建立 DAL (Data Access Layout),透過EntityFreamwork + 泛型建立與DataBase溝通的橋樑
請先於DataBase建立北風資料庫,可使用SQL ,Localdb相關文章可參考此篇
Domain這個專案定義為整個系統的核心,故關於Database及用來貫穿三層的ViewModel都會定義在這裡
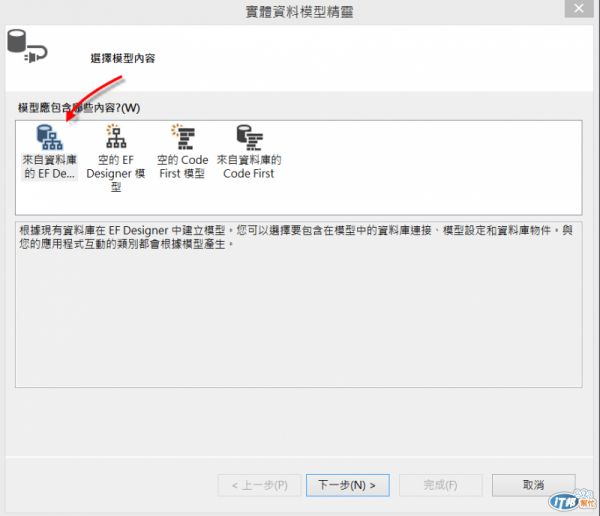
首先,我們在專案點右鍵,加入ASP.NET 實體模組,並命名為CMSModel

