台東九月的秋老虎,可是威力很強的老虎,微涼的風一陣陣拂過,但陽光仍是強力放送,站個十分鐘就讓人受不了了。Allen和Maggie 剛從關山吃完臭豆腐回來,一打開IT民宿大門...(怎麼會熱成這個樣子啊...)
<你剛吃臭豆腐的時候,汗如雨下,你怎麼都沒喊熱?>
(我吃飯時喜歡在很熱的地方吃飯,這才叫本事。)
<好,我不跟你說了...我問你,什麼是Jquery UI?>
(啊? 這有...這很難說明...我先去洗個臉..)
<回來! 請回來! 不要跑...我很認真的問你,什麼叫做Jquery UI!>
(UI啊...這要從魔獸世界開始說起......我以前愛用的是單體UI!)
<我跟你說,我再幾天就要去受訓了,到時候,不管你是玩魔獸,還是魔獸玩你,我都管不到,但請你現在認真的回答我!>
(我先洗個臉,真的,我快睡著了...等我一下...)
十秒鐘後,Allen洗完臉走回客廳...靜靜的站在Maggie旁邊...怎麼睡著了...他看著Maggie那瘦小的身形...安靜的坐了下來,等Maggie醒過來。等待的時候,Allen想起了,他們要去三仙台的那一晚,兩人在車裡對吼的畫面.........
<你不要把我載到山裡,然後把我扔到路邊哦!>
(...我? 妳不要在我車上打臉書,說妳被綁架,我就謝天謝地了!)
<那你幹嘛還要載我去三仙台?>
(那妳幹嘛坐在我車裡的後座?)
<我...我不知道能去那裡啦! 怎麼樣!? 你滿意了吧? 除了台北,我沒有熟悉的地方,我不喜歡一個人旅行,我不想在旅行的時候,沒有人想到我...你滿意了吧! 那你呢? 你幹嘛載我去三仙台? 你神經哦? 變態!...嗚.......停車啦! 我要下車。>
(我...還沒開車,車還沒發動...)
<你很討厭耶,幹嘛這樣欺負我?>
(不是我在欺負妳,是妳在欺負妳自己。我只是覺得有個熟人,能講講話很好...所以妳說要去,我才想說那我也一起去,可以聊聊天,而不是每天看著彩色螢幕,而開不了口...)
<誰跟你熟啊!?>
(有些書裡都說一回生,二回熟啊! 就那麼巧,一直碰到妳..)
<跟你講話很累,你要就開車載我去車站,不然就載我去三仙台...去不去?>
Allen 聽到這,拿出手機並遞給了Maggie...(這給妳,待會妳心情不好時,就按下畫面中間那個紅色的按鈕,然後把想講的話講完,講完後,再按紅色方塊圖案。)
<啊? 然後呢?>
(把手機還我,換我按下那個紅色的按鈕...把要回答妳的話講完。)
<這問這是幹嘛? 你無聊哦?>
(然後...妳心情再不好的時候,別說話,我就把妳錄下來的話,用手機播放出來...接著再放我要回答妳的話...這樣播放一輪之後,如果妳還是心情不好,那我們就讓手機再播放一次。)
<噗...幹嘛啊? 聽經文也不是這種聽法啊!>
(小姐...我們現在的對話,已經進入了程式設計裡的「迴圈」,所以我們要講話的內容,用錄的就好了。妳心情不好,我知道...但是...我不是讓妳心情不好的製造者...我們現在是要去看日出,看日出前的滿天星空...在抵達目的地之前,請妳把情緒放進手機裡...)
<哦...好吧。手機給我,我話還沒講完...> Maggie接過手機後,對著手機大喊...<Allen老闆是笨蛋...不會安慰人! >
............................<我睡著啦? 你剛在聽什麼? 拿來拿來...>
(就再聽一下,妳當時留在手機裡的聲音啊!)
<UI,Jquery UI,快點! 你慢到讓我睡著耶......>
(好啦好啦...妳還記得Jquery 跟 JavaScript的關係嗎?)
<...........>
(沒關係,看這張圖...

JavaScript 是 Jquery的底層...或是稱為核心,Jquery是以JavaScript為基礎,所建構出來的一個工具,我們會利用Jquery這個工具,讓使用者在瀏覽網頁時,能夠更有彈性及操控性,Jquery UI 則是Jquery 這家公司,再透過Jquery 建構出來的工具,它的可直接使用性更高。

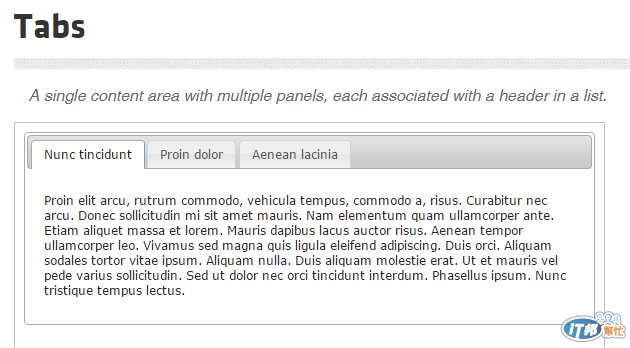
讓我們這種目前不懂或是暫時不需要太了解JavaScript和Jquery 的人,可以直接使用他們提供出來的工具,像是...網頁裡常見的「標簽式選單」
它們就有提供出來。

