想知道離開了網頁的框架外,我們還能用 React 做到些什麼。
先踏出跨平台第一步的 React Native 自然不必說,讓我們能用 React 來開發 iOS 與 Android,社群跟著發展出了 React Native MacOS 以及 React Native Windows,嘗試做 Desktop 的 Native React 開發。



即便不用 React Native,我們也可以使用 Atom 的核心 Electron 來做出基於 Web 的 Desktop 應用程式開發,同時跨足 Windows、MacOS、Linux 三個平台。使用 React Desktop 還能模仿 Native UI 的長相,甚至現在還有 nativefier 這樣的工具可以瞬間把網頁包成 Desktop 應用程式。
而一年半前興趣使然的筆者作出了 Electron React Boilerplate,當初為了證明可以在 Electron 上進行 React 的 HMR,看了好多次的 Webpack 原始碼甚至發了個 PR 最後才終於成功:

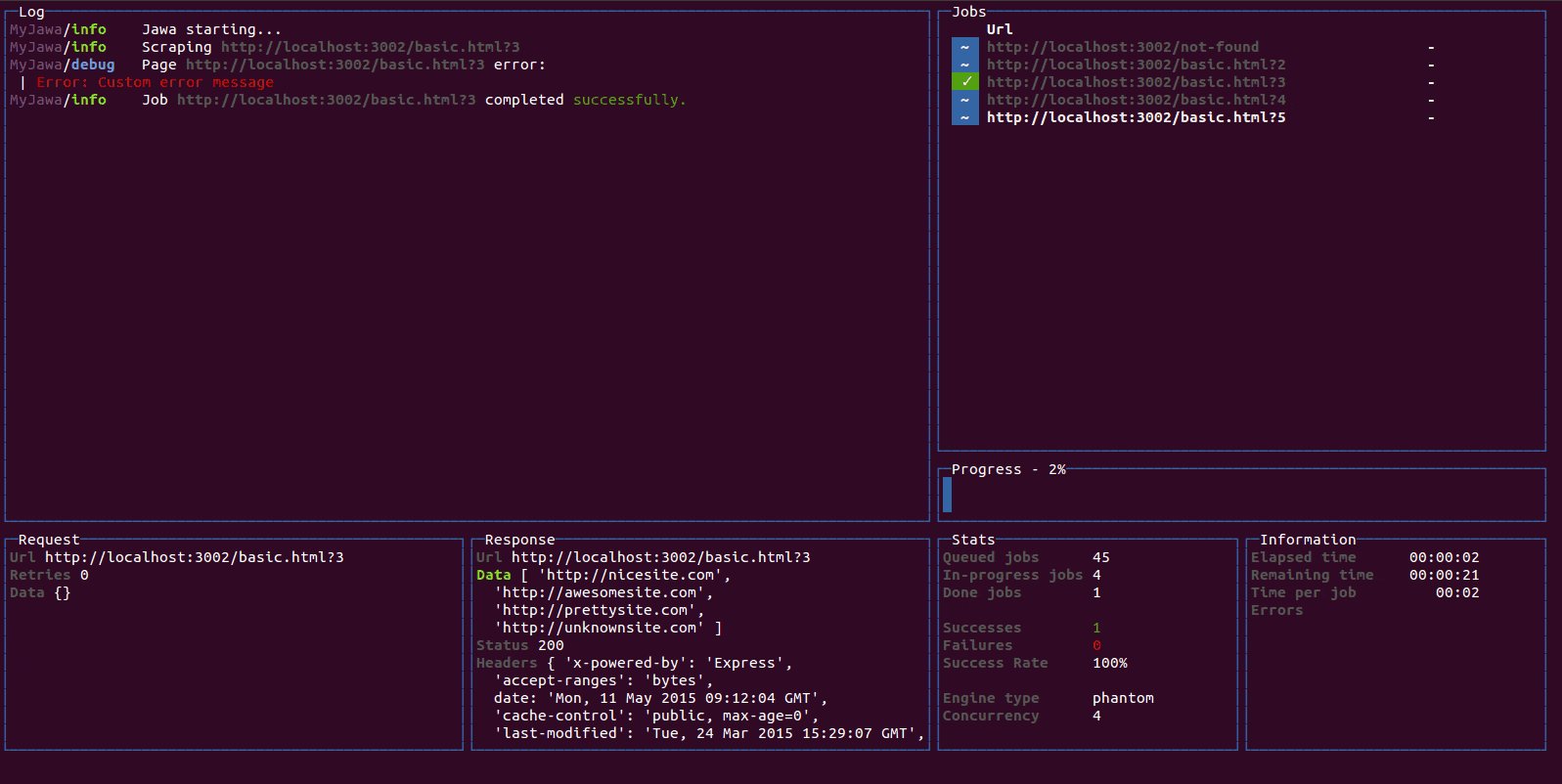
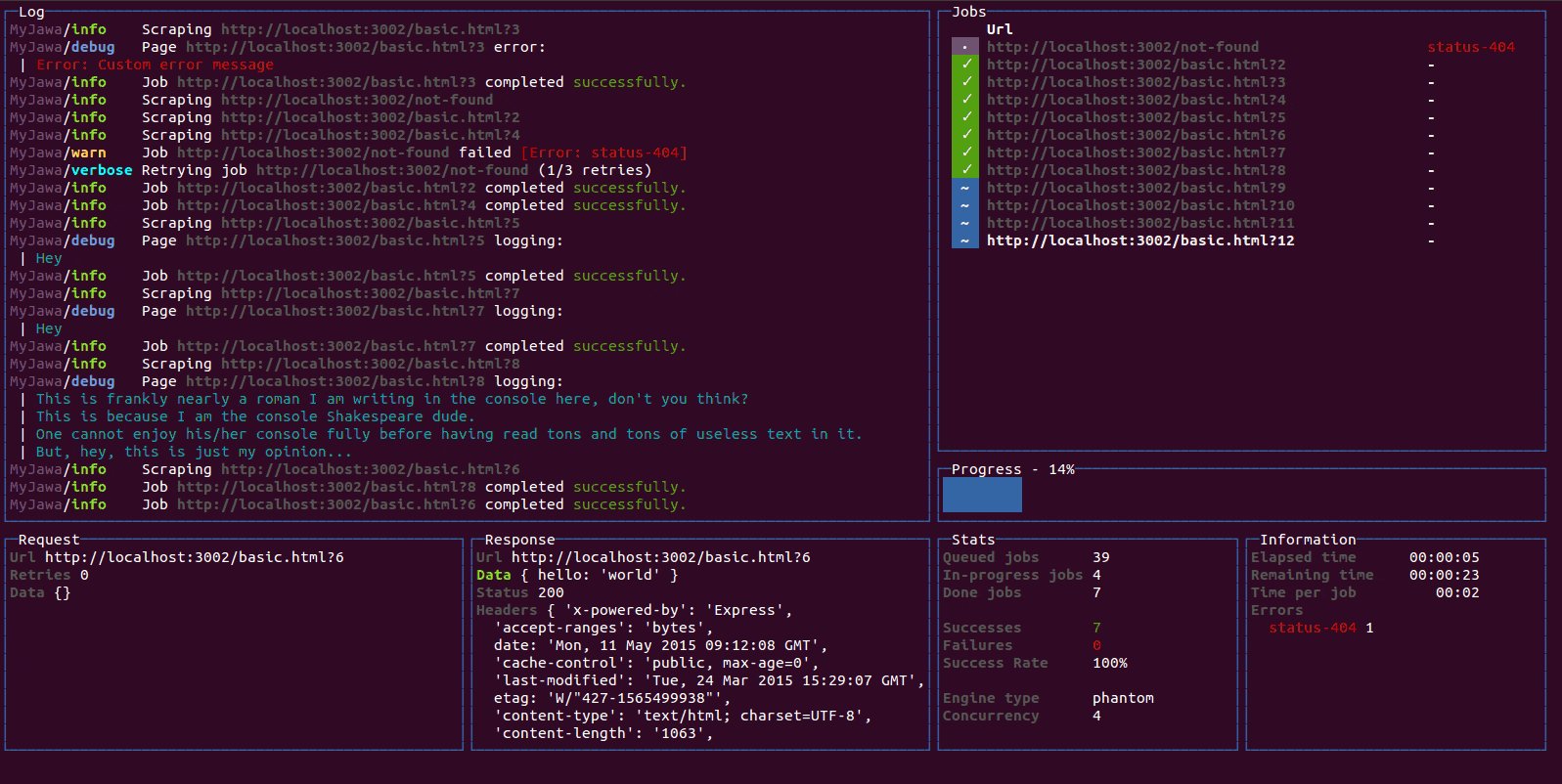
