今天簡單介紹幾個自己常用的開發小技巧,
也希望iT邦開發者們,如果有更好的方法,可以提供出來讓大家更開心的開發 Vue ^_^
pre tagChrome Web Store downolad | github
vue-devtools 是開發 vue 必裝的工具。
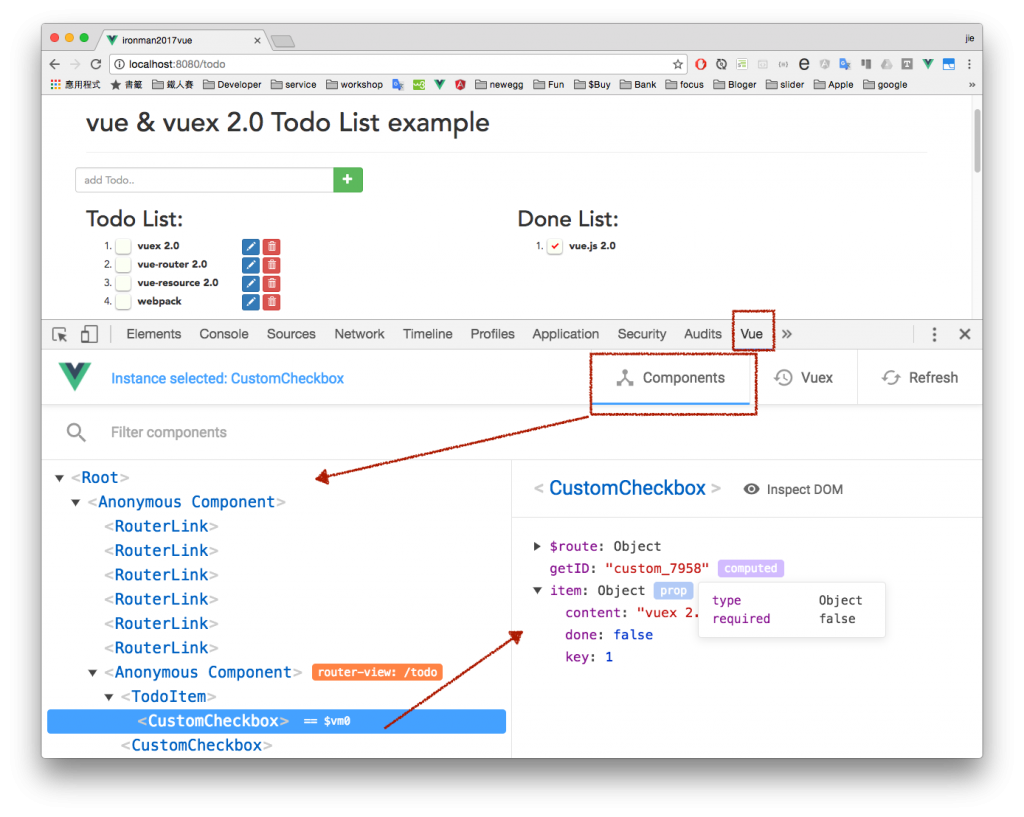
安裝 Chrome 套件後,打開開發者模式(F12)上方的 tab 選擇 Vue (可能在最右邊)

直接檢視此頁面的元件嵌套樹狀圖,
點選元件,可以直接顯示該元件內 data 與標示 props 包含 type 與相關參數。

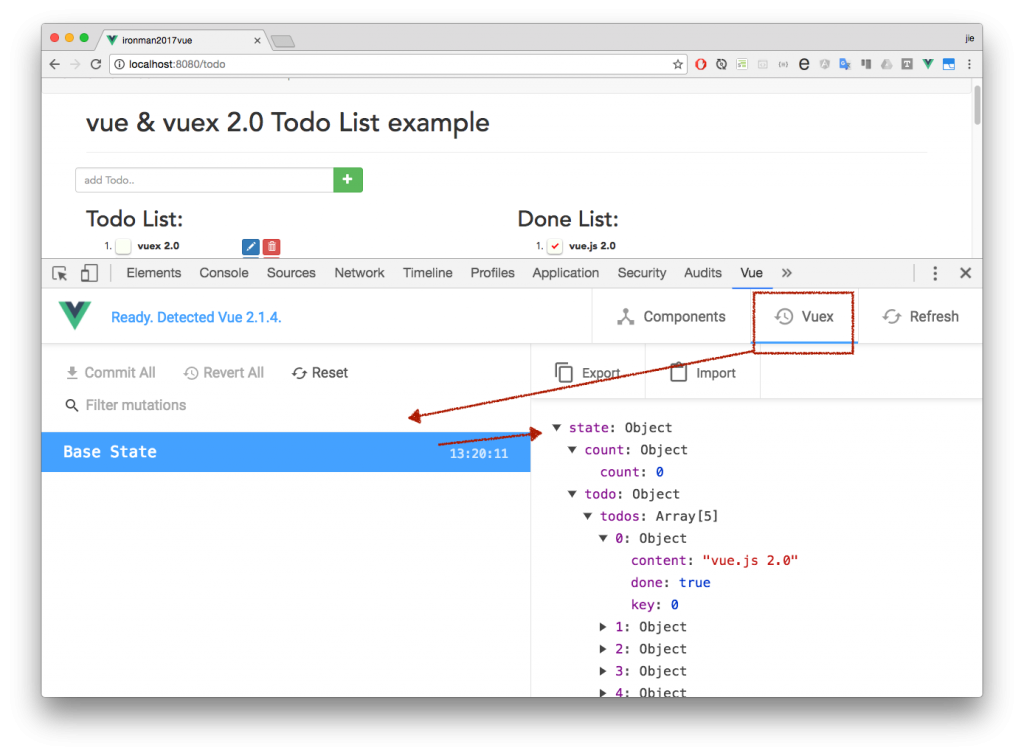
右邊區塊會顯示當前的 state 狀態樹。
初始 Base State 是 state 最初的狀態。

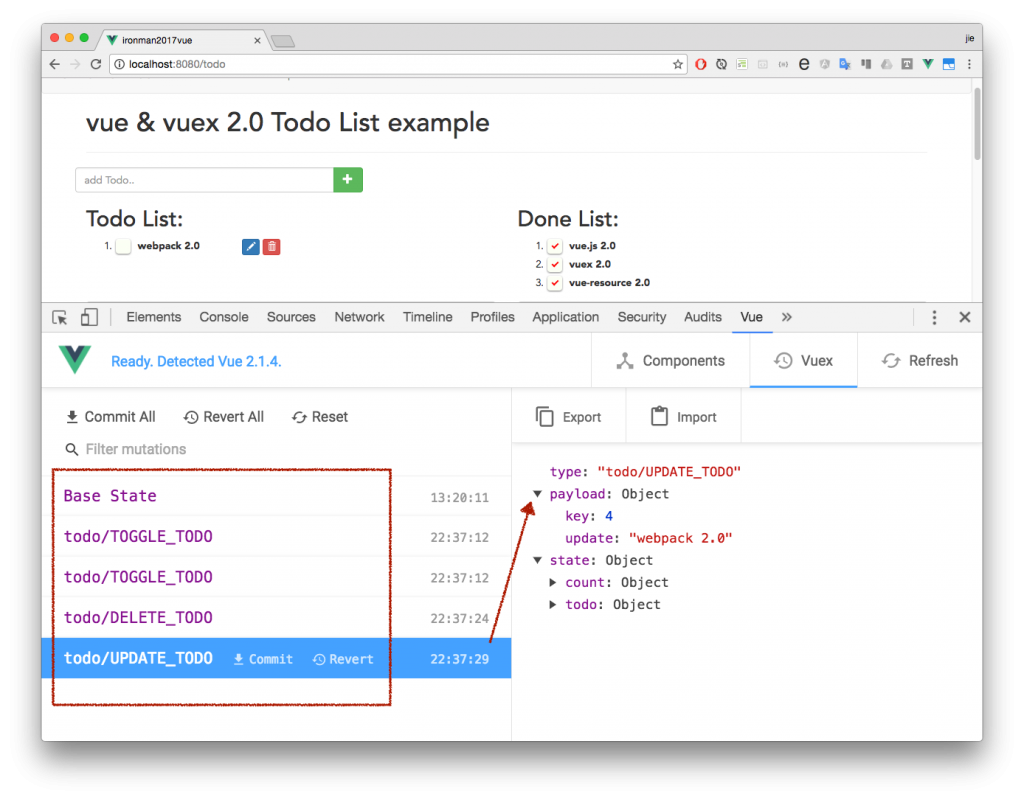
