CDN - 內容傳遞網路,透過網路連結各地強大處理能力的伺服器,快速傳輸照片、音樂、文件...等檔案給使用者,提供快速、高傳輸性與低成本的服務,也成為現今網站快速與穩定的解決方案之一。個人因為工作關係,曾經接觸過2-3種不同 CDN 服務,而有些 CDN 可以透過 FTP 傳輸檔案,您可以利用上一篇文章方法實作 deploy task。而在這篇文章,我們簡單介紹如何在設定 Azure CDN 與透過 gulp-deploy-azure-cdn 套件實作 deploy task,若有錯誤或任何建議,請各位先進不吝提出,謝謝。
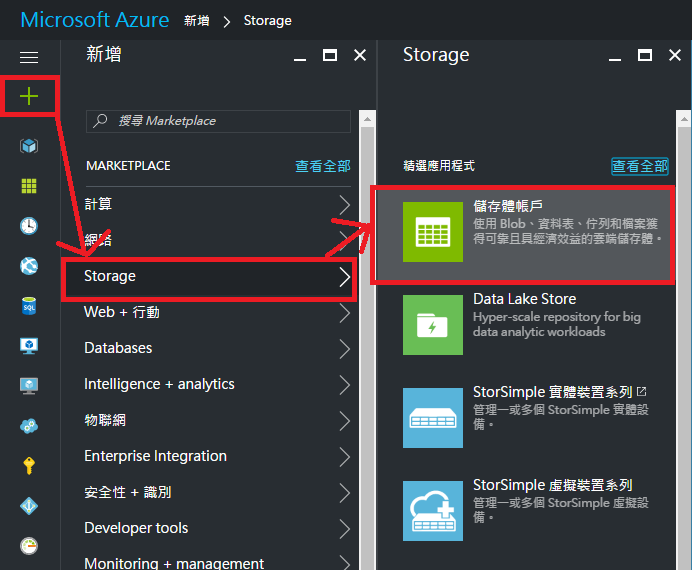
Step 1.選擇新增(最左邊"+") -> Stroage -> 儲存體帳戶
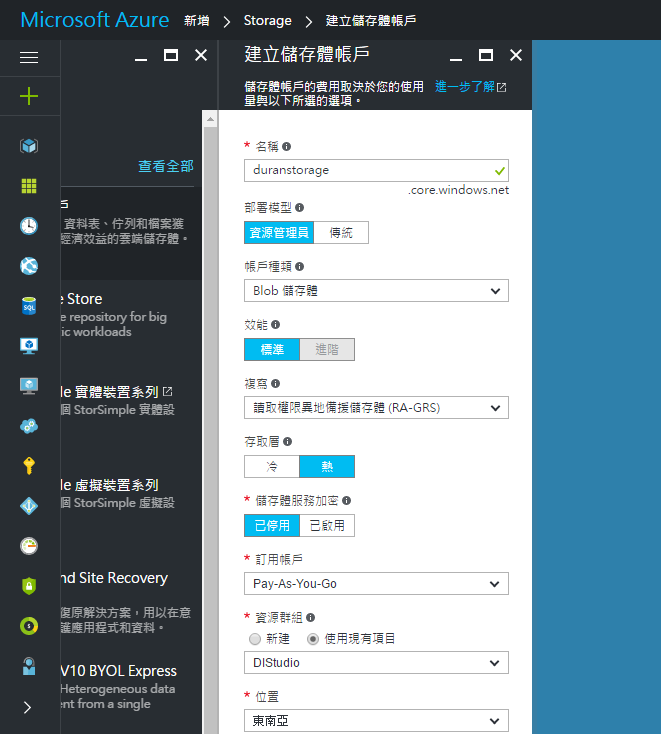
Step 2.輸入名稱、帳戶種類選擇Blob儲存體,其他設定請參考下圖,完成 Azure Blob設定
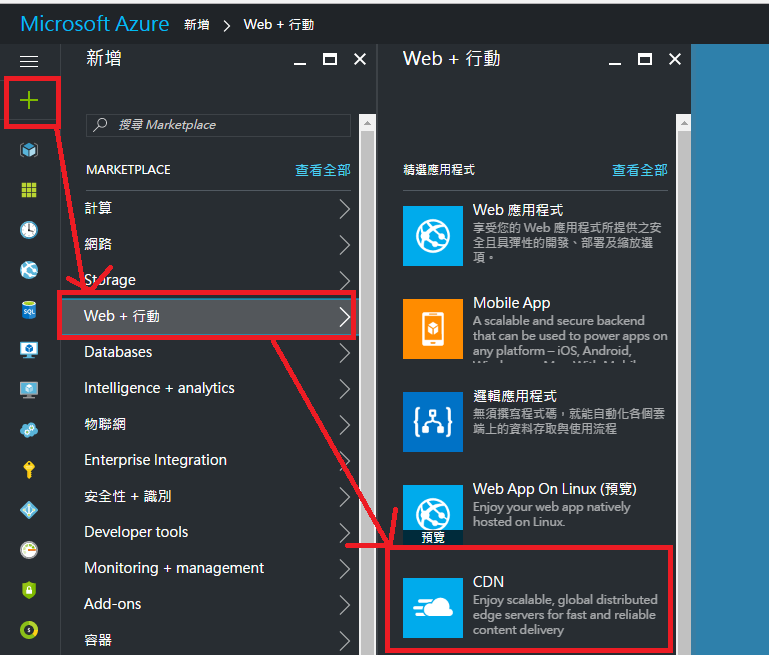
Step 3.接下來我們設定CDN:選擇 Web + 行動 -> CDN
