現在網站開發的趨勢越來越是前後端分離的方式,前端要撰寫 Javascript 利用 AJAX 去伺服器取得資料,接下幾天的文章都會透過 facebook api 來做使用範例。
需要利用 AJAX 取得 facebook 資料需要 accessToken,也就是需要完成登入的手續。這個手續大家在其他的網站使用 facebook 註冊登入的時候都經歷過,相信大家很熟悉了。
取得 accessToken 需要以下幾個步驟:
到 Facebook 開發者網站申請一個 App
取得使用者授權,得到 accessToken
使用 accessToken 取得想要資料
1~3 部分,是我們不會去講到的部分,這部分需要去註冊 App,引入 SDK 需要比較多時間,所以我們直接從使用 accessToken 開始。
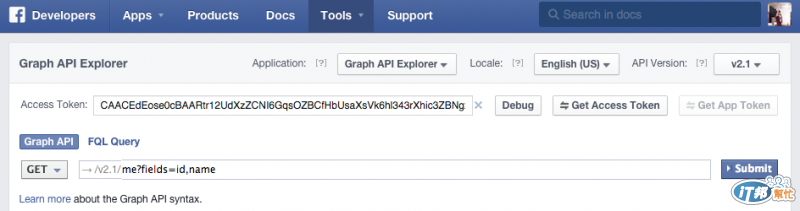
在 Facebook 的開發者網站裡,就有一個 Graph API Explorer 工具可以方便使用者測試 API ,

只要去點擊 Get Access Token 按鈕就會看到熟悉的取得權限視窗,按下確定就可以得到 AccessToken 了

RESTful API
https://graph.facebook.com/v2.1/{resource}?field={參數}&access_token={token}
Facebook API 是一個遵守 RESTful 規範的 API,功能包含了讀取(Read)、新增(Create)、修改(Update)、刪除(Delete)也就是常聽到的 CRUD。
今天就先在 Graph API Explorer 上試試輸入 /changeeinfo 就可以得到 Changee 這個粉絲頁面的基本資料,
嘗試些不同的參數
取得塗鴉牆
/{facebook-id}/feed
取得照片
/{facebook-id}/photos
取得按讚資訊
/664637236960611/likes
大頭照位址
/{facebook-id}/picture?type=(small,normal,large)
之後會再利用 jQuery 的 $.ajax 方法去取得資料,也會對 Javascript 基本變數、物件、陣列做些介紹。