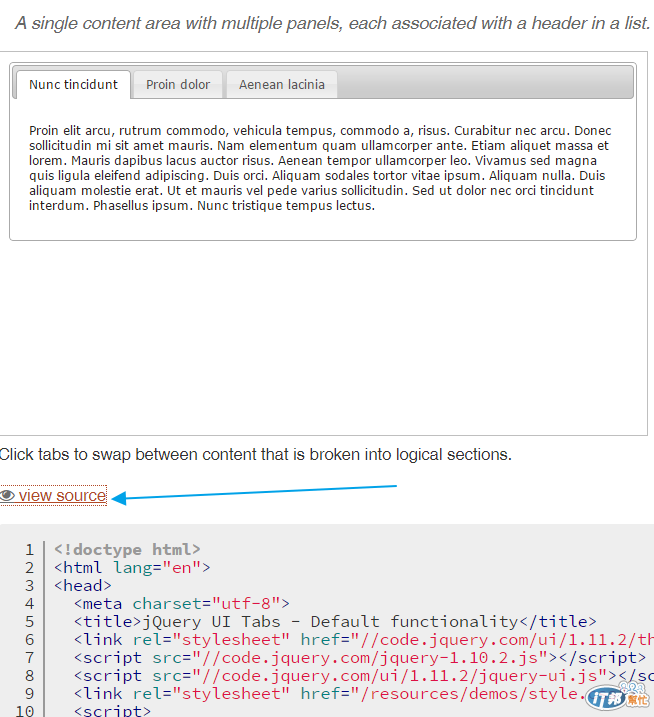
另外,也有提供使用的語法,我們可以直接套用或是修改成我們想要的樣子。

這樣,了解嗎?)
<大概懂了...我再試試,不過...你剛才的那個網頁裡面,好像有很多種UI,都會用到嗎?>
(當然不會,我們可以挑自己需要的來使用。)
<那...用的方式,和之前的CSS、Jquery Mobile那些,都一樣囉? 用external的方式,加入到HTML的檔案裡面?>
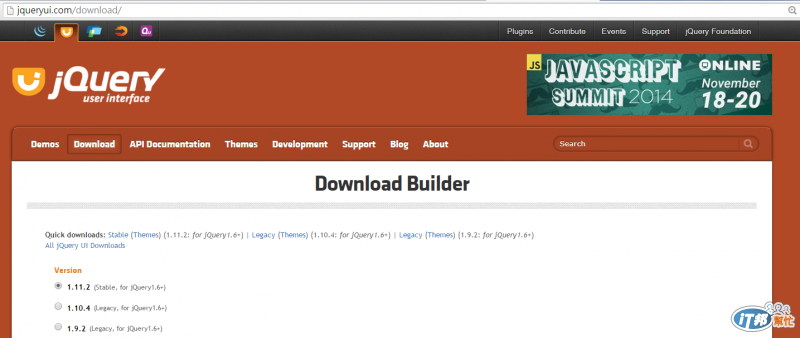
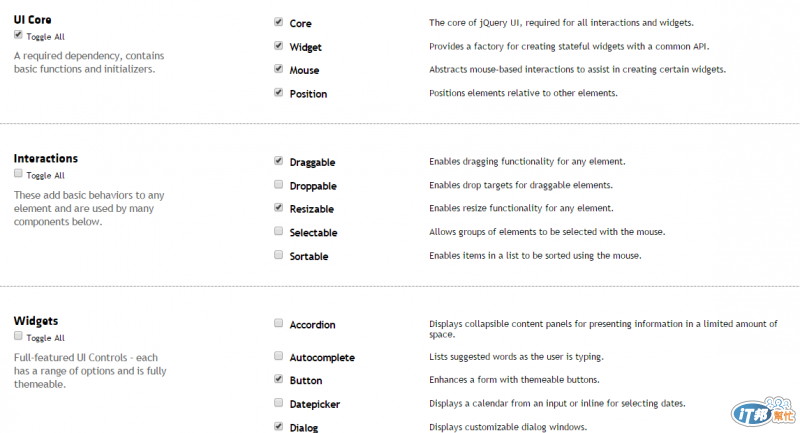
(是的! 妳可以在Jquery UI的網站,下載全部的UI或是下載單品UI,就像我現在連到Jquery UI Download的頁面,可以自己選擇。)

<這有什麼差別啊?>
(差很大! 妳的網頁如果載入全部的UI...然後你的整個網頁裡,只用到一種...那是占頻寬跟浪費使用者時間的事情,可以確定自己會用到什麼,再下載什麼就好了。就像這樣...我們先在Jquery UI的網頁,選擇我們要的UI,再按下載,這樣就可以了。)

<哦......好吧,我應該知道怎麼做了。可是,如果Bootstrap 裡面,也有類似的功能,我應該就不需要使用Jquery UI網站裡提供的UI吧!>
(當然...很多網路平台,都有提供類似的功能,並且是完成度很高的單品或整包UI,讓我們這樣的人使用。)
<那你示範一個給我看,我看要怎麼使用這類的UI。>
(沒問題,我先去睡一下,起來後再告訴妳。)
<你為什麼又要睡啊!?>
(妳剛才睡了一個小時,我去躺個十分鐘,不為過吧!?)
<都是你在說,愛睡又愛吃的Allen 快去睡...去去去...我自已先研究...>
(快研究快研究...如果待會又忘了,我剛有錄音,自己拿出來放啊! 這個也要錄,那個也要錄...真的是...)
<A先生,你不睡的話,就當個UI吧...現在的你,是幫我搥背的UI,快點! >
(............)
(待)
2014/10/27 SunAllen
現任:太陽數位文創(技術總監)_彩虹53_小鐵道民宿(管家)
