(本篇文章網誌版:http://shineright.blogspot.tw/2016/12/day-19.html)
今天要來做主角的表情變化:主角受到傷害會轉成哭臉,接到武器會變為笑臉。不論是哭臉或笑臉都會在一秒後變回原本的表情。

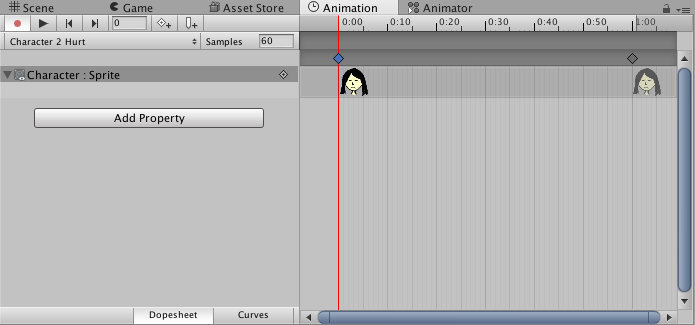
表情變換其實和Day 14做的動畫大同小異。先為主角建立一個Animator,新增三個動畫片段,並把表情的Sprite拖到Animation視窗(因為哭臉和笑臉都要持續一秒鐘,所以要在Animation的0:00和1:00都拉一個sprite)。

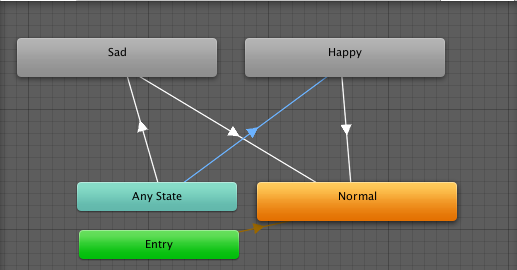
到Animator視窗把每個狀態的Loop Time都取消掉,並新增動畫狀態轉換的箭頭。

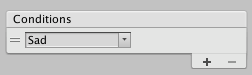
由Any State延伸出的箭頭表示從任何動畫狀態都可以轉換成箭頭指向的狀態。當然,這必須設定左方的Parameter並用Script控制。新增兩個分別名為「Sad」和「Happy」的Trigger型態Parameter。並把從Any State連到Sad和Happy狀態的Conditions分別設為「Sad」和「Happy」。

設定好動畫轉換條件就可以寫Script了。新增一個名為「Character.cs」的Script:
public class Character : MonoBehaviour
{
void OnTriggerEnter2D(Collider2D col)
{
if (col.gameObject.tag == "Enemy" || col.gameObject.tag == "Enemy Bullet") {
GetComponent<Animator> ().SetTrigger (“Sad");
Destroy (col.gameObject);
}
}
public void GetWeapon()
{
GetComponent<Animator> ().SetTrigger ("Happy");
}
}
這段程式碼非常簡單。如果主角碰到敵人或敵人子彈,就觸發Animator的「Sad」Trigger,使表情轉為傷心,並以Destroy刪除碰觸到的敵人/敵人子彈。當然,碰觸到子彈後應損失生命,但這留到之後再做,這篇著重於主角的表情轉換。
下面的public void GetWeapon(){}是給FallingWeapon.cs呼叫的。畢竟FallingWeapon.cs才是控制主角接到武器的程式碼。打開FallingWeapon.cs,在if (col.gameObject.tag == “Player”){}中新增一行
GameObject.FindGameObjectWithTag ("Player").GetComponent<Character> ().GetWeapon ();
在else if (…){}中的GameObject player = …下方也新增一行
player.GetComponent<Character> ().GetWeapon ();
如此,在接到武器時,FallingWeapon.cs就會呼叫主角Game Object中Character.cs的GetWeapon()函數而轉換表情。(其實使用C#的Event和Delegate,並把轉換裝備和更換表情寫在一起是比較好的作法。因為我沒有事先規劃程式架構,想到哪就寫到哪,也不便修改之前的文章,所以寫出這種亂七八糟的程式碼……)
這幾天都沒貼繪圖進度,因為圖都畫完了,現在在想辦法弄音樂……
待續。