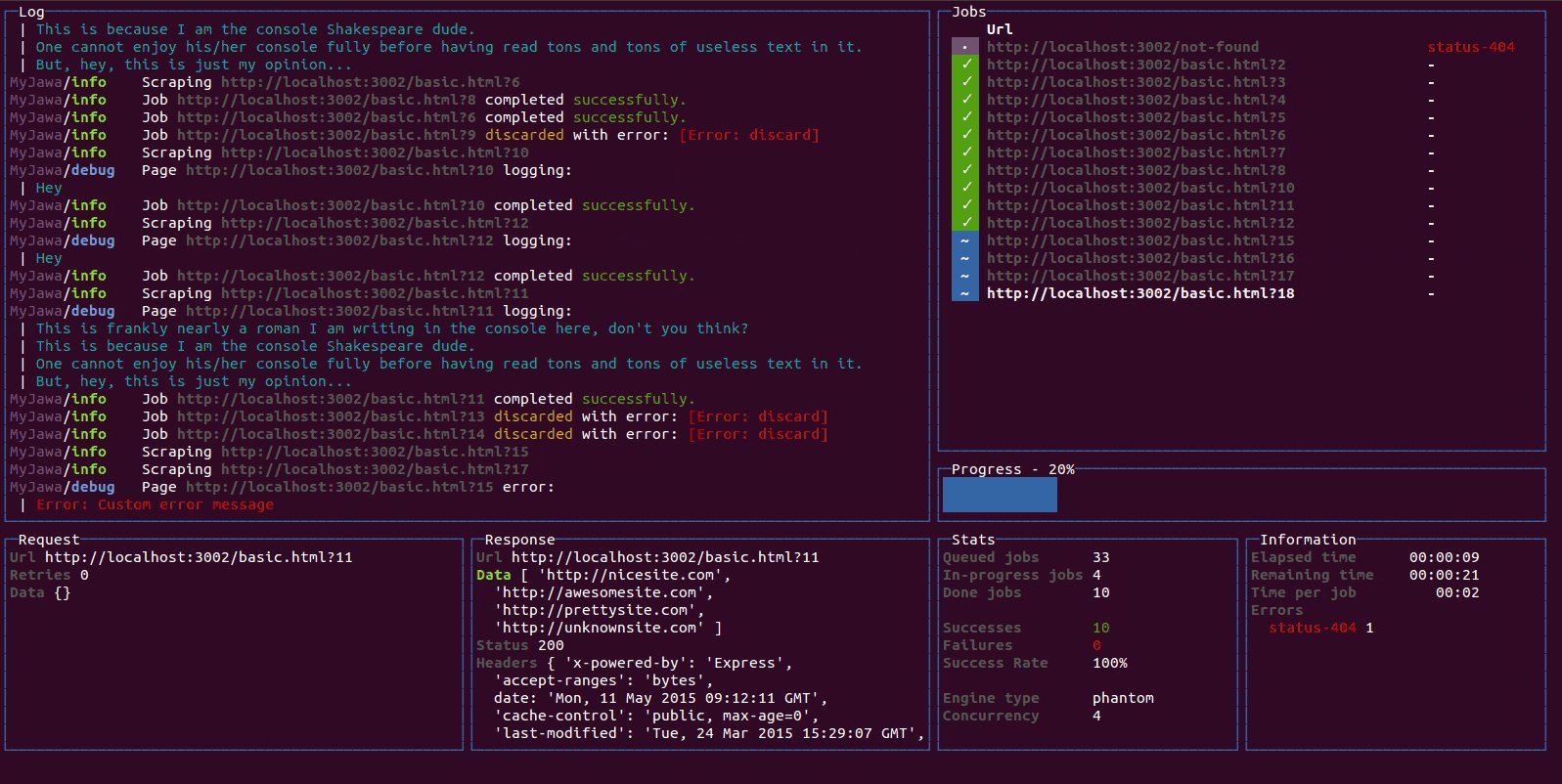
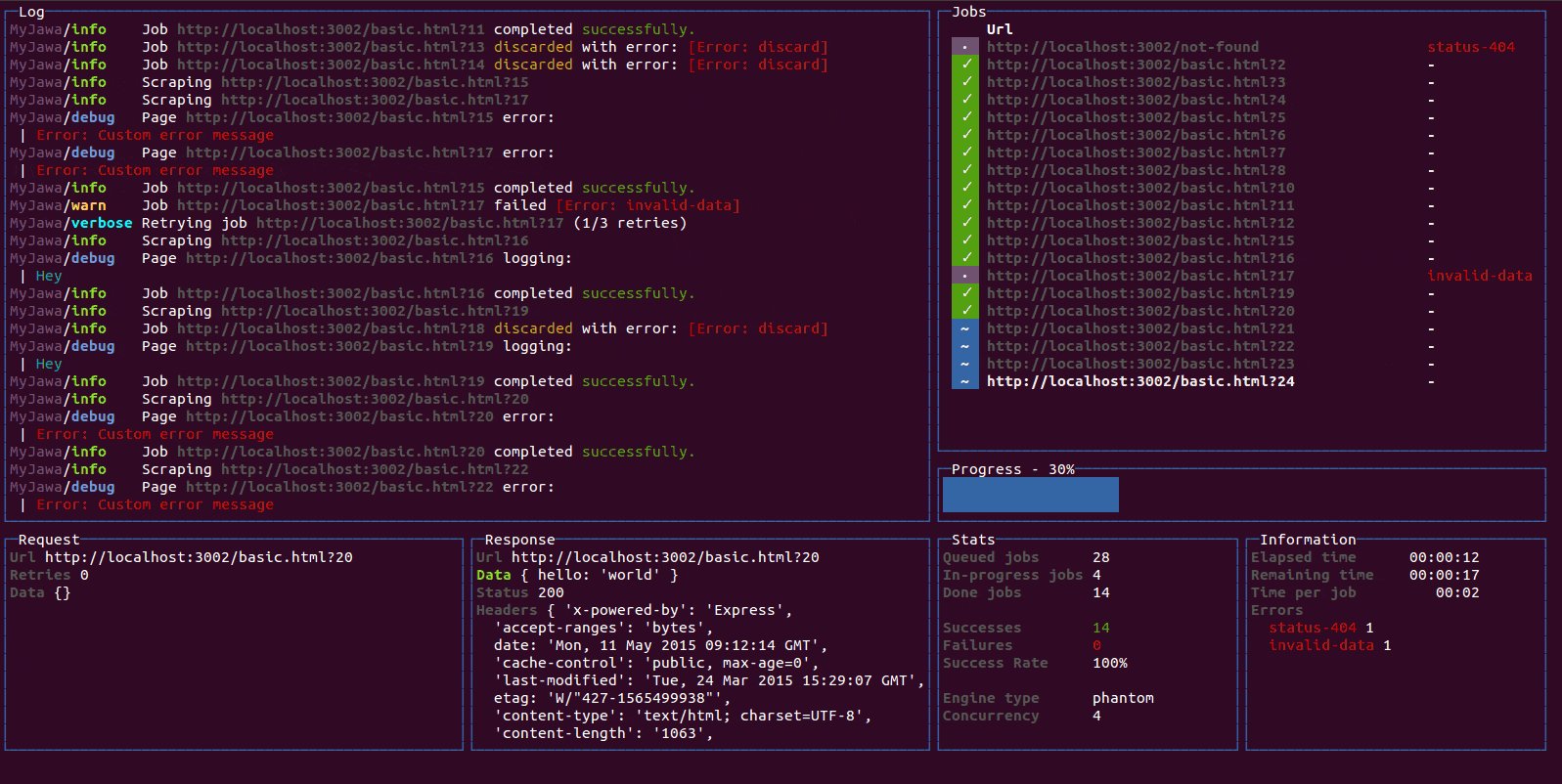
React Blessed 也是個有趣的專案,利用 React 跟 Blessed 讓在 Terminal 做出超複雜的 UI 不再是個空想:

甚至還能 Hot Reload 呢:

還能用 React 來做音樂?
