今天,來到了鐵人賽第十天。
哇~不知不覺,已經過了1/3!
昨天,還在雲端玩樂的小編,再回來時 ...
趕快繼續完成呀!
廢話不多說了,我們趕緊來看看吧!
今天,週末,趕快寫完,趕快去玩。
我們,來看看,另一種除錯器。
Node Inspector 是基於GUI (Graphical User Interface) 的一種除錯器,它可以在Mac OS 及 Windows 使用。
它的安裝,需要用npm ,我們在 command prompt 輸入
npm install -g node-inspector
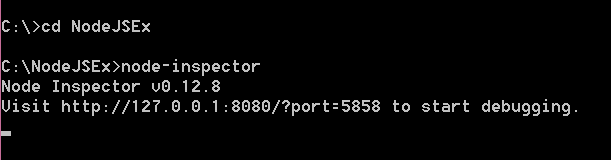
安裝後,我們開始始用node inspector 工具 ,我們在 command prompt 輸入
node-inspector

接著,我們開啟browser,輸入上圖網址,你會看到這樣的畫面,代表node iinspector 工具啟用!
http://127.0.0.1:8080/?port=5858

另外,我們再開啟另一個 command prompt 輸入,我們要debugging的檔案:
node --debug-brk orfile.js
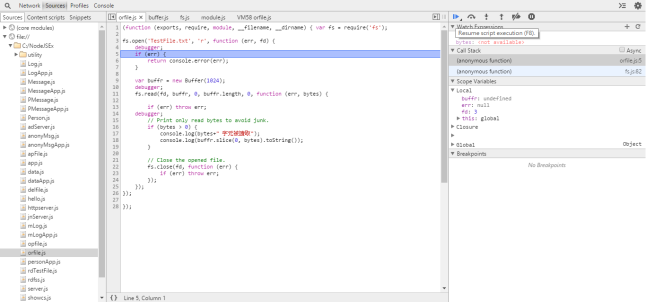
F5 重新整理剛才在 http://127.0.0.1:8080/?port=5858 的視窗,可看到如下:

即可在browser 裡 對此檔案,做偵錯。
以上,是簡單介紹 GUI 圖形使用者介面 的 偵錯工具。
之後,小編在做web app的過程中,想要 troubleshooting 時,也想用這個工具。。。可以嗎?
當然可以,要注意的是,在執行 node-inspector 以後。
(我們必須重新設定node-inspector的web port,而不用8080,因為,無法用)
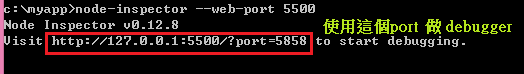
也就是說,還要再執行 node-inspector –webport=5500,我們要的是新的port 之後的網址,來做debugger。

上方啟動後,複製網址到瀏覽器。
之後,一樣再另開commnad prompt視窗,執行要 troubleshooting 的web server檔案,與上方雷同!
例如:
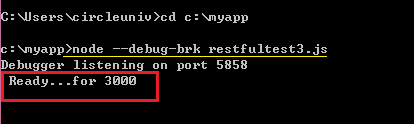
node --debug-brk restfultest3.js
執行以後,回到剛才所貼的 5500那個網址…按重新整理F5, 開始偵錯F8…
瞧! 開始啟動web server …

接著,開始囉…
3000執行我們的網頁操作。
5500這邊設定中斷點…
一路F10下去…查探!!
