在撰寫程式碼時,通常會搭配所謂的 Linter 來控管程式碼的品質。再次強調我們的開發哲學:你不是一個人,而是一個團隊。透過 Linter 的協助,我們可以確保團隊中的每個人寫出來的程式碼風格幾乎一致,看起來就像出自同一個人的手,例如:變數命名必須遵守 Camel Case、if 條件式強迫加大括號、陳述式結尾強迫加分號、...,在我們的 Boilerplate 裡也內建了 Linting 的規則以及檢查指令。
目前有許多 JS 的 Linter,但 ESLint 最受好評,同時也是多數開源專案採用的選擇,我們的 Boilerplate 也是使用 ESLint。
筆者我其實一開始是使用 JSCS,用沒多久就跟風改用 ESLint 了,所以沒辦法替各位讀者做一個親身體會過的評比,我個人只對 ESLint 有個小小評論:Lint Rule 相較於 JSCS 瑣碎許多,可以訂定更細節的規則。根據網路文章的說法,ESLint 最晚釋出,主打 Pluggable 的特色,所以可以透過 Plgin 來支援 JSX 等特殊語法,另外它的 Lint 規則除了 Style 本身之外,還有一些規則是用來檢查 Syntax,這幾項應該是它成為主流的原因。
Linter 好處多多,如果把 Linter 整合在編輯器內即時發現 Style 或 Syntax Error,那就更是如虎添翼了。我自己慣用編輯器是 Atom,所以就舉 Atom 當作例子,如果是使用 Sublime 或是 Webstorm 的朋友,也可以透過類似的方法來整合 ESLint。
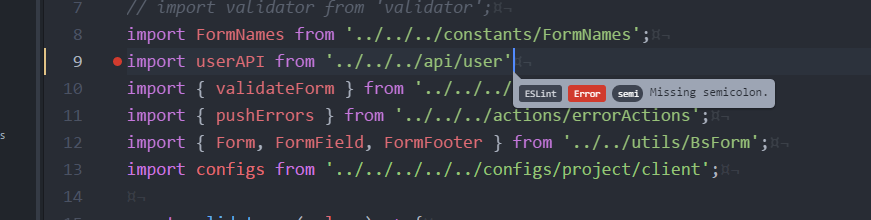
是的,就是如此靠北簡單,效果大致是這樣:

每個團隊有各自偏好的 Style Guide,所以在 Boilerplate 中我無法直接訂定標準,因此僅簡單擴充 standard、promise 和 react 三套 Style Rules,所有設定檔皆在 .eslint.json 設定檔中。如果不知道自己需要什麼樣的 Style Guide,不妨參考各大軟體公司開放的或 Github 上公開的指南吧:Airbnb JavaScript Style Guide、Node.js Style Guide
有一些規則乍看之下可能會讓人無法理解,但又列在各種主流的 Style Guide 中,就讓我在此替各位解惑吧!
max-len
通常我們會將程式碼單行長度上限設為 80 或 120 字元,一方面提高可讀性,另一方面因為 Programmer 經常需要把編輯器畫面切割為左右兩半,80 ~ 120 字元的長度大約剛好可以占滿一邊的寬度,不必左右捲動就能看到程式碼全貌,增進 Coding 效率。
comma-dangle[1] & eol-last
這兩個規則很奇妙,第一次看到的人一定會好奇,為什麼要在 Block 結尾補上多餘的逗號?為什麼要在檔尾補上多餘的換行?其實目的是增加 Code Review 的可讀性呀!!!
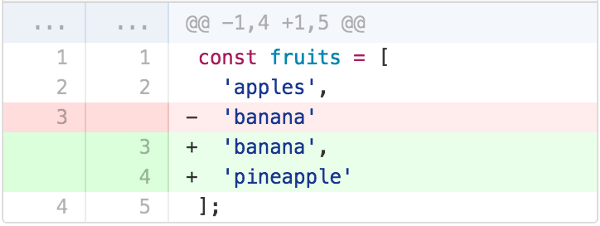
當你沒加 Dangling Comma 時,Review 程式碼時會看到這個樣子:

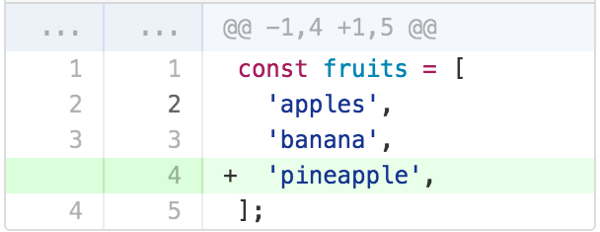
但若加了 Dngling Comma,就可以減少不必要的混淆:

如果你能理解 comma-dangle 這條規則了,就可以類推到 eol-last 上,檔尾多餘的換行字元一樣是為了減少不必要的混淆。
在部分極端情況下,你的程式碼被迫破壞 Lint Rule,例如你正在替某個頁面塞入又臭又長的假文方便觀看效果,或是你在註解裡附上了過長的網址,這些情境可能會違反 max-len 規則,因此你可能會需要讓 Linter 忽略這部分程式碼。實際作法請直接看範例吧:
let {
/* eslint-disable */
// consume props owned by BsForm
labelDimensions, fieldDimensions,
/* eslint-enable */
children,
...rest
} = this.props;
這是在 Boilerplate 中真正使用到的例子,我想抓出 rest 但不想要含有 labelDimensions 和 fieldDimensions 兩個 keys。如果不讓 Linter 忽略此行將會違反 no-unused-vars 規則,所以在這樣特殊的情境下,我強迫讓 Linter 忽略檢查此行程式碼。