由曾經開發出 Radium、Victory、Spectacle、Webpack Dashboard 等等知名開源專案的 JavaScript 專業顧問公司 FormidableLabs 所做出的另一個 Side Project - React Music 這真的很狂,其中包裝了 Web Audio API:
<Song tempo={90}>
<Sequencer resolution={16} bars={1}>
<Synth
type="square"
steps={[
[0, 2, 'c3'],
[8, 2, ['c3', 'd#3', 'f4']]
]}
/>
</Sequencer>
</Song>
還有一個視覺化的面板:

React Hardware 是一個利用 Firmata 來操作 Arduino 這樣子的硬體的一個專案,例如操作 LED:
import React from 'react';
import ReactHardware, { Led } from 'react-hardware';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
value: 0,
};
}
componentDidMount() {
// ...
}
render() {
return (
<Led pin={10} value={this.state.value} />
);
}
}
const PORT = '/dev/tty.usbmodem1411';
ReactHardware.render(<App />, PORT);
說不定用 Declarative 的方式來寫硬體狀態操作會是很不錯的事情也不一定。
而最後,不能不提最新熱騰騰的 React VR。
Facebook 的創辦人兼執行長 Mark Zuckerberg 一直對 VR (Virtual Reality) 領域有著不小的野心。Facebook 在 2014 年收購了 Oculus VR 後,就對 Facebook 與 VR 的整合投入不少的研究,例如 Facebook Social VR Demo 所展示的成果。
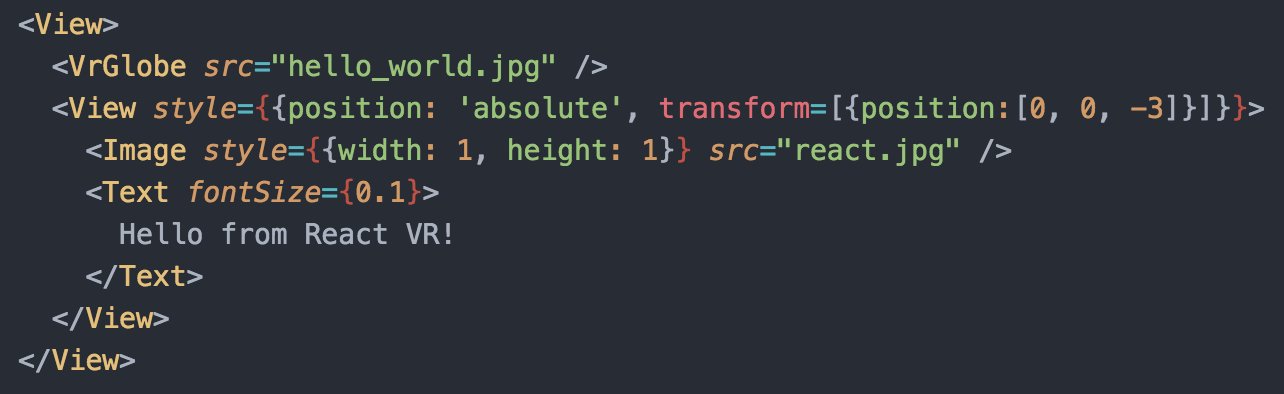
上述的 Demo 就是在 Oculus Connect 2016 (2016/10/07) 這個活動所揭露,同場也宣布了 React VR project,以下是 React VR Hello World:

緊跟著在幾天前 (2016/12) 發佈了 React VR Pre-Pelease。就馬上試了一下 Sample:

(雖然不知道 Oculus 為什麼要放這隻奇怪的生物在 Sample 裡)
所以我們現在可以用 JSX 開發 VR 了!
其他比較瑣碎的東西我記在 awesome-react-renderer 上面,值得一提的是,React Hardware 的作者做了 Tiny React Renderer 這個 Repo 來介紹如何實作一個 Renderer。
這部分最近可能會因為 React 新的演算法 Fiber 而有些比較大的調整,想先早一步了解 Fiber 的話,可以參考:
React 是目前帶給各位最多滿滿的平台的一個生態系,它還有很多的可能性,會不會影響更多既有的程式領域呢?Who knows,讓我們繼續看下去。
