我們一開始最普遍帶資料給View的方式是透過return View(),而我們今天要來測試三種傳值得方法。
public ActionResult Index()
{
private ProductEntities db = new ProductEntities();
return View(db.Products.ToList());
}
IEnumerable,使用Key/Value的概念存取。我們透過三種方式將產品的資料傳到View做使用。
public ActionResult Index()
{
ViewData["Name"] = db.Products.ToList();
ViewBag.products = db.Products.ToList();
return View(db.Products.ToList());
}
View頁面
一般用法,透過return View(data)
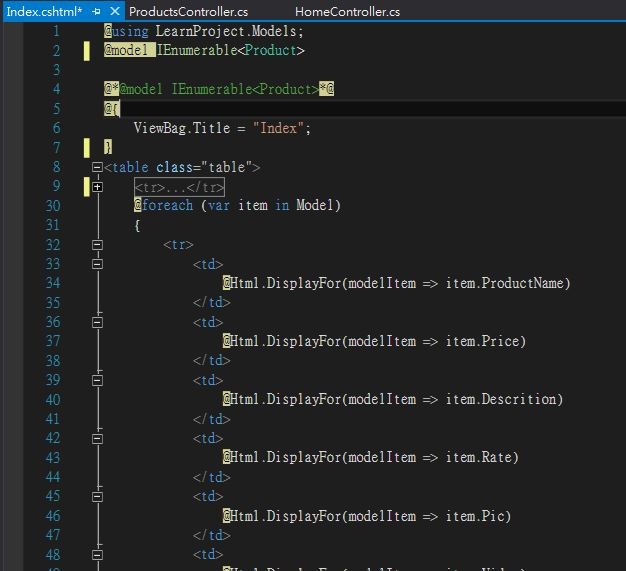
在View中引入@model IEnumerable<Product>的強型別方式綁定欄位資料。
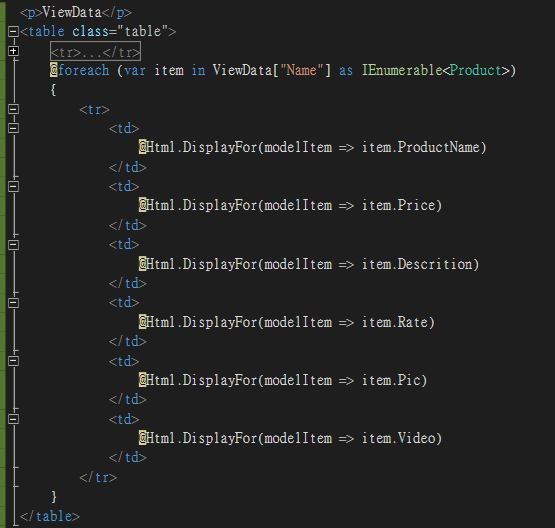
透過ViewData
ViewData屬於object型別,因此我們必須透過轉型成強型別的方式,ViewData["Name"] as IEnumerable<Product>,才能正確抓取資料。
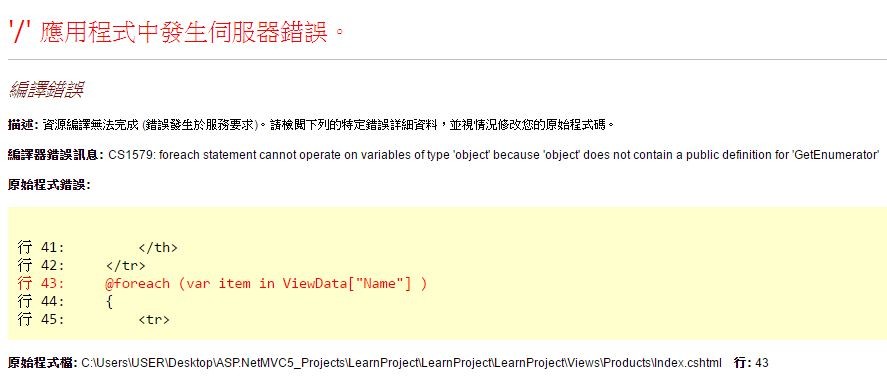
假如沒加的錯誤訊息
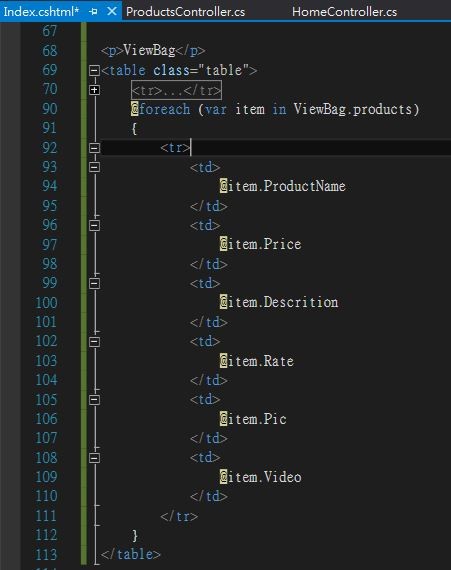
透過ViewBag
ViewBag屬於動態物件,所以可以直接抓取值,雖然程式碼很短,但屬於弱型別,如果條件太複雜的情況下,並不好偵錯。
TempData可以跨一個Request讀取,這是ViewData、ViewBag所沒有的特性,那是因為TempData本身屬於Session,而他在讀取一次之後就會消失,比起直接使用 Session 對伺服器的負擔來的輕很多,如果目的希望暫存某筆資料而當使用者在下次存取後就丟棄它,這時就可以考慮用 TempData 來存放了。
public ActionResult Index()
{
TempData["Time"] = DateTime.UtcNow.AddHours(8);
return View(db.Products.ToList());
}
// GET: Products/Details/5
public ActionResult Details(int? id)
{
if (TempData["Time"]!= null)
{
DateTime time = (DateTime)TempData["Time"];
ViewBag.time = time;
}
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Product product = db.Products.Find(id);
if (product == null)
{
return HttpNotFound();
}
return View(product);
}
上述的Code是當進入Index時,紀錄當下時間,再到Details頁面的時候顯示出進入網站的時間。
ViewData、ViewBag、TempData不適合用來傳遞大量的資料,因為在設計上他們不屬於強型別,這在程式偵錯上會比較困難,如果資料太複雜ViewModel反而會更適合,也相對容易維護,ViewData、ViewBag使用時機上,在傳遞小量資料時,他們就相對很方便,例如要傳遞一個DropdownList到View使用等,而TempData則是資料要從一個action傳遞至另一個Action時很適合,例如:error訊息等等。
