這次的實作會介紹如何用 Concourse 來部署網站到 Heroku 上面,並且發送一則通知到 Slack 上。
這次因為 Slack 是社群實作的資源,所以我們需要先將這個資源定義成 Concourse 可辨識的資源。簡單說就是告知 Concourse 遇到這個類型的資源要去哪裡下載 Docker Image 來使用。
resource_types:
- name: slack-notification
type: docker-image
source:
repository: cfcommunity/slack-notification-resource
tag: latest
接下來將會使用到的資源定義在下方。
resources:
- name: rails
type: git
source:
uri: https://github.com/elct9620/concourse-example-rails.git
- name: notification
type: slack-notification
source:
url: {{webhook}}
這次因為使用 Slack 通知,所以需要設定 Slack 的 Webhook 網址,如果是內部專案使用的話,可以直接寫入。因為這次的案例是公開在網路上的,為了避免被發送訊息騷擾,所以一樣採用參數的方式傳入。
這次我們希望在跑完測試後才部署網站,所以先安排執行 RSpec 的測試,再做 Heroku 的 Deploy 操作。而 Heroku 的登入 Token 也是不應該被公開的資料,所以一樣在設定 Pipeline 的時候才傳入。
jobs:
- name: test
serial_groups: [deploy]
plan:
- get: rails
trigger: true
- task: rspec
file: rails/concourse/rspec.yml
- name: deploy
serial_groups: [deploy]
plan:
- get: rails
trigger: true
- task: deploy
file: rails/concourse/deploy.yml
params:
HEROKU_KEY: {{heroku-key}}
- put: notification
params:
text: The newest version is deployed!
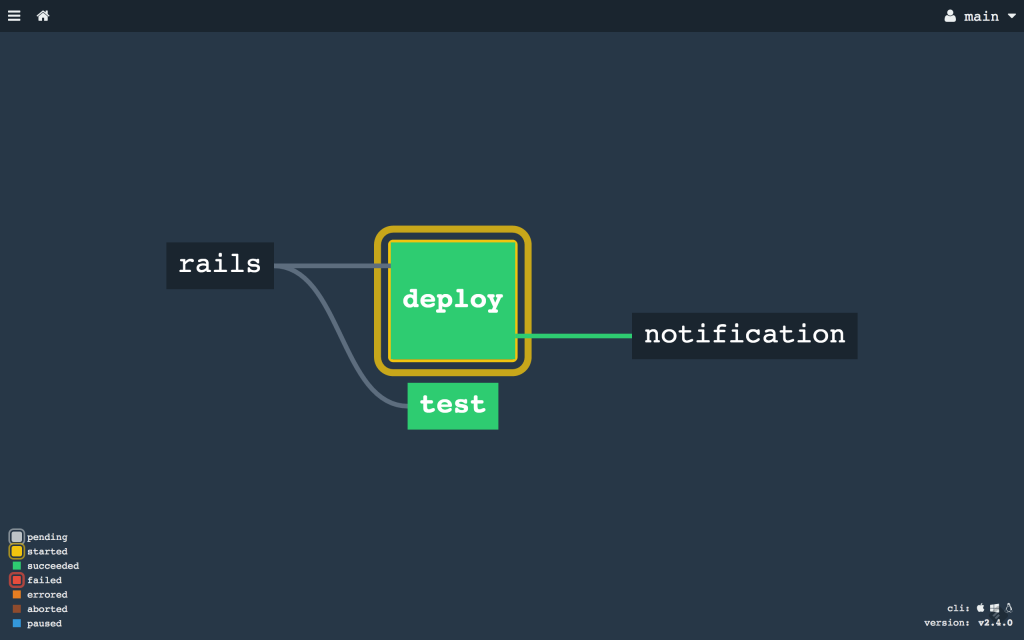
不過這樣的設定你會看到像這樣的畫面:

這是因為工作是平行的運行,所以我們要改用 pass 來改變順序。
jobs:
- name: test
plan:
- get: rails
trigger: true
- task: rspec
file: rails/concourse/rspec.yml
- name: deploy
plan:
- get: rails
passed: [test]
- task: deploy
file: rails/concourse/deploy.yml
params:
HEROKU_KEY: {{heroku-key}}
- put: notification
params:
text: The newest version is deployed!
