上一篇文章:MIS2000Lab.的「HTML5 認證考試,從零開始」#27-- 將使用者介面(UI)變成動畫
http://ithelp.ithome.com.tw/question/10160937
受限於篇幅,上一篇文章提到的CSS動畫的部分只能草草結束
省下時間不多,只能先講新的章節,請見諒。
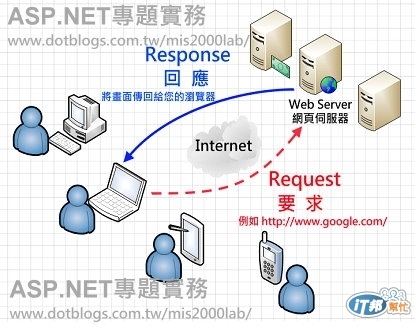
Web系統通常是在有需求的時候,才會透過HTTP Request(要求)來傳遞資訊,透過使用者觸發來啟動與結束這些互動。
Web系統並不是隨時隨地都在連線狀態,只有使用者對Web Server發出需求才會進行連線並傳回Response(回應)。

如果有一種情況需要時時刻刻地保持「即時」傳遞資訊(real-time communication),那麼傳統的Request與Response網頁模式就不管用了。
例如:網頁上的價格會逐漸減少的時候,總不能要使用者不斷地按下F5按鍵去更新瀏覽器畫面吧(不然他看不到一直修改的價格),
這時候必須讓Web Socket上場,WebSocket API提供Web Server與(使用者、用戶端)瀏覽器雙向(two-way)、即時(real-time)的通訊。
Wiki維基百科對於Web Socket的說明:
WebSocket是HTML5開始提供的一種瀏覽器與伺服器間進行全雙工(full-duplex)通訊的網路技術。
WebSocket通訊協定於2011年被IETF定為標準RFC 6455,WebSocket API被W3C定為標準。
==== 網頁來做即時通訊,會產生哪些問題? ====
上述兩種作法仍有**「共同的缺點」**:
第一, 每次透過HTTP做的要求(Request),會有很多表頭(header)資訊放在要求與回應(Response)裡面,導致資訊傳輸的延遲。
對於即時通訊的功能來說,(頻繁地)一來一往產生的表頭資料,積沙成塔而變成大負擔!
第二, HTTP一次只能傳遞單向資料(one-way at a time)也就是所謂的「半雙工(half-duplex)」傳輸,而真正的即時通訊必須做到同一時間可以傳遞與接收,也就是「全雙工(full-duplex)」才對!
==== Web Socket如何運作? ====
實作RFC6455的Web Socket Protocol(簡稱WS)在Client端與Server端的資料傳輸之間,有四大步驟:
第一, Client用戶端透過HTTP或HTTPS(安全性HTTP)向Server端發出要求。
第二, Server回應的時候,在Client與Server之間將會有Web Socket Protocol(簡稱WS)或是WSS(安全性的WS)來交換資料。在Client與Server之間會有持久性的雙向Socket連接(a persistent bi-directional socket connection)。
第三, 在Client與Server之間的資料傳輸採用開放連接。訊息的格式只要雙方接受即可,Client端能夠傳遞與翻譯Server端給予的資料即可,資料格式較為靈活。
第四, 在Client與Server之間只要確定「關閉」連結,逾時(timeout)設定值就會終止。
==== 使用Web Socket連上Server ====
首先,我們用這段範例來偵測瀏覽器是否支援Web Sockets功能,仍是透過window物件的WebSocket屬性來檢查:
if (window.WebSocket) {
alert("恭喜!支援WebSocket");
} else {
alert("抱歉!不支援WebSocket ");
}
如同HTTP,WebScoket(ws)預設的Port也是80。您可以使用ws或是wss(安全性的ws,Port 443)連上Server,寫法如下:
var socket = new WebSocket(“ws://www.mis2000lab.net/test”);
// 註解:Mozilla.org的寫法是把Protocol寫在後方,例如:
var socket = new WebSocket(“www.mis2000lab.net/test”, “ws”);
// 註解:如果要透過多個Protocol來連結,寫成這樣:
var socket = new WebSocket(“www.mis2000lab.net/test”, [“ws”, “http”]);
WebSocket API是非同步的(asynchronous)。這是因為它要花時間建立一個連結以後,而且開啟這個連結才能接收訊息。當我們建立WebSocket物件之後,不要直接去使用它(除非您確定它已經連結完成、確定可用了)。建議您透過WebSocket物件的「readyState屬性」來進行偵測。readyState屬性有下列的值(小括號代表數值):
CONNECTING (0),建立並初始化WebSocket物件,連結已經產生在網頁與Server之間。
OPEN (1),建立連結。
CLOSING (2),正在關閉「握手」程序中。
CLOSED (3),關閉連線或是沒有建立連線。
while (socket.readyState != 1) {
... // 不斷等待,直到開啟scoket為止。
...
}
==== 傳送訊息給Web Socket ====
經由Web Socket建立連結之後,您可以透過WebSocket物件的.send()方法傳送訊息給Server。
var message = “您好!這是MIS2000 Lab.傳送的訊息”;
socket.send(message);
==== 從Web Socket接收訊息 ====
WebSocket Protocol(協定)是雙向的,您可以傳送訊息給Server,而當Server接收到訊息時,將會觸發message事件。message事件有兩個屬性:
type,傳遞的資料是「文字」或是「二進位」。
data,資料內容。
socket.onmessage = function(event) {
// Server接受到訊息以後
if (event.type == "Text") {
handleTextMessage(event.data); // 文字訊息
} else {
handleBinaryMessage(socket.binaryType, event.data);
// 二進位訊息,如:檔案或圖片。
}
};
下一篇文章:MIS2000Lab.的「HTML5 認證考試,從零開始」#29-- 使用Web Workers處理背景程序
http://ithelp.ithome.com.tw/question/10161226
本系列文章已經集結出書
MIS2000 Lab. 周棟祥/吳進魯
PChome http://24h.pchome.com.tw/books/prod/DJAV0S-A90060ASI
博客來 http://www.books.com.tw/products/0010671214
天瓏書局 https://www.tenlong.com.tw/items/9863475750?item_id=1003110