左邊區塊會顯示已發出的 mutation 並且逐一紀錄發出後所更改的 state
這樣我們在 debug 的時候,就非常容易的可以根據這些歷史紀錄去追蹤 state 的變化。
通常我們會先從 getter 開始,然後 action
先確認好資料這段,然後再開始設計 action, API 和 mutation 與後端溝通和改變狀態等..操作。
雖然有 devtools 但是個人滿愛使用這個 tag 的 :P。
<pre>{{ todeList }}</pre>
取得的資料 Vue 會幫你 JSON.stringify 再加上 pre tag 會完整的呈現所有的空行與空格。因此在頁面上就會得到一份展開完整的 JSON。
最快速的方法依然是在 javascript code 插入 debugger
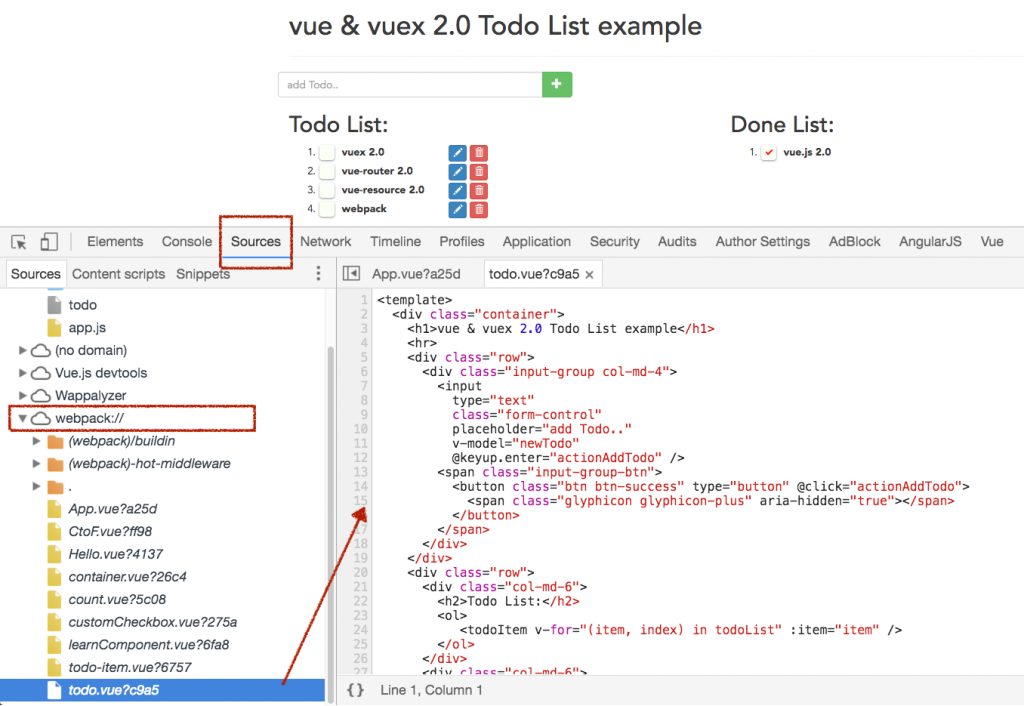
如果想自己查找程式的話在開發者模式(F12) Sources > webpack://

依然可以插入中斷點,並搭配 f10 與 f11 追蹤程式流程。
我覺得元件化要分兩個層面看:
CSS 元件化是必須的!且極為重要,可以說是元件化的第一步!
建議可以參考 bootstrap 的 scss 結構,或者就直接拿 bootstrap 架構來修改 / 擴充。
一開始包裝、設計 Vue 元件的時候,可能不知道如何下手,其實在切純版面的時候(HTML and CSS only),就可以初步規劃出哪個部分可以抽成元件(因為一直重複)。
執行中的專案,很難一開始就把元件定好,通常都是慢慢的優化重複出現的元件,重點是整個團隊都需有一致的概念,思考如何能夠彈性的設計這些元件,讓更多頁面共同使用。
DRY 原則
Do not repeat yourself
實作小範例入門 Vue & Vuex 2.0 - github 完整範例
使用 git checkout 切換每天範例。
