Day 21 Boo-it Au_server – 3 終曲。
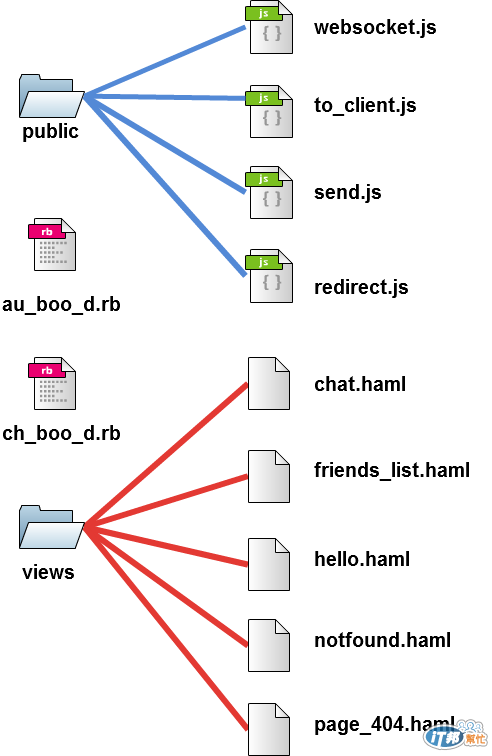
在這一個day,我們來看一下整個程式架構。其實很簡單的,就只分為au_server來幫助我們路由設定、資料庫存取。以及ch_server來幫助我們做通訊轉送的功能。

那接下來我們可以來定義輸入錯誤網址的路由。也就是錯誤404顯示頁面。
not_found do
status 404
haml :page_404
end
可以看到以上程式部分,會交給page_404.haml去顯示。
程式如下:
!!!5
%html
%head
%body
%p{} NOT FOUND ACCOUNTS , REDIRECT TO HELLO IN 3 SECONDS
%meta{"http-equiv" => "refresh" ,:content => "3;url=logout"}
這裡我們用了meta標籤幫助我們導向logout 路由。(會自動清除session並且導向hello頁面)
路由如下:
get '/logout' do
session.clear
redirect 'hello'
end
另外,在前面我們驗證帳戶資料,如果發現無此帳戶也必須做導向hello的動作。定義在: notfound.haml 下。
!!!5
%html
%head
%body
%p{} NOT FOUND ACCOUNTS , REDIRECT TO HELLO IN 3 SECONDS
%meta{"http-equiv" => "refresh" ,:content => "3;url=logout"}
上述可以看到我們做好了一些基本功能。我們一開始就執行 ch_server 以及au_server。
可以看到au_server啟動時,會監聽在4567 port 。
ch_server啟動時,會顯示正在listening 等待連線。
------------------------------------------------
au_server裡面可以看到所有連線狀況以及client host資訊。
好的,那基本上我們最初的功能皆已完成。後續就是以介面上的設計以及發布在各平台上的功能製作。
我們會再另外介紹friend的格式定義以及介面上使用的工具。
