Composite C1 CMS是使用ASP.NET Razor、Web Forms、MVC和XSLT等技術建置的Open Source內容管理網站,免費且功能完整。
Composite C1 CMS是一套相當有彈性的內容管理網站,我們可以利用Composite C1的管理頁面,將Composite C1修改成任何我們所期望呈現的網站。
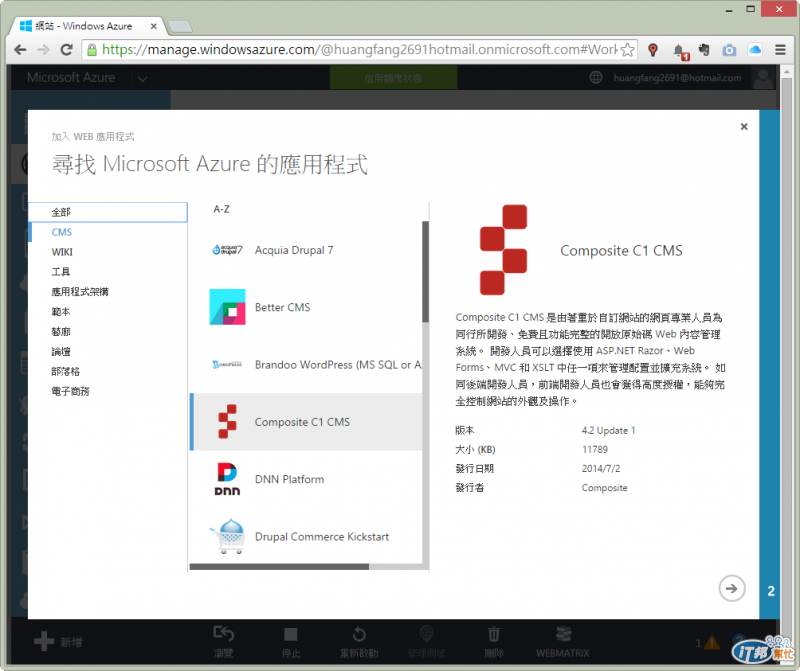
讓我們進入Microsoft Azure入口網站新增網站的頁面,並選擇[從組件庫]來建置Composite C1 CMS網站,如下圖所示:

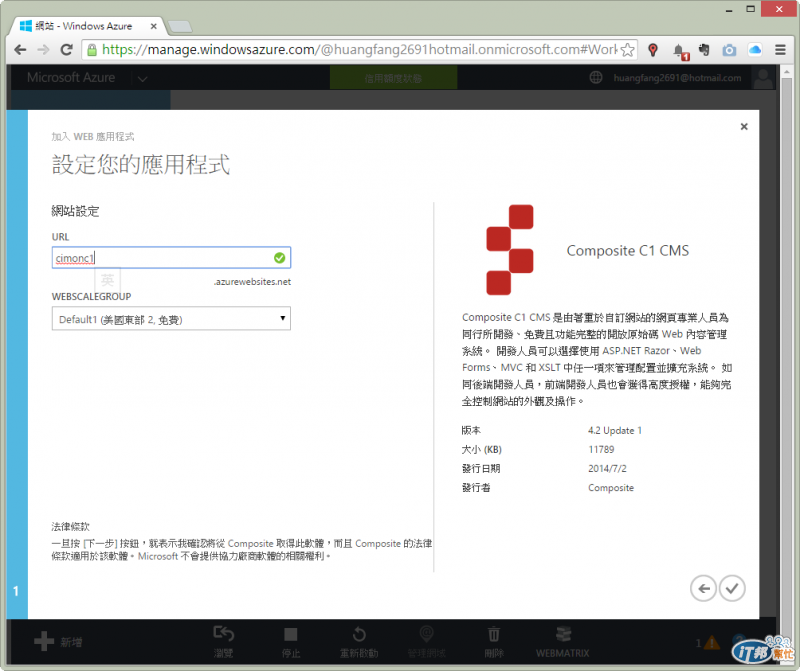
選好Composite C1 CMS後,點選上圖右下角的右向箭號,進入[設定您的應用程式]頁面:

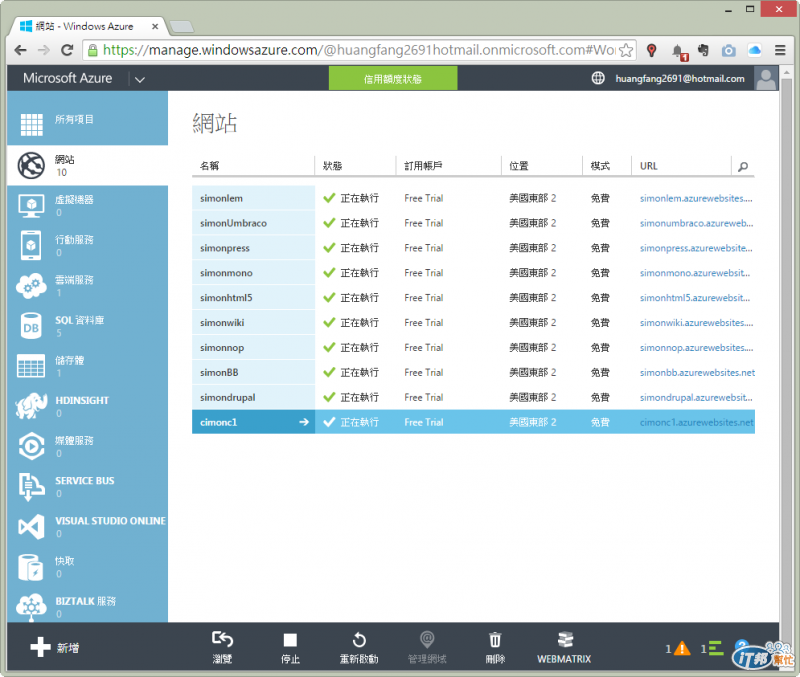
在上圖中輸入Composite C1 CMS網站的URL名稱,點選右下角的右向箭號,就會回到Microsoft Azure入口網站的[網站]頁面:

等候新增加的Composite C1 CMS網站(這裏的名稱是simonC1)的狀態轉為[正在執行],如上圖。
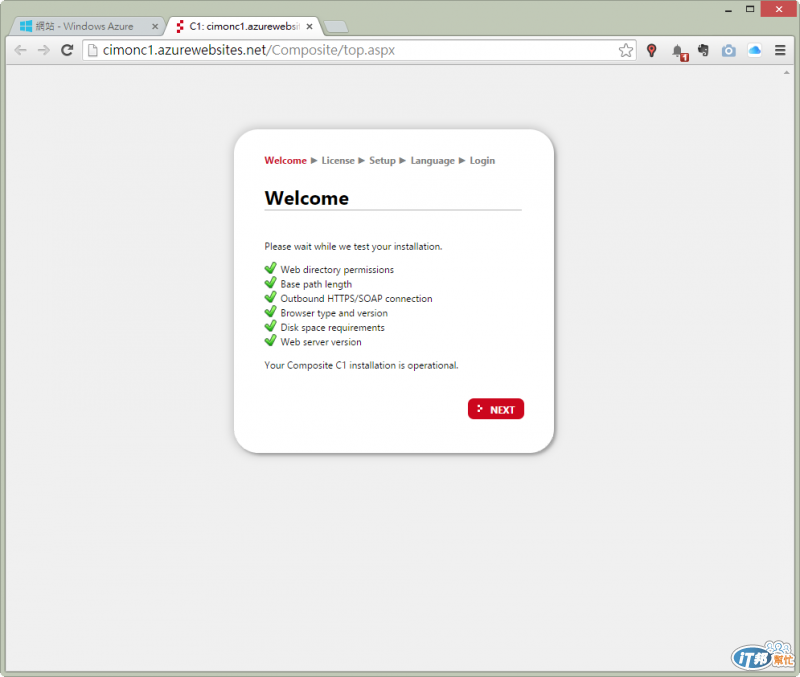
然後點選C1網站右邊的URL連結,進入Composite C1 CMS網站的安裝頁面,如下圖:

