
商品頁面加入購物車功能
上一篇我們實裝了購物車頁面,已經可以使用訪問Url的方式將某個編號的商品加入購物車,但是還無法在商品頁面直接點選[加入購物車]來將商品直接加入,所以我們只差最後一步驟囉。
今日目標:
* 商品頁面加入購物車功能,使用Ajax來完成
1. 因為我們需要在商品頁面加入購物車,最重要的是加入後不能離開目前的商品瀏覽頁面,所以我們需要Ajax來幫我們完成。
開啟Layout頁面[View/Share/_Layout.cshtml],在HTML的head區段中新增一段JavaScript(行14~34),主要為AddToCart()方法,此方法將傳入的productid丟給CartControoler中的AddToCart()方法 (此方法可參考上一篇) ,並且將回傳的購物車頁面更新至id為Cart的li元素裡,此元素定義在行57至行59中。
2. 開啟商品頁面(網站首頁)[View/Home/Index],將原本的加入購物車連接改為點選時,執行JavaScript中的AddToCart()方法,並且將目前的商品編號傳入 (行31~33)。
3. 開啟購物車頁面[View/Share/_CartPartial.cshtml],我們新增一段判斷,如果目前購物車內商品數量大於零才顯示商品資訊(行10~19),否則顯示 購物車內無任何商品 的提示。
4. 運行專案,由於Session初始化,故一開始購物車內是無任何商品的,此時確認步驟3的修改提示有正常運行。
5. 將範例中第一件商品點選[加入購物車]按鈕,則購物車頁面會刷新並顯示此筆商品。
6. 此時在第二種商品點選[加入購物車]按鈕後,購物車內會顯示兩種商品。
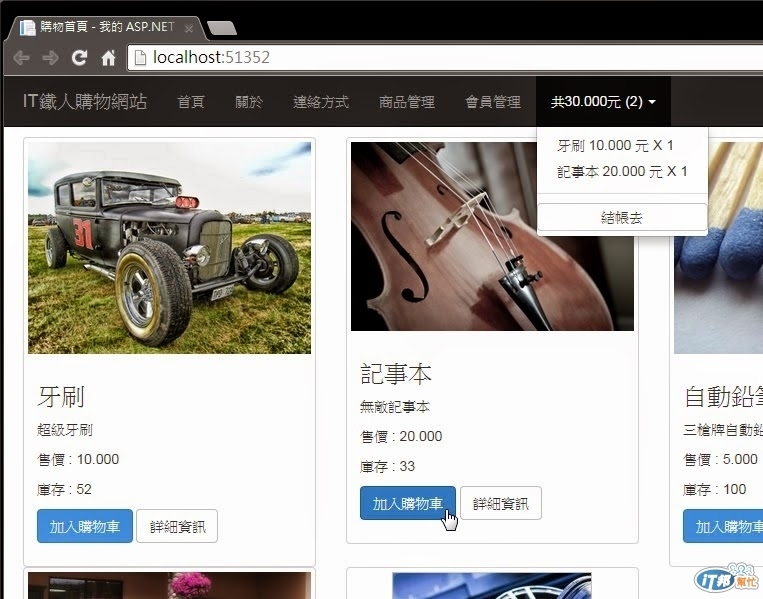
7. 繼續在第二種商品點選[加入購物車]按鈕,可以看到購物車內同樣商品的數量會累加,但是商品種數一樣為兩種商品 ( 顯示為**(2)** )
8. 各位讀者可以繼續測試加入購物車的功能
今天我們已經將購物車的主要功能與商品頁面的加入購物車功能串接起來運行無誤了,正常的購物車應該還需要兩個功能,分別為【刪除某筆商品】與【清空購物車】。明天我們繼續。
*今天的原始碼請參考這裡

你好
想請問一下ajax的問題
我用ajax成功更新購物車的資訊後
發現原本購物車選單下拉的功能失效了(有更新但無法下拉)
會這樣嗎?
google說是需要重新綁定事件嗎? (不太會用)
因為我是套用bootstrap的導航列
不知道有什麼方法
能直接重新載入javascript嗎?
你好 我也有碰到你的問題
後來檢查後發現
原來這三行
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
在內建的_Layout是長在footer下面
於是我就把ajax那段 移過來這三行的下面
再run起來就成功囉 希望有幫到你^^
感謝 有範例程式真好