前情提要:之前有介紹過CSS在網頁的排版外觀上扮演著重要的角色,
並且介紹了三種HTML加入CSS的方法,本篇均使用第三種方法,以便加以控管維護code
現在的CSS用的是最新的第三版 CSS3
多了更多可控制的外觀屬性
首先在本篇來介紹基本的選擇器,用來選擇HTML檔案中要控制的標籤
1.通用選擇器
使用 * 選取所有元素
例如
* {
... (這裡面放想要調整的外觀css code)
}
2. 型態選擇器
例如 h1、p、div,選取該元素
3. Class選擇器
使用 . class名稱,選取該class元素
例如 <div class=“dc” >
<p class=“dc”>
在css當中要控制class = dc 的標籤們,就要寫
.dc {
... (這裡面放想要調整的外觀css code)
}
4. ID選擇器
使用#ID名稱,選取該ID元素,id要唯一,不能像class一樣可以一次控制很多人
例如 <div id=“abc” >
<p id=“def”>
在css當中要控制class = dc 的標籤們,就要寫
#abc {
... (這裡面放想要調整的外觀css code)
}
#def{
... (這裡面放想要調整的外觀css code)
}
實例:
HTML
<meta charset="UTF-8">
<title>exercise1</title>
<link rel="stylesheet" href="sample1.css">
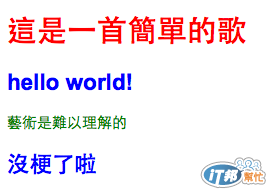
<h1 class="main">這是一首簡單的歌</h1>
<h2>hello world!</h2>
<p id="art">藝術是難以理解的</p>
<h2>沒梗了啦</h2>
CSS:
/*通用選擇器*/
* {
font-family: Arial
}
/*形態選擇器*/
h2 {
color: blue;
}
/*Class選擇器*/
.main {
color : red;
}
/*ID選擇器*/
#art {
color: green;
}
DEMO:

5. Attribute selectors 屬性選擇器:
可選取具有所指定屬性的元素,也可以進一步選取具有指定屬性值的元素
用法:在標籤名字後加上[] ,並在[] 內部放入屬性名稱=屬性值 即可
6. Descendant selectors 後代選擇器:
找出一指定元素之所有後代元素
用法:直接在標籤後面空一格,然後寫出這個標籤的”後代” 的標籤即可選到
7. Child combinator 子選擇器:
找出一元素之直系子元素 (使用 > 符號)
用法:直接在標籤後面打 > 符號,然後寫出這個標籤的”子代” 的標籤即可選到
實例:
HTML
<meta charset="UTF-8">
<title>exercise3</title>
<link rel="stylesheet" href="sample3.css">
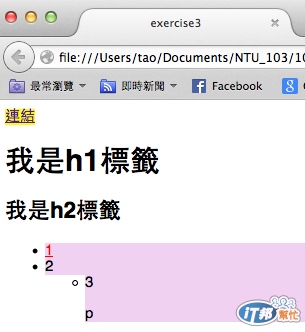
<a href="" target="_blank">連結</a>
<h1>我是h1標籤</h1>
<h2>我是h2標籤</h2>
<ul>
<li><a href="#">1</a></li>
<li>2</li>
<ul>
<li>3<p>p</p></li>
</ul>
</ul>
CSS
/*屬性選擇器*/
a[target]
{
color:green;
}
/*屬性選擇器:
選取具有所指定屬性值的元素*/
a[target=_blank]
{
background-color:yellow;
}
/*子選擇器*/
li > a {
color: red;
}
/*後代選擇器:找出一指定元素之所有後代元素*/
ul li {
background: #F1D1F1;
}
DEMO

下集待續
