在大部份的狀況應該是先講使用者介面 (User Interface), 再來講資料視覺化 (Data Visualization), 甚至更應該先講的是使用者經驗 (User Experience), 但在以資料科學家/工程師做出發, 資料才是重點, 所以的確是該先講 Data Visualization 或是 Data Presentation 資料呈現再來講 UI/UX 不為過, 但也不能略過不講, 畢竟資料不是只有電腦在計算或交換, 最後還是須要人的解讀與反應, 甚至是人機介面或是 Cyborg, 所以誰說 UI/UX 不重要, 但最後只是往往會輕忽.
雖然說這門課在電腦還沒有的時候就存在了, 因為使用者體驗往往是達成目的與否最重要的事, 所以無論是在工業, 商業都是須要的, 尤其是在可變動的 "螢幕" 等出來之後, 更彈性的輸出入讓這門課變成顯學.
但我們之道 UI 不是一個 Graphic User Interface (GUI) 就能說明一切, 尤其是在未來, 輸出入的多樣性與可變性越多之後, 這門課會越來越複雜, 但相對的也會越來越完整, 現在只是個開始.

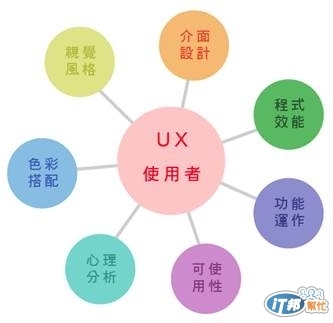
下面一張圖可以說不少事情, 取自於 http://www.cc.ntu.edu.tw/chinese/epaper/0027/20131220_2704.html

但若只是如其文把 UX 放在網頁就太無趣了, 就歷史來看, 這演進還真多阿:
這些只是範舉, 只是不可否認的我們主要是 Focus 具焦在螢幕是主要的部份, 其中現在主要的兩塊就是: 網頁與手機.
事實上這部份如同 Data Visualization 一樣, 可以深到是種設計, 是種藝術, 在某方面一個工程師若能夠有這方面的素養就太棒了, 這方面能夠比我說得好的人太多了, 這邊就不多說了.
電子書:
開放課程:
關鍵字:
