$susy預設版型設定
1.第一個參數為預設值,頓號後面則是其他選擇
2.除了數值外,其他像是ltr、float的選項都可當作為keyword(關鍵字)
$susy: (
flow: ltr、rtl,
math: fluid、static,
output: float、isolate,
gutter-position: after,
container: auto,
container-position: center、left、right,
columns: 4,
gutters: .25,
column-width: false 自訂,
global-box-sizing: content-box,
last-flow: to,
debug: (
image: hide,
color: rgba(#66f, .25),
output: background,
toggle: top right,
),
use-custom: (
background-image: true,
background-options: false,
box-sizing: true,
clearfix: false,
rem: true,
)
);
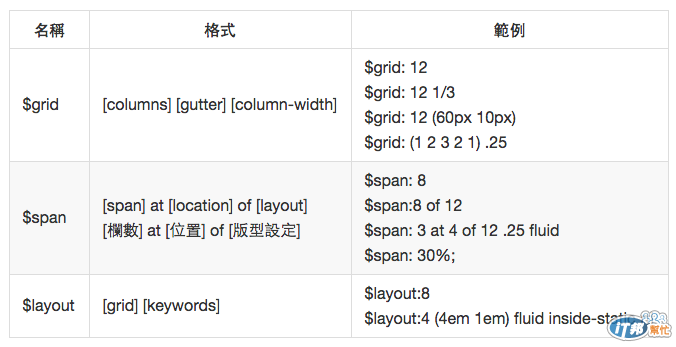
Shorthand (簡寫)
要先看得懂簡寫格式,
才知道其他Susy功能如何延伸應用,
下面排版、推擠的Susy2語法提供的格式,
絕大部分都會用到簡寫的方式代入設定 :

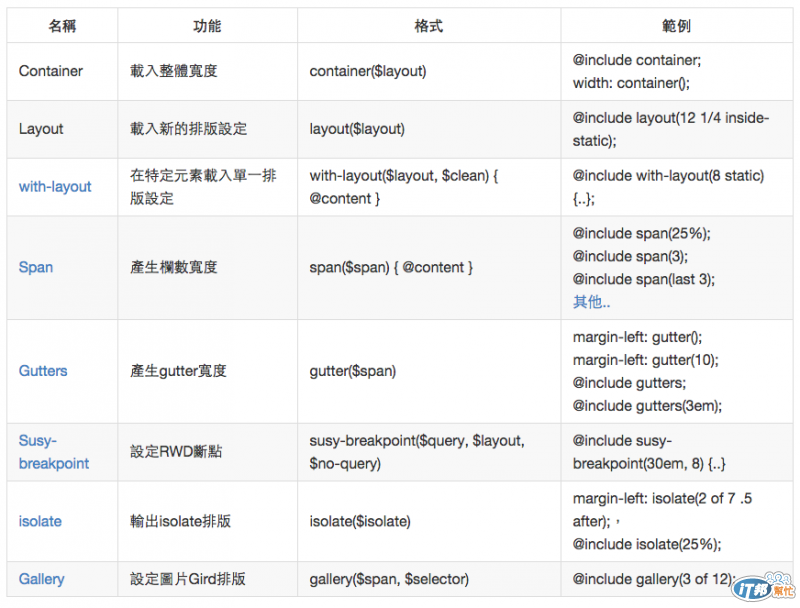
排版

推擠