選擇從資料庫產生

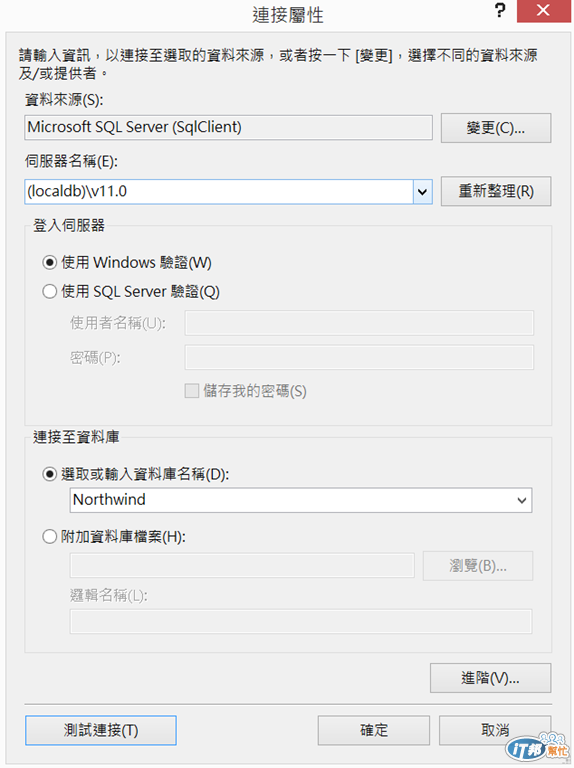
建立連線字串

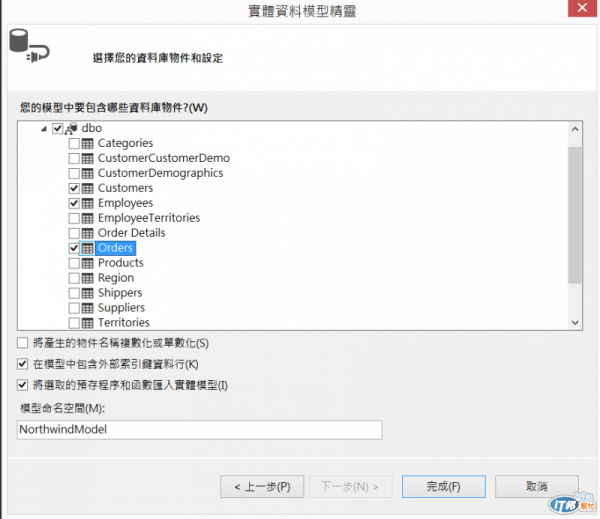
加入所需使用的資料表

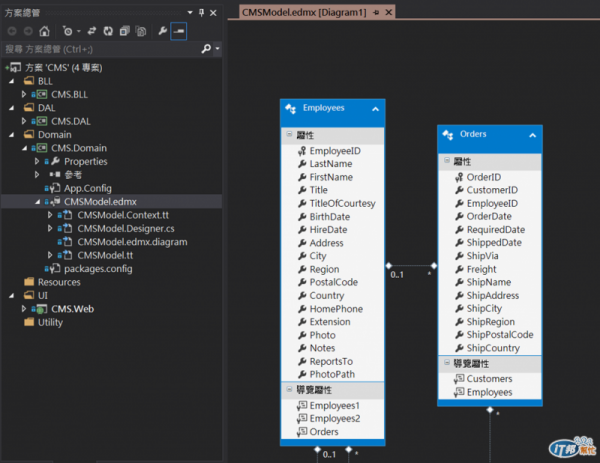
打開.edmx,剛剛所選的資料表都已轉成C#的Entity物件

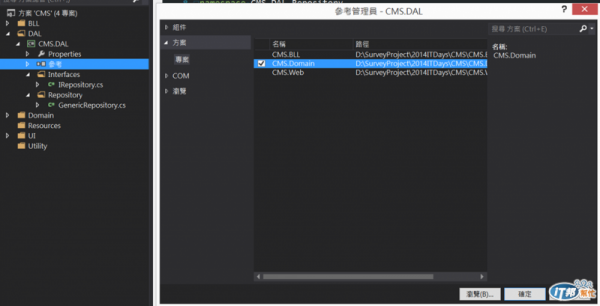
接著我們移到DAL層將這座橋梁建立起來,再參考點選右鍵,加入參考,選擇方案

Repository Pattern(倉儲模式),將新增、修改、查詢、刪除等動作封裝到一個Class,有關這個Entity的這些動作,都封裝在此,不會在其他專案裡存在著相同的程式碼
延伸閱讀mrkt 的程式學習筆記 - ASP.NET MVC 專案分層架構 Part.1 初學者的起手式
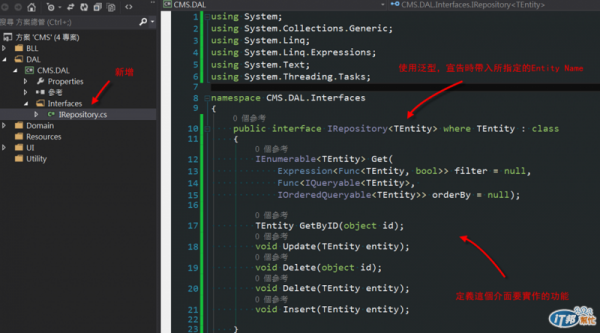
我們先新增一個Interfaces資料夾,並加入一個 IRepository的介面。介面可以把他想成是一份合約,這個合約會規定,如果你要遵循的話一定要照我定義的條文去做,在程式裡面我們稱為實作。IRepository是一種泛型的使用技巧,在宣告時,就可傳入Entity的名稱,如此,我們就不用產生一堆CustomerRepository、OrderRepositoy...的class,因為我們合約(介面)要做的事是要專注在新增,修改,刪除,查詢,如果要做其他事,可以再定義另一份介面。

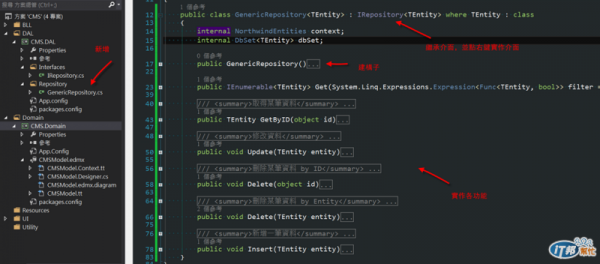
接著我們新增Repository資料夾,新增GenericRepository.cs,並去實作他

各個function基本上就是Entity Freamwork的新增修改刪除功能,這邊就不再細說,底下會附上程式參考
說明一下實作Get,通常我們查詢都會帶有一些條件,故可以用以下方式動態的的帶入filter、orderby參數,而不用先取得所有資料回傳後再去做篩選與排序。

今日完成了Domain及DAL的建置,程式可維護性是很重要的,透過分層,我們的程式不至於太分散,能更專注於一個區塊、一個function去Debug,下一篇我們將進入BLL層,來看看DAL及BLL如何來溝通。
本篇程式原始碼請至我的Github下載 https://github.com/kyleap
** 如內容有誤請告知,將進行修改,謝謝 **
