SEO (Search Engine Optimization) ,搜尋引擎最佳化。
AngularJS 再沒有做任何 SEO 的機制情況下,google 是搜尋不太到 AngularJS 網站的。
原因是因為初始化 AngularJS 是需要跑 JavaScript 畫面才會出來 (AJAX website)。
可是 google crawler 在進入 AJAX 網站的時候,是不會幫忙跑 AJAX。
所以 AngularJS 網站對 google crawler 來說就像是白紙一樣,當然也就不會出現在搜尋引擎上。
提供我在研究 SEO 學到的步驟:
方法:
angular.module(‘myExample’)
.config([‘$locationProvider’, function($locationProvider) {
// 增加 hash prefix !
$locationProvider.hashPrefix(‘!’);
}]);
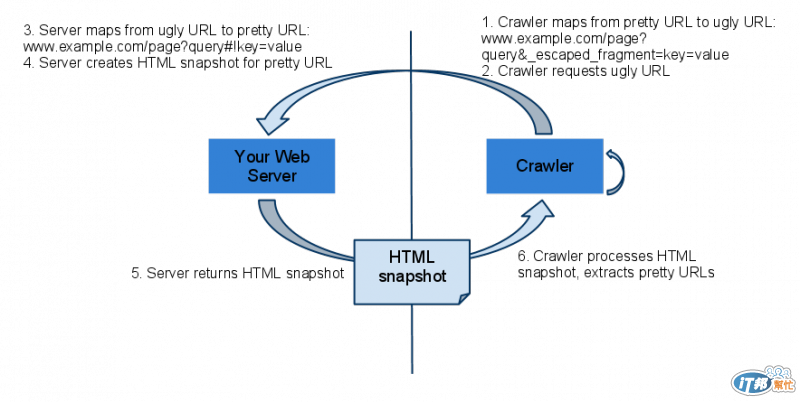
google crawler 在遇到 #! 的時候,就會自動把網址轉成 ?_escaped_fragment_
ex: http://mydomain.com.tw/?_escaped_fragment_/search
我們 server 需要設定當 request URL 有 ?_escaped_fragment_ 片段來拜訪我們網站的時候, 需依照此 URL 吐出對應的 static page 給 crawler。
為了做到點,這裡介紹 phantomjs 的 screen capture 功能。
先使用 phantomjs 跑一遍網站,讓他儲存目前每個網站完成後的 static page。
並且在設定當 crawler 進來的時候,把儲存好的 static page 吐給他。
(可在 .htaccess 等地方設定)
這樣就可以確保 crawler 取得網站內容的資訊了。

(圖片來源:google ajax-crawing docs)
網站裡不要有任何的連結 URL 含有 _escaped_fragment_ 。
就算有,crawler 看到是不跳過的,不會繼續 trace 該連結。
當網站有外部網站連結時, 加上 rel=“nofollow” attribute。
crawler 就不會花時間去爬外部網站。
移除 /#!/ 片段在 URL 裡面:
開啓 html5Mode,AngularJS 會把 # 移除
angular.module(‘myExample’)
.config([‘$locationProvider’, function($locationProvider) {
$locationProvider.html5Mode(true);
}]);
在 header 的 meta tag 設定參數。
<meta name="fragment" content="!"]] >
加了之後 crawler 會跟在 URL 加 ! 做一樣的事,crawler 會把 URL 換成有 _escaped_fragment_ 版本。
如果網站不是 AJAX website 不要加喔,會拖累 crawler 爬網站的效能!
最近在網路上查資料的時候,剛好看到有人寫好一套的 github 可以使用。
我還沒有嘗試過,可是 ReadMe 的介紹就是使用 phantomjs 去 render static page。
有興趣的人可以研究看看~
https://github.com/steeve/angular-seo
其他解法:
目前我知道最簡易的手法是直接把網站內容濃縮,放在 noscript tag 裡面。
<noscript>內容內容內容網站內容</nosrcipt>
這樣就確保網站在 google crawler 進來的時候,就算沒有執行 JavaScript,也可以讀到網站內容。
(個人覺得適合在小型且內容不太變更的網站)
題外話:
上個月有人分享 google 工程師演講,裡面 Brad Green 跟大家保證 "今年底,google crawler 可以搜尋到任何 AJAX 網站內容”。
youtube 連結:http://www.youtube.com/watch?v=-Z-NuSklwWU&feature=youtu.be&t=41m25s
參考網站:
http://jimmyislive.tumblr.com/post/82901672809/angularjs-and-seo
http://www.yearofmoo.com/2012/11/angularjs-and-seo.html

推推~
補充 Google 開發者說明文件:
https://developers.google.com/webmasters/ajax-crawling/docs/getting-started?hl=zh-TW