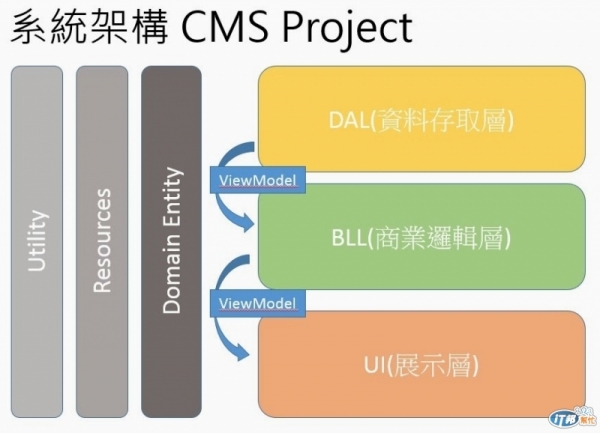
分層的重要性,也是寫程式幾年後才真的領悟,ASP時代那種義大利麵式的寫法(html、Script、後端程式、SQL程式全混再一起),接著WebForm CodeBind將前後端拆後,再到現在慣用的MVC,深深覺得"關注點分離"這的確是一件很重要的事,目前開發習慣,即使專案在小,也會整理出自己的三層架構起手式,如果是更大型專案,就會再更細分。本次範例專案會已以下架構圖來建立(使用ptt繪製,圖醜勿怪.....):

各分層介紹:
DAL(Data Access Layer) : 有關SQL語法、EntityFream資料庫溝通,都會在此層。
BLL(Business Login Layer):資料流從DB或從User輸入後,一定會有一些邏輯判斷,該商業邏輯流程都會寫在此層
UI(User Interface):有關Web專案、Web API(Web Service)、Apps 都會在此層
Domain Entity : 裡面會有定義ViewModel Class,用來貫穿三個分層
Resources:用來放一些資源檔 ... e.g 多國語系檔
Utility : 用來放置一些共用函示庫 ... 如加解密
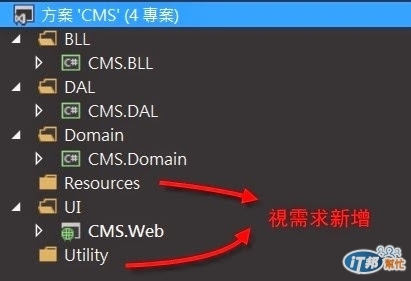
整個專案建立完如下圖:

回顧上一篇的需求後,通常我會產生實際要做的Backlog,這邊就不一一列出來,將放置每篇的文章。
以前大老闆有說,她面試人最喜歡看出應試者能拉出多少技能,多深多廣,我們就來拉一下吧:
接下來文章會一一提到以上技術並逐步來打造網站 !
** 如內容有誤請告知,將進行修改,謝謝 **
http://www.dotblogs.com.tw/asdtey/archive/2012/05/12/web-development-1.aspx
http://kevintsengtw.blogspot.tw/search/label/%E5%88%86%E5%B1%A4%E6%9E%B6%E6%A7%8B#.VCB28PmSxQc