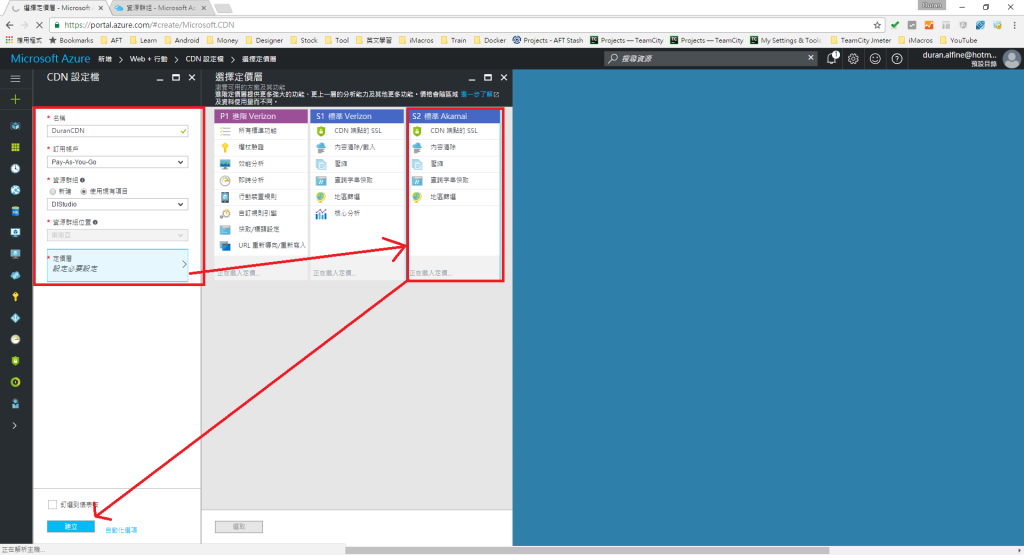
Step 4.輸入名稱,與資源群組,再依據需求選擇定價層(這次範例選擇Akamai後建立CDN)
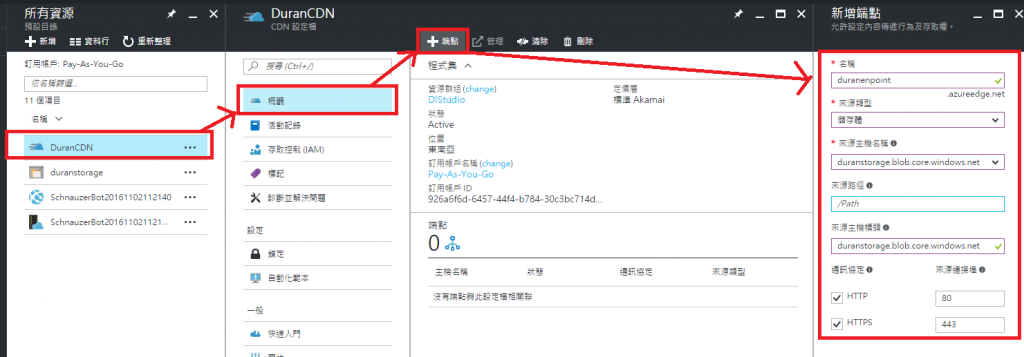
Step 5.接下來我們要增加端點(enpoint):選擇CDN -> 概觀 -> +端點。輸入名稱、資料來源選擇儲存體、選擇來源主機名稱,點選新增後完成新增端點。
註:建立CDN後可能沒辦法立刻使用,需要等一段時間(個人沒計算多久完成啟用,不好意思![]() )。
)。
`
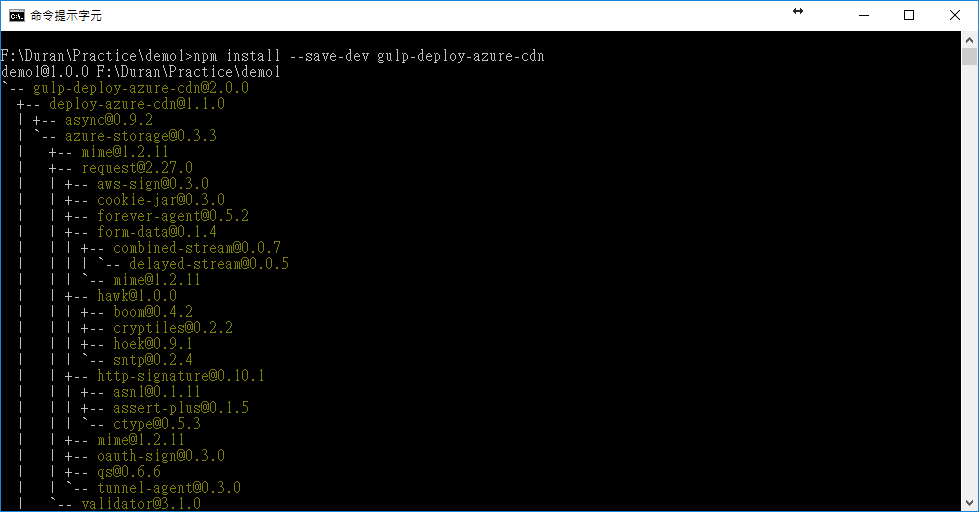
Step 1.輸入下列指令安裝 gulp-deploy-azure-cdn
npm install --save-dev gulp-deploy-azure-cdn

Step 2.開啟gulpfile,更改程式碼如下:
var gulp = require('gulp');
var gutil = require('gulp-util');
var deployCdn = require('gulp-deploy-azure-cdn');
