前幾篇介紹完CSS選擇器後
今天來寫繼承關係的筆記
CSS 的繼承關係
直接用例子說明最快
HTML
<meta charset="UTF-8">
<title>exercise9</title>
<link rel="stylesheet" href="sample9.css">
<h2>hello world!</h2>
<p id="art">藝術是難以<strong>理解</strong>的</p>
CSS
h2{
color : red;
}
p{
color: blue;
}
strong {
font-size: 20px;
}
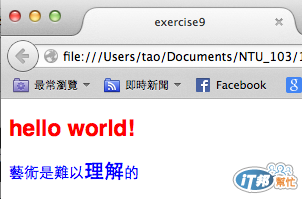
DEMO:

這裡可以看出,我只對 <p> 設定他的字是藍色的
但是它裡面的<strong> 也繼承了 <p> 的設定
並且還加上了我給予 <stong> 的新設定,把字型調大!
所以在CSS當中的繼承要看HTML裡面的tag階層關係
