延續上篇繼續來介紹CSS選擇器
11. Pseudo-classes 偽類選擇器
:link (超連結平常的樣式)
:visited (超連結點擊後的樣式)
:hover (滑鼠滑入的樣式)
:active (滑鼠按下的樣式)
:focus (目標為焦點的樣式)
:lang(A) (當語言為A的樣式)
:first-child (第一個元素的樣式)
實例:
HTML:
<meta charset="UTF-8">
<title>exercise2</title>
<link rel="stylesheet" href="sample2.css">
<a href="exercise2.html">this is my link demo</a>
CSS:
a:link {color:#FF7500;} /* unvisited link */
a:visited {color:#75FF00;} /* visited link */
a:hover {color:#FF66FF;} /* mouse over link */
a:active {color:#0330FF;} /* selected link */
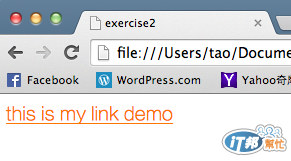
DEMO:

未點擊過的顏色
點擊後的顏色

滑鼠經過時的顏色

點擊下去的時候的顏色
12. Pseudo-elements(偽元素選擇器)
:first-line (元素的第一行會套用)
:first-letter (元素的第一個字母會套用)
:after (在元素後加上內容(一般會配 content 屬性))
:before (在元素前加上內容(一般會配 content 屬性))
實例:
HTML:
<meta charset="utf-8"/>
<title>exercise5</title>
<link rel="stylesheet" href="sample5.css">
<p>
First Letter First Line<br>
Second Line.<br>
</p>
<p>
this is first line<br>
this is second line<br>
</p>
<div>這是<span class="cls">很隨性</span></div>
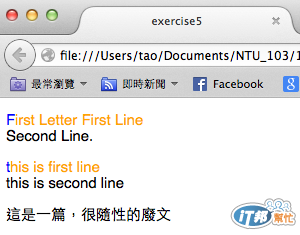
CSS:
p:first-line { color:orange;}
p:first-letter { color:blue;}
.cls:before { content:"一篇,";}
.cls:after { content:"的廢文";}
DEMO: