隨著RWD的普及,哪都要RWD
就算網站內容不適合、功能複雜到會哭,不管如何苦口婆心的勸導
客戶還是一定一定要用...不聽人話的、且固執的加入規格內(![]() )
)
回到正題..(好,這不是抱怨文!)因此為了讓客戶馬上理解我們心中想的效果
與其在那白板畫到沒水、簡報動畫設幾百個動作、比手劃腳到吐血...(我都做過...嗚![]() )
)
都還不如直接設定好,給他網址,讓他自己看
今天先來2個「RWD尺寸設定」及「功能列固定在上方」
1.RWD尺寸設定
(1)勾選「自適應」
 ]
]
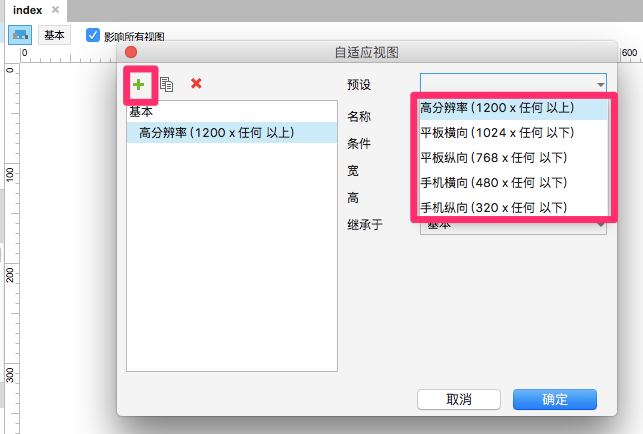
(2)設定自適應尺寸
通常都會設定1024(電腦)、768(pad)、320(手機版)三種

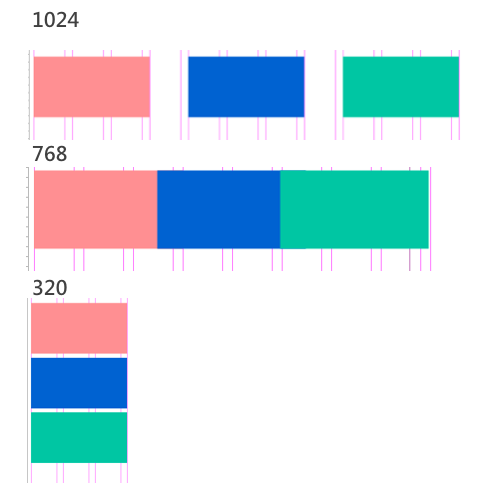
(3)拉UI元件:以簡單不同顏色方形呈現

(4)看效果:請參考
http://y8cs8i.axshare.com/#g=1&p=1_rwd移動
2.功能列固定在上方
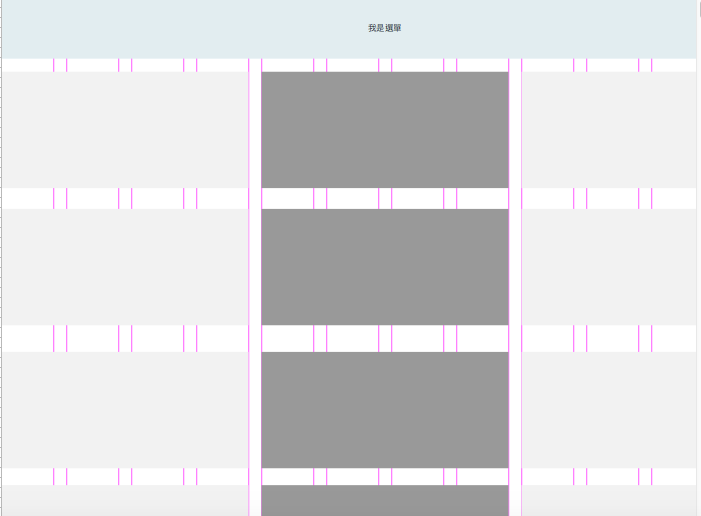
(1)拉UI元件:以不同方形呈現功能列及內容

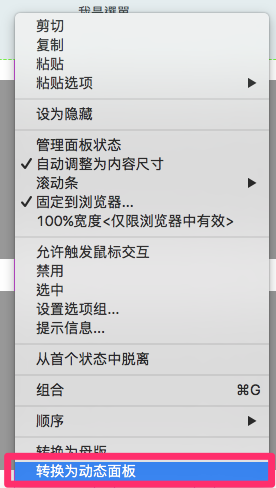
(2)將功能列轉換成動態面版

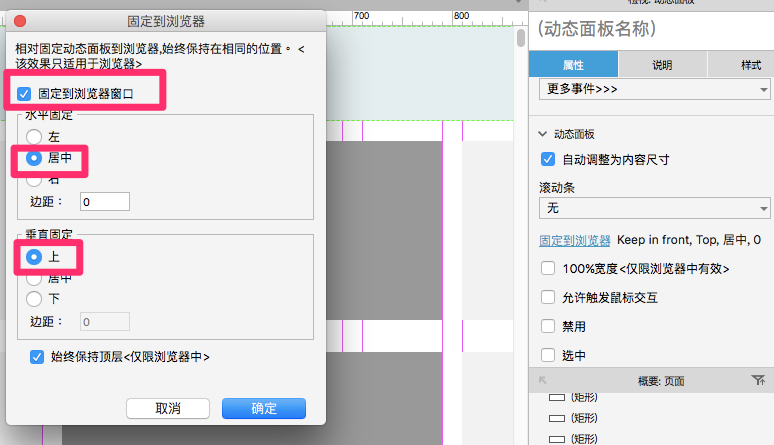
(3)將功能設定固定視窗位置

(4)看看效果如何
http://y8cs8i.axshare.com/#g=1&p=2_功能列
