快速的建立我們第一個 Chrome extension,這裡我們將了解一個extension最基本構成及其操作。
Chrome extension,允許工程師使用前端領域裡早已熟悉的javascript + css + html 三大元素,來操作Chrome的核心功能。
這樣的一個放置在網址列右邊的UI元素,我們稱之為browser action。
每個外掛都擁有一個 JSON格式的安裝檔,檔名是manifest,副檔名(.json),他提供了很多重要的資訊,例如extension的名字,版本。更進階的實作中,我們會用他來定義extension的行為,還有需要什麼權限。
安裝檔中的,幾個要點:
{
"manifest_version": 2,
"name": "Getting started example",
"description": "This extension shows a Google Image search result for the current page",
"version": "1.0",
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": [
"activeTab",
"https://ajax.googleapis.com/"
]
}J
下載完整的安裝檔,並將之存在一個first_extension目錄底下。
關於權限所有細節設定,我們可以查看官方權限列表。
在設定JSON檔的時後,務必使用正確的Json 格式,我們可以使用免費的線上工具JSONLint來驗証我們的安裝檔的格式是否正確。
我們注意到上面的安裝檔中,有一個用來模述browser_action相關資源的區塊(icon.png及popup.html),但這僅僅只是設定,讓我們開始制作它們。
目前實作功能的主要的操作邏輯
這一隻JS檔沒有記載在安裝檔裡,而是在popup.html裡載入
關於操作邏輯的實作的細節我們留到後面再探討
在這裡下載範列中的js檔,並將之存放在first_extension目錄底下 。
教程到目前為止,你應該擁有的檔案及結構
如果我們經過Chrome Web Store來安裝擴充工具,下載的會是一個副檔名為.crx的打包檔,但這樣對開發人員一點也不有善,不利於開發與測試。所以接下來我們使用Chrome提供的快捷方法載入位於地端的套件檔。
打開你的擴充工具管理介面:
在網址列輸入 chrome://extensions
或是使用界面進入管理介面:點擊右上角界面 > 更多工具 > 擴充功能
確定套件管理界面中的開發者模式已勾選
點擊載入未封裝擴充功能,選擇你的first_extension所在位置
完成後,你就可以成功的在右上角看到你的第一個擴充工具
我們決定加上一個 UI上的小改善 ,使用內建的default_title屬性,讓我們的使用者hover到套件的icon時,可以經由tooltip大至了解他的互動方式。
{
...
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html",
"default_title": "Click here!"
},
...
}
更新了我們的安裝檔,你還需要重新載入它。進到擴充工具管理界面,按下command + R 或是點擊 擴充套件上的重新載入,讓新的設定檔發揮作用。
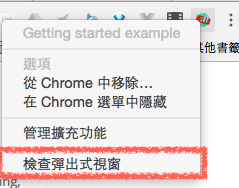
方法一:在icon上點選右鍵,選擇檢查彈出式視窗
此時將會跳出Chrome的Developer Tool,那麼你就可以像平常的網頁去Debug。
因為developer tool的畫面只能在彈出視窗運行期間開啟,此時js已載入完畢,但我們可以在console下輸入location.reload(true)來重新載入畫面。這樣以來便能在彈出視窗開啟的狀態下,重新載入JS(方便下中斷點)。
方法二:在擴充工具的管理界面上可查詢到extension的ID(如下圖一)
然後在網址列輸入chrome-extension://extensionId/filename(如下圖二),你可以訪問extension裡的所有靜態檔案。同樣可以呼叫developer tools 進行DEBUG作業。
但此模式下,無法模擬需要取得使用者當下瀏覽的畫面的資訊,所以請視情況選擇你的debug方案。
https://crxdoc-zh.appspot.com/extensions/getstarted
https://developer.chrome.com/extensions/getstarted

storage屬性要設定,要不然會有Error
"permissions": [
"activeTab",
"storage",
"https://ajax.googleapis.com/"
]