更方便讓我們切換兩個不同的頁面,而不是將所有功能寫在同一頁上面,利用 if 去切換
npm install vue-router --save-dev
--save是 npm 安裝指令中的參數之一,目的是安裝某個套件,並幫我加入到package.json檔案中,如果後面又串上-dev則會特別加在devDependencies區域中,否則會放在dependencies區域中。
接著我們規劃將原本的 hello.vue 與新增一個頁面可以互相切換。
預計明天將會實作一個
攝氏轉換華氏因此預先新增一個 C2F.vue
import Vue from 'vue'
import VueRouter from 'vue-router'
// init
Vue.use(VueRouter)
// page
import Hello from './pages/Hello.vue';
import CtoF from './pages/C2F.vue';
import App from './App.vue';
const router = new VueRouter({
// 使用 HTML 5 模式
mode: 'history',
base: __dirname,
// routre 表
routes: [
{
path: '/hello',
name: 'hello',
component: Hello
},
{
path: '/c2f',
name: 'c2f',
component: CtoF
},
// router 轉址
{ path: '/*', redirect: '/hello' }
]
});
new Vue({
el: '#app',
// router 掛載設定
router,
// app.vue 掛載並 replace index.html 原始掛載點: <div id="app"></div>
render: h => h( App )
});
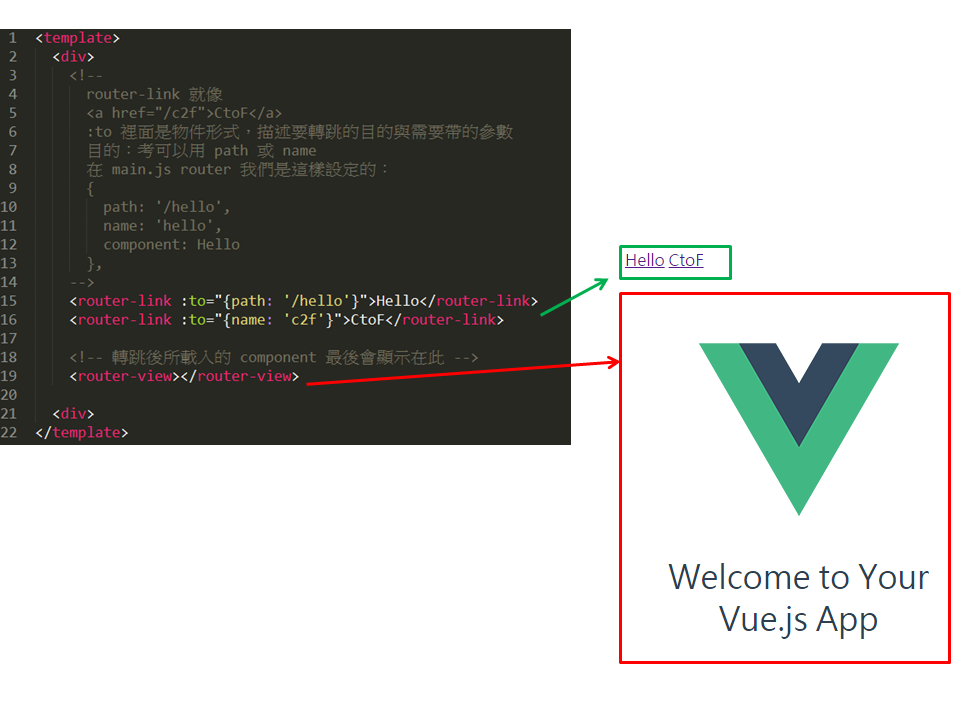
<template>
<div>
<!--
router-link 就像
<a href="/c2f">CtoF</a>
:to 裡面是物件形式,描述要轉跳的目的與需要帶的參數
目的:考可以用 path 或 name
在 main.js router 我們是這樣設定的:
{
path: '/hello',
name: 'hello',
component: Hello
},
-->
<router-link :to="{path: '/hello'}">Hello</router-link>
<router-link :to="{name: 'c2f'}">CtoF</router-link>
<!-- 轉跳後所載入的 component 最後會顯示在此 -->
<router-view></router-view>
<div>
</template>

實作小範例入門 Vue & Vuex 2.0 - github 完整範例
使用 git checkout 切換每天範例。

npm install vue-router --save-dav
↓
npm install vue-router --save-dev
哇,我馬上修改,謝謝你,新年快樂。
新年快樂!! 在這邊學到很多東西!! 真的很感謝!!
新年快樂,謝謝你。