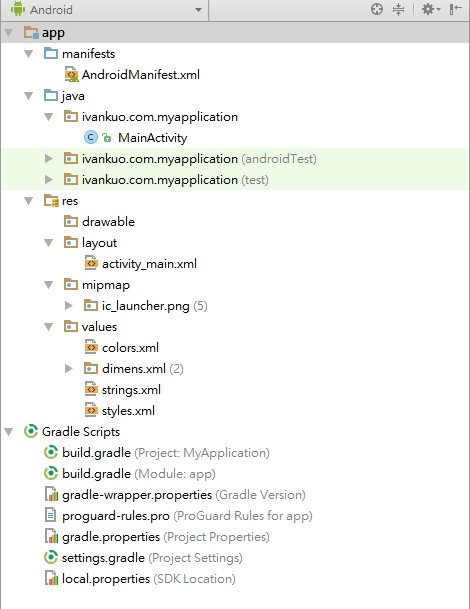
在開始看程式之前我們先來看專案架構,大致了解各檔案或資料夾的用途,對Android的樣貌會有初步認識。較需注意的地方我們在之後的實作也會盡量帶到,所以目前沒辦法一下看懂也沒關係哦。

AndroidManifest
專案的定義檔,可以設定APP的Icon、名稱、版本等等,而APP要用到哪些頁面(Activity)以及權限(Permission)也都是寫在這邊
java資料夾
放專案的程式檔,用Java寫的東西都放這裡,像是我們剛建立的MainActivity。當中有綠底色的兩個資料夾是Android Studio幫我們先建了單元測試,目前還不會用到
res資料夾
放專案的資源檔,也就是非程式碼相關的如圖片、字串等等,當中細分成幾個資料夾:
Gradle Scripts
Android Studio採用gradle作為建置系統(Build System),可以協助我們引入第三方Library等工作
以上先稍微了解一下專案架構,之後比較常用到的部分如改變樣式、多國語系等,會再進一步實作練習。明天我們就從版面配置檔activity_main.xml著手,開始編輯我們的主畫面