gulp.task('upload-app-to-azure', function () {
return gulp.src(['*.css','*.json'], {
base: ''
}).pipe(deployCdn({
containerName: 'duranblob',
serviceOptions: ['duranstorage', '密碼'], /
folder: 'testfolder',
zip: true,
deleteExistingBlobs: true,
concurrentUploadThreads: 10,
metadata: {
cacheControl: 'public, max-age=31530000',
cacheControlHeader: 'public, max-age=31530000'
},
testRun: false
})).on('error', gutil.log);
});
參數說明(詳細說明可以點此網站):
base: 預設資料夾路徑。
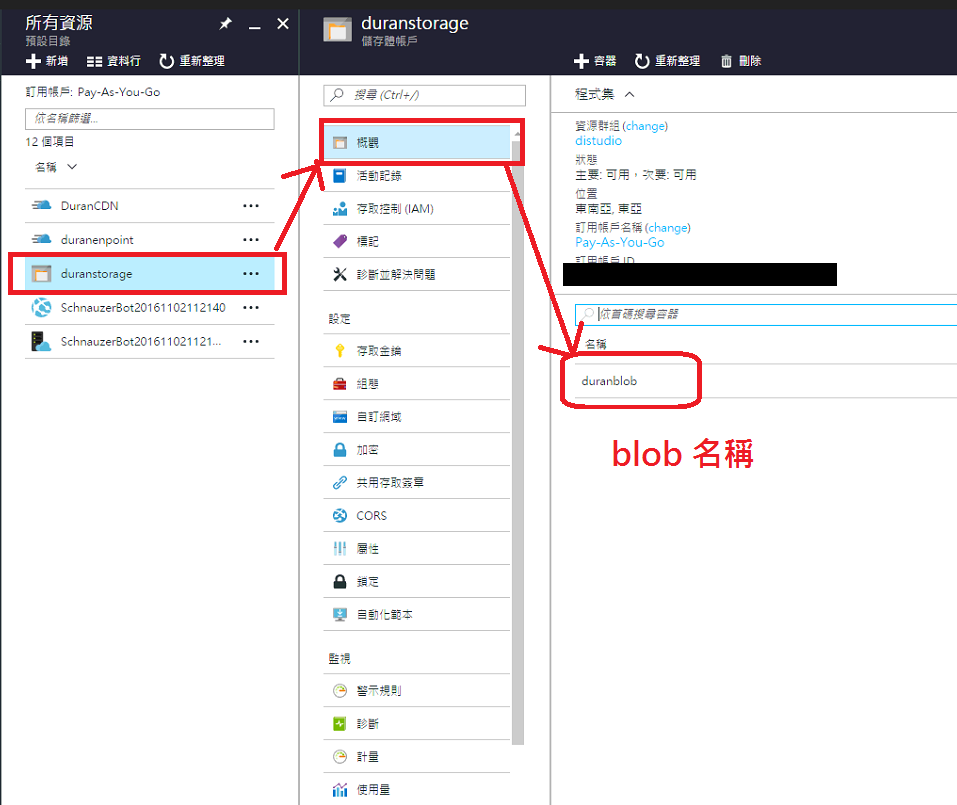
