今天要分享的是「回頁首」及「輪播」
回到頁首
1.製作元件
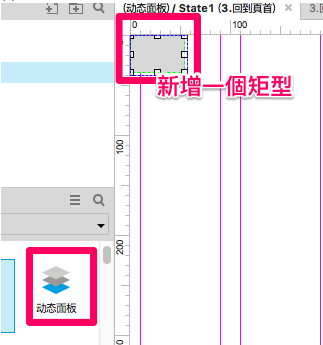
1-1位置元件:在想移動到的位置,新增一個動態面板,再裡面新增一個矩型

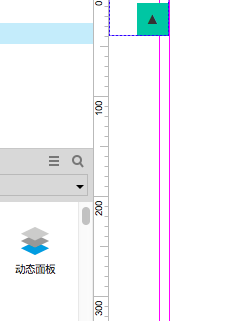
1-2往上移動的功能鍵(命名為FixedPanel):新增一個動態面板,一個製作往上的功能鍵

2.FixedPanel:
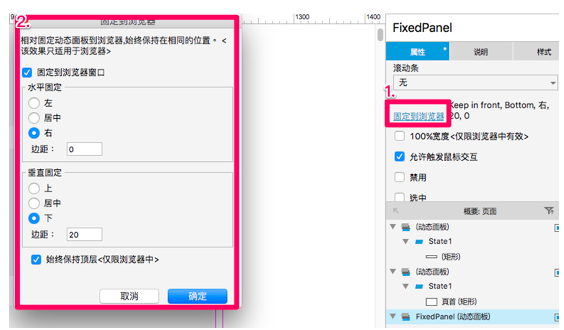
2-1固定在右側
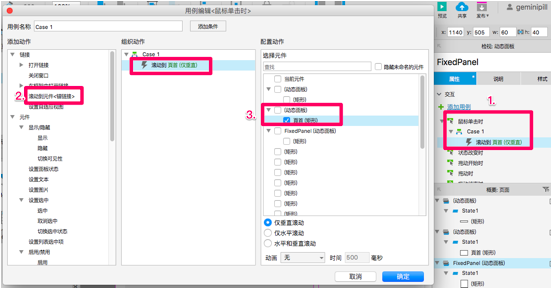
2-2在單擊建立一個滑動到元件的事件。
3.看看效果如何 http://y8cs8i.axshare.com/#g=1&p=2_1回到頁首
輪播
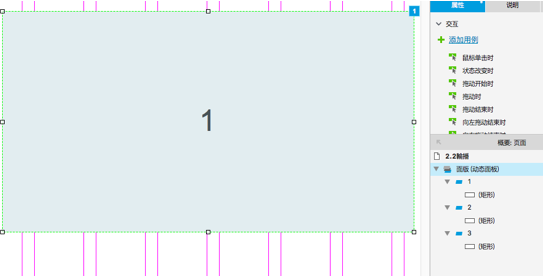
1.新增一「動態面板」,建立3層

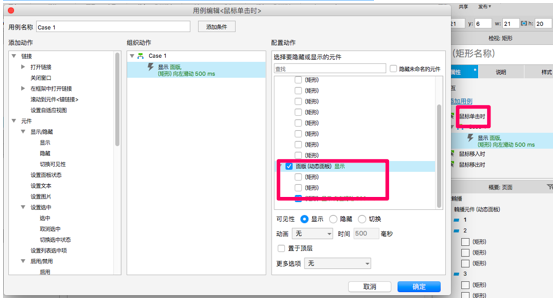
2-2在每個元件上設定切換的那層面板,並設定切換呈現方式
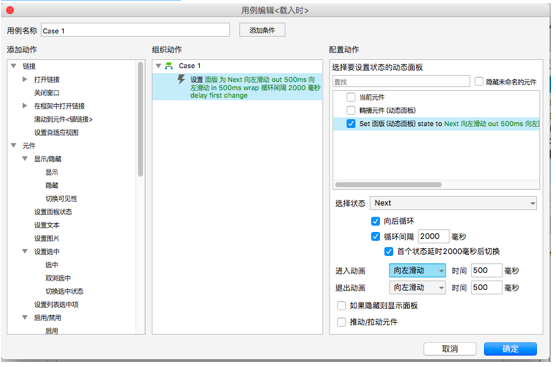
3.設定動態面板自動切換模式
4.看看效果如何 http://y8cs8i.axshare.com/#g=1&p=2_2輪播