安裝完成後,點選上圖右下方的[Next],這段過程很像在Windows下安裝Windows應用程式的過程。
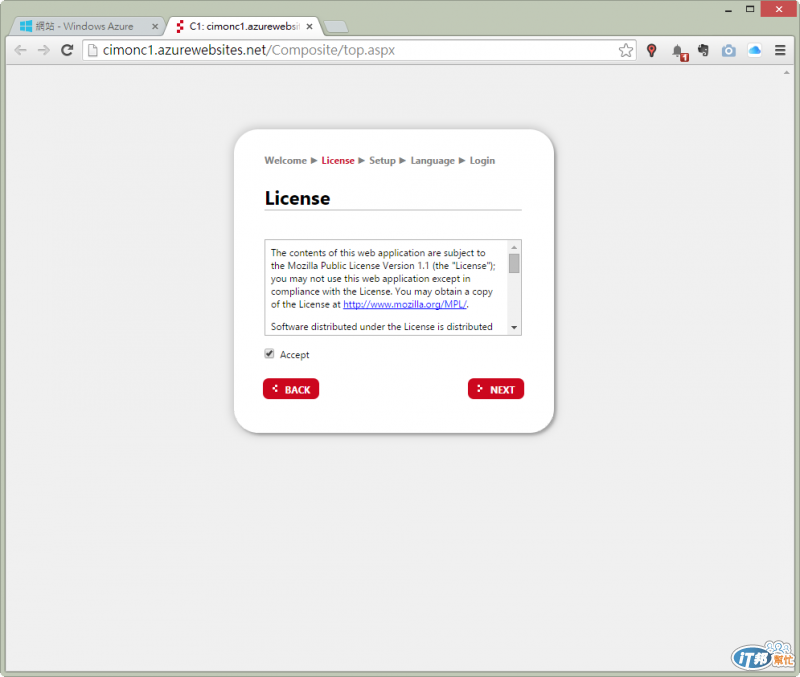
接下來出現版權聲明頁,如下圖:

請點[Accept]再按[Next],進入[Setup]頁面:

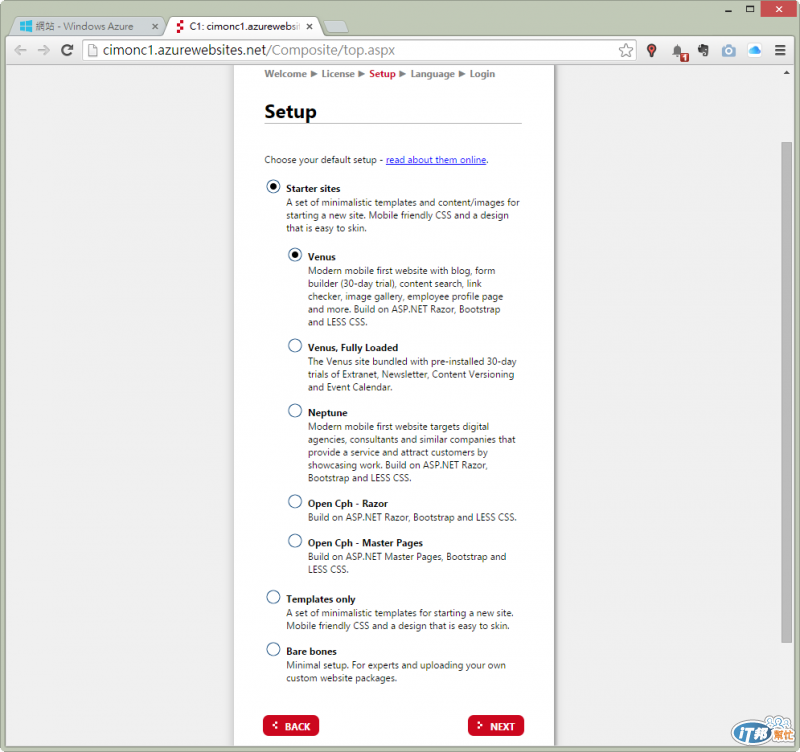
在[Setup]頁面,主要是選擇Composite C1 CMS網站啟始模式,分別為:
Starter Site:我們常選用這個選項來建置C1網站,其下方有幾個不同的網站主題可選擇,此時,網站開發會限制在C1預設的風格中,雖然還是有彈性,但能修改的幅度較小。
Templates Only:沒有網站主題,就只設定範本,讓網站開發人員有更多彈性的選擇與自主權。
Bare Bones:只有Composite C1的基礎、骨幹的東西被安裝,包括網站的版面等等都需要由網站開發人員來完成,給予開發人員最大的自由度來修改Composite C1 CMS。
我們選擇預設的Starter Site及Venus主題來建置這個Composite C1網站。
完成選擇後,在[Setup]頁面點選[Next],進入語系選項:

