(我們可以在旅宿事項裡寫到,IT民宿裡那些空間禁止吸煙。就像在CSS裡面,我們可以指定那些tag(element),要用同樣的設定,然後透過CSS將這些同樣設定的tag 給包起來,另一種用語就是「群組化」,只要是在這個群組裡的tag 都會套用到這個CSS裡的內容。
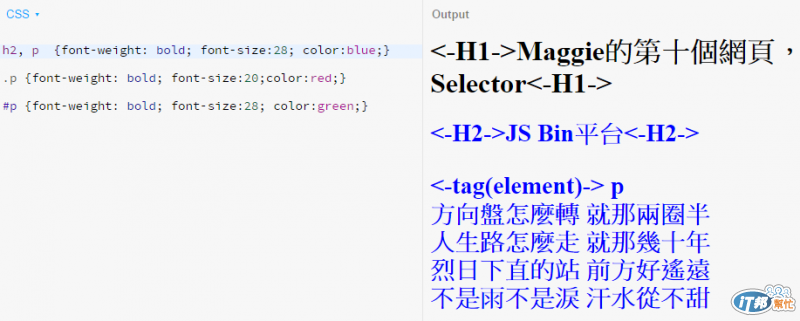
像現在指定tag h2跟tag p,粗體、字型大小28跟藍色,tag h1 沒有指定,所以還是預設的大小跟顏色。

宣告方式,就是這樣,用「,」逗號將想要tag(element)指定在同一段CSS裡面。

另外妳剛說的空白,則是像這樣。

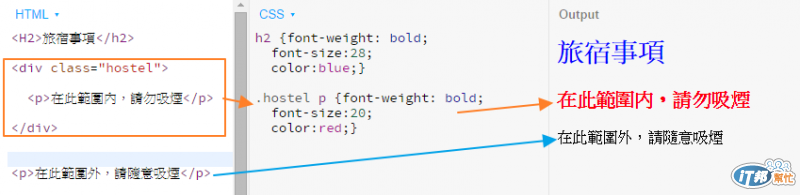
我們希望在某個空間內,都不要吸煙,但這個空間外,就不受限制。所以這個範例是在說明,有一個DIV,它的Class名稱為「hostel」,這個DIV裡面的「P」的CSS,會套用到 .hostel p 這段CSS,但只要不是在「hostel」裡面的「P」,就不會套用這段CSS。這樣的描述方式,在CSS裡 面,被稱為「Descendant combinator」,中文翻譯為「後代選擇器」......)
<原來是這樣,你講了這麼多,就是在說 「空白」左邊存在,右邊才會成立,是嗎?>
(哇! 是耶...妳要不要轉行啊?)
<我沒空...而且你繞那一大圈,我聽得懂啊! 所以我猜你應該是這個意思吧,這樣我了解,還有「>」大於符號,請繼續。>
(我整理一下,妳等我一下...)
Allen 開始準備回答Maggie的問題,Maggie則是坐在旁邊,看著暑假時的照片.......
<Allen 我問你,老闆的外孫到底是誰啊?>
(妳還不知道哦? 沒看出來嗎?)
<你看出來囉?...這麼強?>
(那是人家的家務事,我們不要討論...我們把CSS的Selector就好。)
<哦...真無趣...我們就不能聊個天嗎?>
(聊天好啊,聊別的! 妳打算什時候開始寫網頁?)
<我每天都在寫耶...寫到我都快瘋了,你快點準備啦! 快點!>
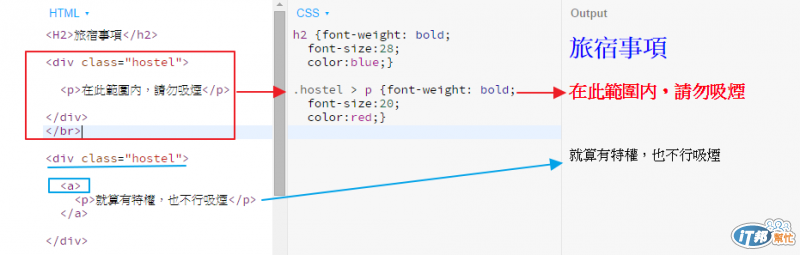
(好了,我準備好了,妳看一下,這個部份,和剛剛差不多,就是Class名稱為「hostel」,這個DIV裡面的「P」的CSS,會套用到 .hostel>p 這段CSS,

可是...如果在HTML檔案裡面,「.hostel」 和「P」中間,如果還有另外一個或一個以上的tag(element),這段 .hostel > p {} CSS 則不會生效。)
<為什麼?>
(因為這種設定方法,在CSS被稱為...「Child combinator」,中文翻譯為「子選擇器」...)
<好好,我們休息一下,我快受不了這些專有名詞了,為什麼會這樣設計啊? 真的很奇特耶......還有JavaScript的Selector對不對...我要先休息一下。>
Maggie說完話後...閉上雙眼,想休息一下...
(等等...妳休息之前,我有重要的事,要先跟妳說一下......)
<什麼?>
(JavaScript 在選取tag(element), ID和Class時的觀念,跟CSS差不多,但 並沒有像CSS選擇器這樣的東西.....而是類似的東西。)
<我聽的懂就好囉!>
(所以...Selector就先跟妳講到這,妳是初學者,再講下去...妳會受不了。)
<哦...那我問你,老闆的外孫,到底是誰啊?>
Allen 想了一下,靠到Maggie身邊...(........)
<真的嗎!? 天啊!? 你跟他們的緣份,從台北就開始囉!? 太誇張了啦!>
(我也不知道,不過大概就這樣吧!)
<那我問你...你說我要學網頁設計,我現在自己有在練習HTML+CSS了,然後聽你說了一點JavaScript,然後呢?>
(然後,明天開始...學新的東西吧!)
<哦...什麼新的東西?>
(明天再說吧! 妳好好休息,我也要去準備了......)
<現在才中午耶! 你要準備什麼?>
(吃午飯啊! 我們去吃午飯吧!)
HTML和CSS這兩個部份,Maggie 透過 Learn HTML 及 Learn CSS 得到了基本觀念,再透過平常練習...還有聽著Allen用像經文的解釋,讓她開始可以寫出一個套用CSS的HTML檔案,接下來...Maggie 要進入什麼階段呢? 目前還不清楚,不過希望她可以堅持下去,獨立完成一個網站!
(待)
2014/10/15 SunAllen
現任:太陽數位文創(技術總監)_彩虹53_小鐵道民宿(管家)
