
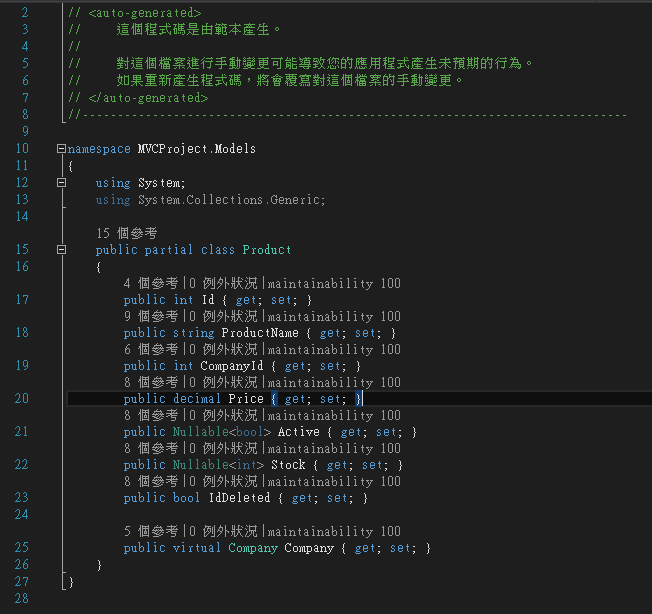
一開始產生的edmx資料庫的Project.cs檔看的到這比照Table建出來的.cs檔,但上面註解卻標示不建議修改。
那是因為如果Table改掉之後我們比須更新.edmx檔案,加入新修改的資料庫,那麼這時server會drop掉整個資料庫再重新create一個新的,那麼如果我們把驗證條件打在裡面就會被初始化。
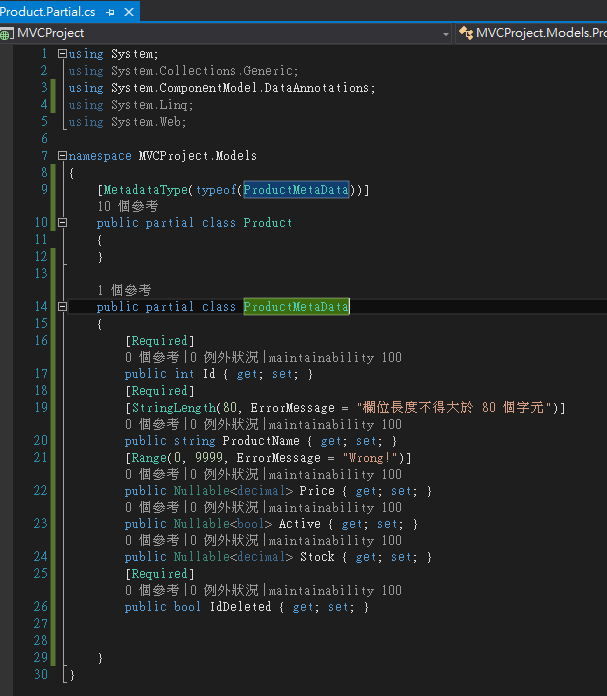
因此我們透過建置一個partial class的方式,並套用MetadataType屬性,將此partical class與entity類別建立關聯。
step1: 將class名稱改成 partial class,代表Product class分割成兩個檔案,而當我們使用到Product這個class時,所有partial class跟product partial class有建立關聯的都會讀取。
Step2: [MetadataType(typeof(ProductMetaData))]加入這行進行關聯建立
Step3: 開始建立ProductMetaData partial class設定欄位驗證條件

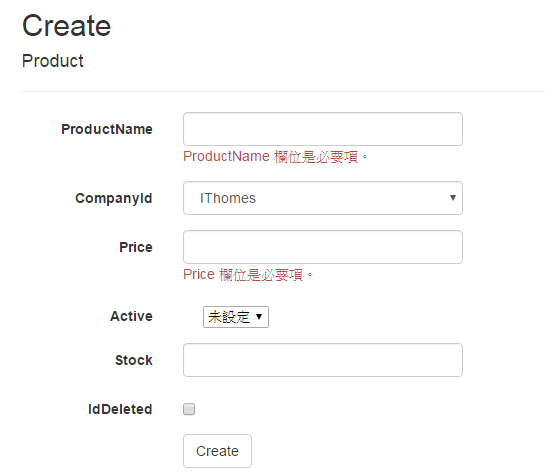
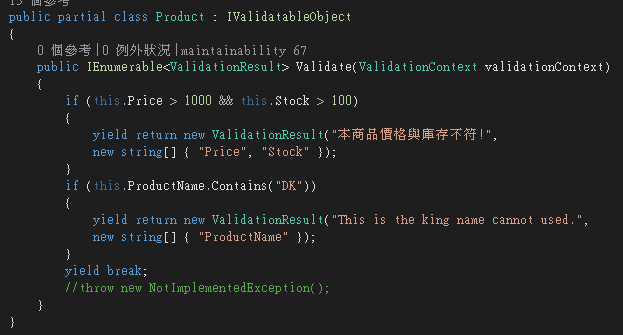
@Html.ValidationMessageFor(model => model.ProductName, "", new { @class = "text-danger" }),即是顯示錯誤訊息的位置。而我們也可以將更複雜的商業邏輯透過繼承IValidatableObject的方式來進行驗證套用,範例如下
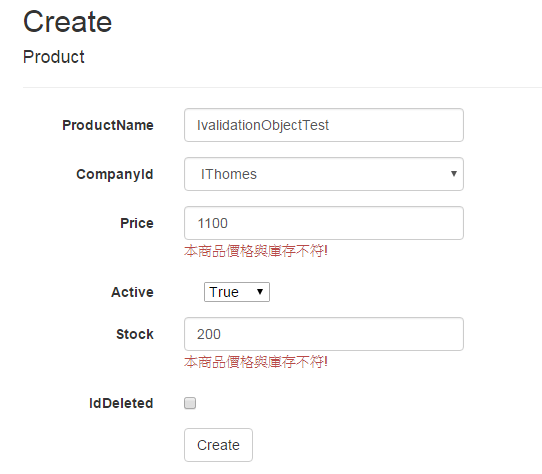
將邏輯套用完之後,輸入會出錯的情況Price>1000&&Stock>100看看結果
如此一來,欄位驗證的部分就能很輕鬆地透過Model Binding的驗證模式完成了。
