
昨日我們雖然只是靜態頁面,但已經將購物車的皮完成了,今天我們準備實裝購物車的頁面,也就是說頁面所顯示的資料是真正儲存在購物車Session中的產品內容囉。
今日目標 :
*實裝購物車
1. 首先我們到購物車類別 Models/Cart.cs加工一下,第一個是類別實作IEnumerable介面(行9),然後我們將原本的cartItems從public改為private(行18),這樣做的原因是我們應該要遵循物件導向的精神把購物車封裝起來,不讓外部的類別可以輕易地直接存取購物車中真正的商品列表。 然後再新增一個屬性Count可以計算目前商品總數。
2. 然後將原本的AddCartItem()方法改為AddProduct(),直接使用商品編號的方式將商品加入購物車中
3. 這是給剛剛步驟2用的一個方法。
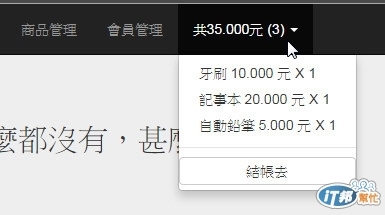
4. 到昨天完成的_CartPartial.cshtml頁面,主要修改內容為取得目前購物車(行3),將總金額改為由購物車取得(行6),以及將購物車中每筆商品都顯示出來(行10~14)
5. 新增一個CartControoler,這是為了讓前台頁面可以輕鬆透過HttpGet取得目前購物車的頁面,我們新增取得當前購物車內容的GetCart()方法 與 新增一筆商品進購物車的AddToCart()方法,內部都是呼叫Cart的操作來完成。
6. 以上的修改會使原本的TestControoler有錯誤:
我們將其修正為:
7. 運行專案,在網址列中輸入【http://localhost:51352/Cart/AddToCart/商品編號】,注意各位讀者的商品編號可能會不盡相同。我們隨意加入三筆商品
8. 此時可以回到首頁觀看購物車內容,是不是就是我們剛剛在步驟7所加入的商品呢?
今天我們完成了實裝購物車的頁面,接下來我們要真正讓使用者在商品頁直接點選加入購物車的功能囉,明天我們繼續。
*今天的原始碼請參考這裡