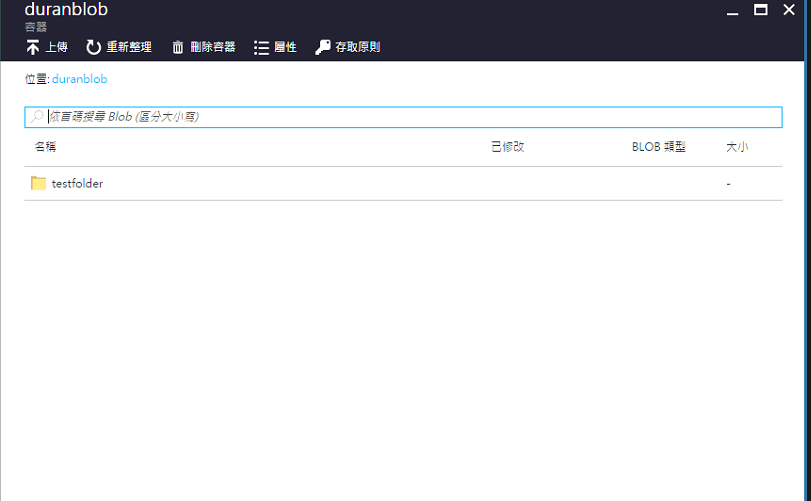
containerName: 您的容器名稱,指我們建立 blob 容器的名稱(下面有圖說明)
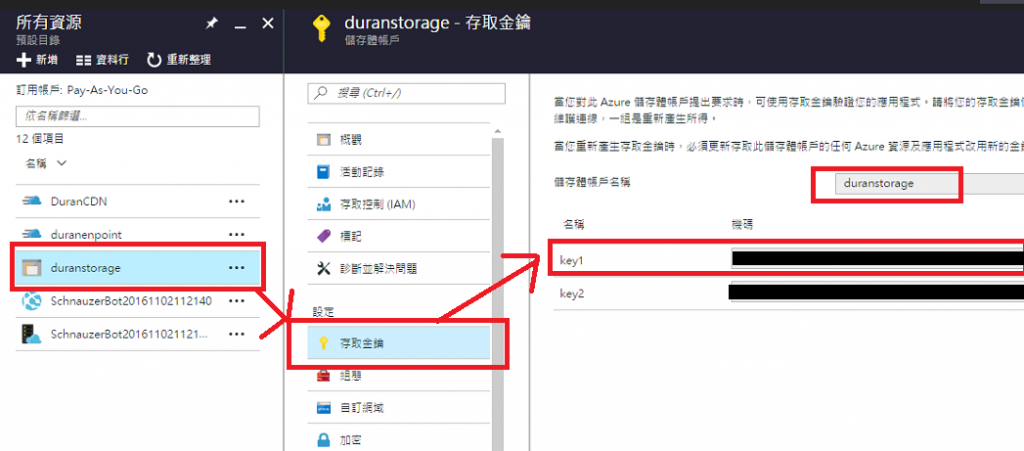
serviceOptions: 輸入您的儲存體帳戶與密碼(下面有圖說明)
folder: blob內哪個資料夾
zip: 是否使用gzip後上傳
deleteExistingBlobs : 刪除現有blob儲存體
concurrentUploadThreads : 上傳設定(看似乎是同時幾個檔案上傳,不確定)
metadata: 各個檔案的描述 (瀏覽器cache與CDN cache 保留時間)
testRun: 是否為測試(如果選ture,不會實際上傳檔案)

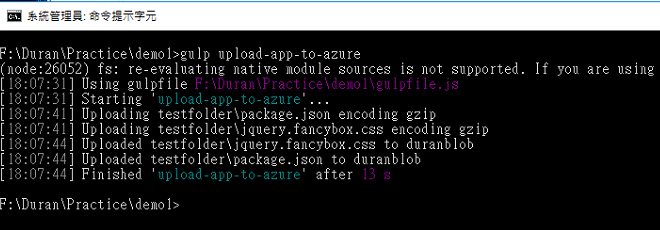
Step 3. 執行結果:

上一篇:Deploy : FTP
下一篇:Deploy : CDN Solution 1 - Hash and Replace
返回目錄
註:本系列文章將於2016 IT邦幫忙鐵人賽進行同時,一併發佈於個人blogger與dotblog。
