檢查驗證控制項如TextBox ListBox DropDownlist RadioButtonList FileUpload等等
對使用者輸入的資料進行檢查
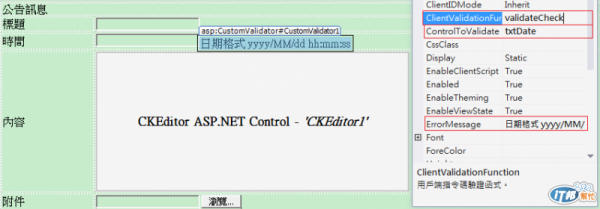
ControlToValidate
:指定對哪一個控制項的內容進行驗證
ErrorMessage
:設定當驗證失敗時,顯示的錯誤訊息
Text<--如果有設定它則會顯示Text,但並不會覆蓋ErrorMessage
:設定當驗證失敗時,顯示的文字
ClientValidationFunction:指定瀏覽器端的驗證函式
ServerValidate事件:呼叫用來在伺服器上進行驗證
**CausesValidation屬性:**調整是否會觸發所有頁面上的驗證,預設是true,有此屬性的控制項都會觸發驗證控制項
(重要的調整,有些控制項是不需要去觸發驗證的,比如查詢、切換頁面等)
========================================================================
在之前使用過的網頁範例上加上個日期驗證的控制項
並設定要被驗證的TextBox與在Client端要被套用的JavaScript函式名稱

接著寫上一段JavaScript code
Function中一定要帶有兩個參數,在這設為sender與args:
<script type="text/javascript">
function validateCheck(sender, args) {
var time = Date.parse(args.Value);
if (isNaN(time)) {
args.IsValid = false;
} else {
args.IsValid = true;
}
}
</script>
註:Date.parse()好用的計算秒數方法,可以不用寫攏長的string檢查或者正規表示法,
就可以做簡單的非單一格式轉換來當作檢查依據!!!
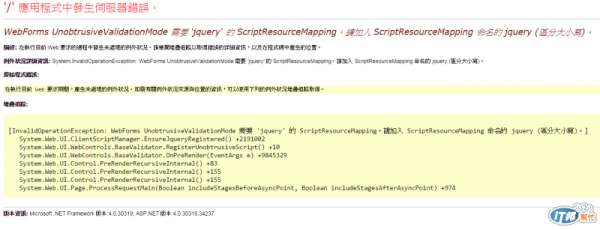
測試一下發現出現個可怕的問題:

其實這問題還蠻常遇到的,之前我都是在Page_Load裡設置取消使用:
protected void Page_Load(object sender, EventArgs e)
{
UnobtrusiveValidationMode = UnobtrusiveValidationMode.None;
}
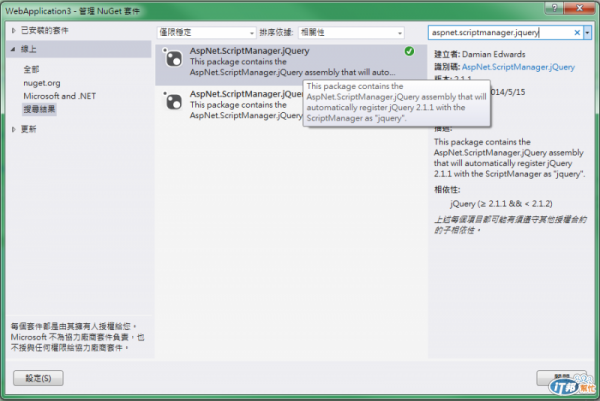
秉持循規蹈矩歸啥補啥的學習精神,還是透過 NuGet找回這失落套件原來就能解決:
AspNet.ScriptManager.jQuery

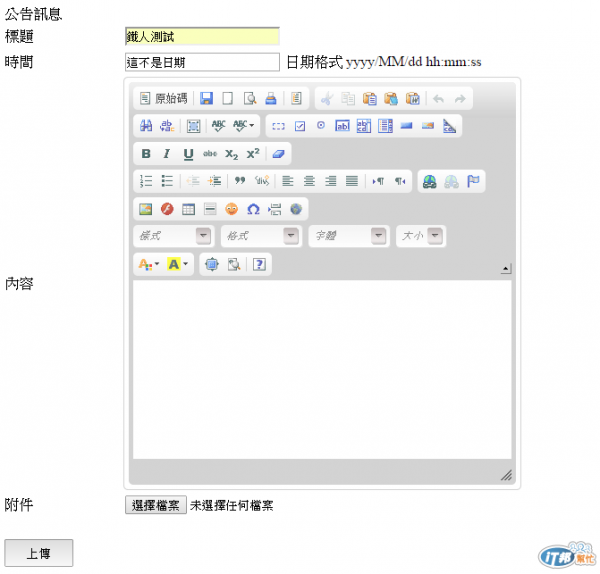
完成後就可以看到畫面並且測試囉!!可以發現驗證不通過的話是無法觸發其他事件的

但畢竟只有前端做驗證很不好(可能會被繞過去)
在加上Server端做雙重驗證更是安全(應該是這樣說沒錯吧!)
protected void CustomValidator1_ServerValidate(object source, ServerValidateEventArgs args)
{
DateTime dt;
if(string.IsNullOrWhiteSpace(args.Value))
{
CustomValidator1.ErrorMessage = "日期必須填寫!!!";
}
else if (DateTime.TryParseExact(args.Value, "yyyy/MM/dd", null, System.Globalization.DateTimeStyles.AllowWhiteSpaces, out dt) == false)
{
CustomValidator1.ErrorMessage = "日期格式為 yyyy/MM/dd hh:mm:ss";
args.IsValid = false;
}
else
{
args.IsValid = true;
}
}
註解:利用DateTime.TryParseExact()方法來給自訂的格式做轉換,可以參閱一下標準日期和時間格式字串
所有含有try的Parse可以回傳成功與否,不用去處理轉換失敗的Exception
大功告成囉!!![]()
程式碼有任何不嚴謹的地方,還請多多包涵
.......to be continued

function validateCheck(sender, args) {
var time = Date.parse(args.Value);
if (isNaN(time)) {
args.IsValid = false;
} else {
args.IsValid = true;
}
}
args.IsValid 好像不是標準的js代碼, asp 可以寫微軟自創的JS函數嗎?