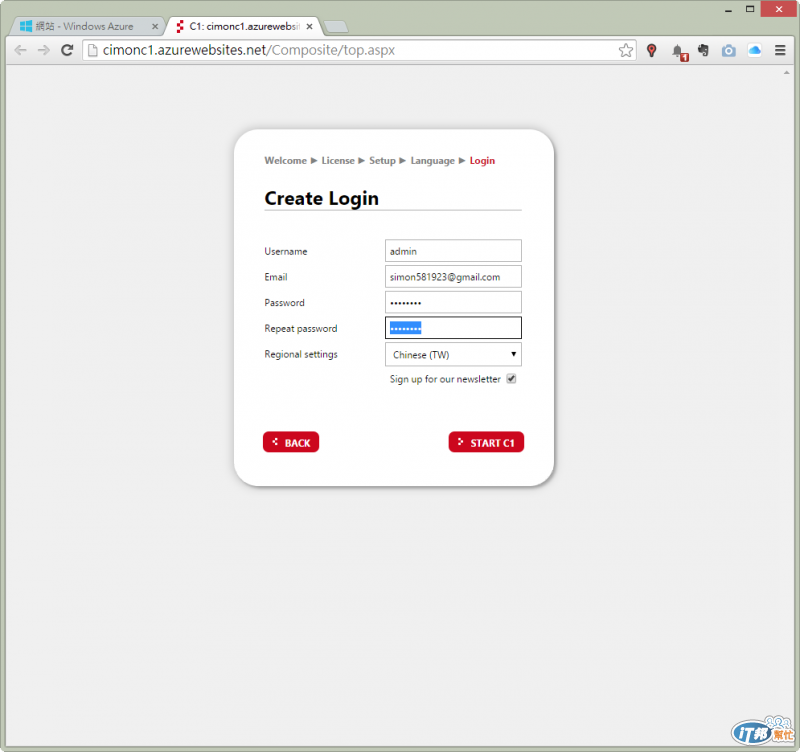
真的有台灣繁體中文的語系選項,就選擇繁體中文語系,再按[Next],進入登入帳號建立頁面:

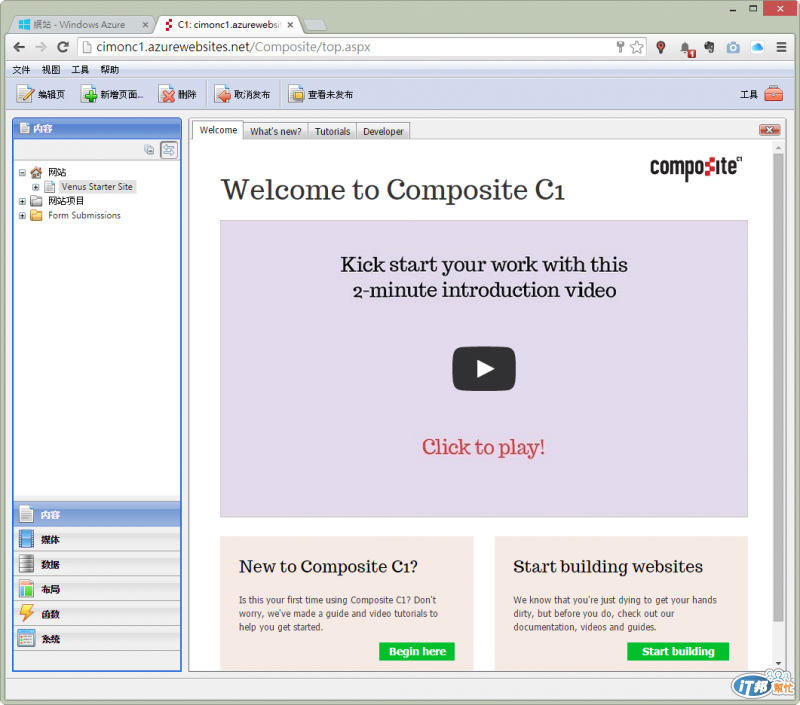
把管理者登入帳號及密碼等資訊輸入完成,點選[Start C1],就出現Composite C1 CMS網站管理頁面:

在這個網站管理頁面中,我們可以應用有些類似功能編輯的畫面來自訂自已專屬的網站。
各位或許會注意到所謂繁體中文,其實也沒有呈現在網頁主體上,我想這是Composite C1 CMS網站本身的狀況吧!