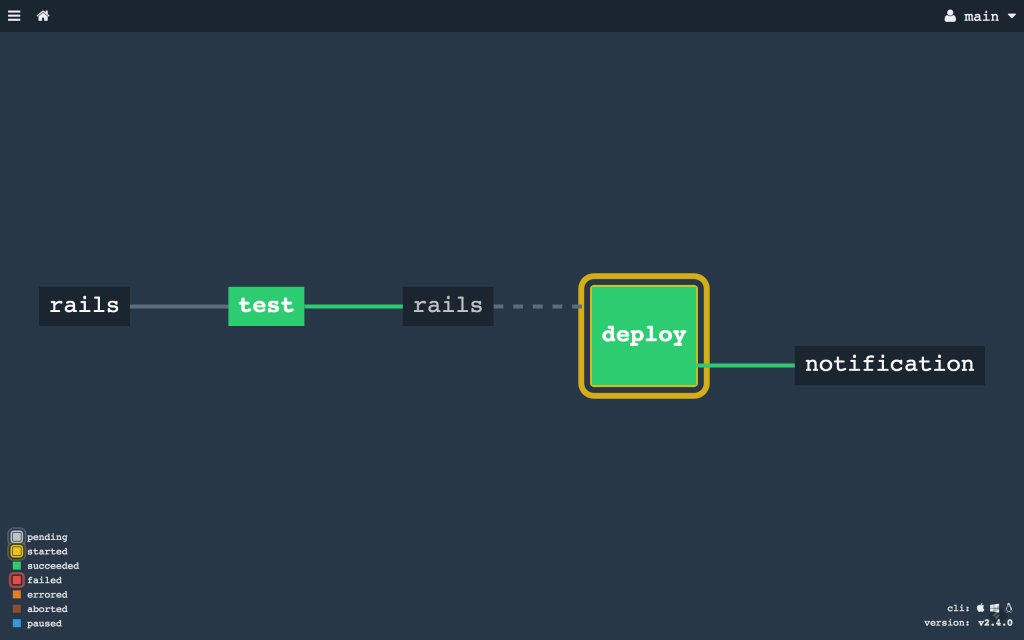
畫面就會變成這樣,就能夠在 test 工作跑完後才執行部屬。

Slack 通知部分就如同資源的設定一樣,使用
put的方式將需要發布的訊息當作參數傳入就可以了。
另外還可以使用資源特有的 Metadata 像是$BUILD_ID之類的數值。
在 RSpec 測試部分需要 Rails 的環境,所以需要先安裝一些 Rails 需要的套件。
---
platform: linux
image_resource:
type: docker-image
source:
repository: ruby
tag: '2.3-alpine'
inputs:
- name: rails
run:
path: sh
args:
- -exc
- |
apk --update add ruby-dev build-base zlib-dev libxml2-dev libxslt-dev tzdata yaml-dev postgresql-dev ruby-io-console ruby-json yaml nodejs
cd rails
bundle install
bundle exec rspec
接下來安裝 dpl 指令來跑 Heroku 的部署。
---
platform: linux
image_resource:
type: docker-image
source:
repository: ruby
tag: '2.3-alpine'
inputs:
- name: rails
run:
path: sh
args:
- -exc
- |
apk --update add git curl
gem install dpl
cd rails
dpl --provider=heroku --api-key=$HEROKU_KEY --app=concourse-example-rails
因為 dpl 會自動配置好環境,所以只需要安裝最基本相依的套件(像是 curl)就可以了。一樣的理由,Token 是不應該直接寫在檔案中,所以使用環境變數來存取。這個變數是先前定義在 Pipeline 設定檔中的 HEROKU_KEY 參數。
fly -t lite sp -p deploy-example -c concourse.yml --var "webhook=WEBHOOK_URL" --var "heroku-key=TOKEN"
這次有兩個參數要傳入,所以透過兩次的 --var 設定來傳入。
(如果設定非常多的話,可以考慮改用檔案儲存這些設定)
fly -t lite up -p deploy-example
最後啟動 Pipeline 就能夠自動部署網站到 Heroku 上了!
下一篇會開始討論如何開發自己的資源類型。
