歷經了跟xml奮戰的兩天,我們可以回到Java程式碼囉!
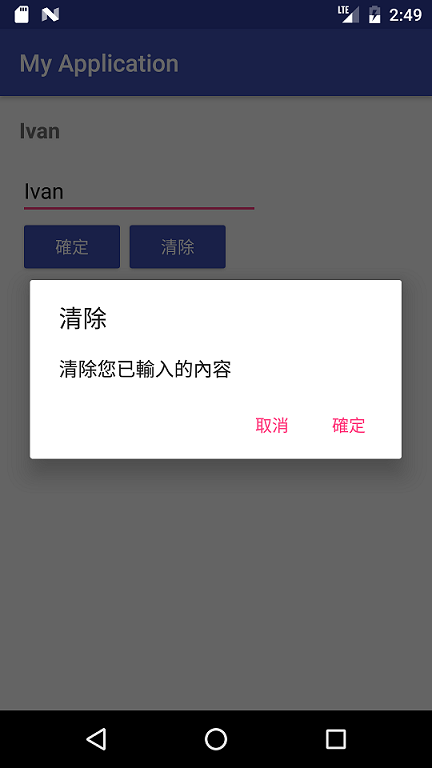
APP運行的過程中,很多時候都會需要一些提示來輔助使用者,例如Instagram在連不到網路時會用Toast浮現一段文字,以及相簿在刪除時做確認的AlertDialog,我們就來練習這兩個訊息元件。
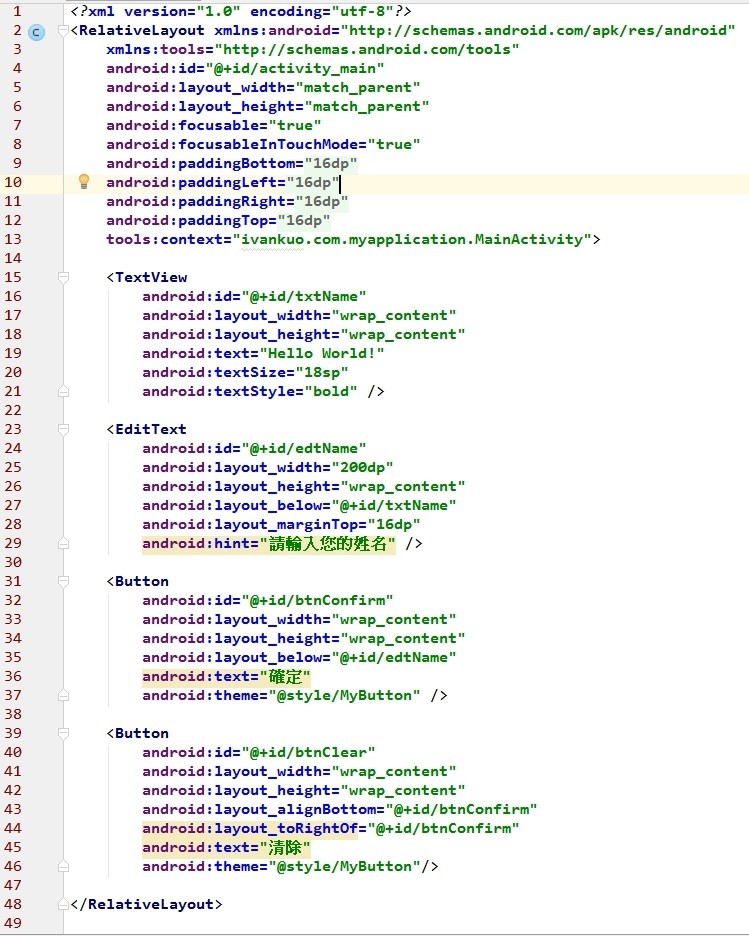
剛說完要回Java,馬上又來一段xml是搞毛!還好這只是為了示範功能新增一個Button而已,將activity_main.xml內容改成以下
我們也將各個元件的id以類型和功能重新命名,這樣在寫程式的過程較不會混淆。兩個按鈕的id我們取為btnConfirm和btnClear,btn是按鈕元件(Button)的縮寫,後面的字則代表它的功能,其他元件也是類似的命名法,可以依您的習慣調整。
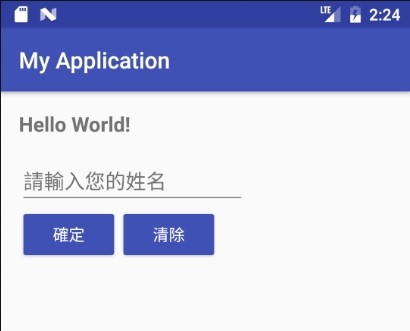
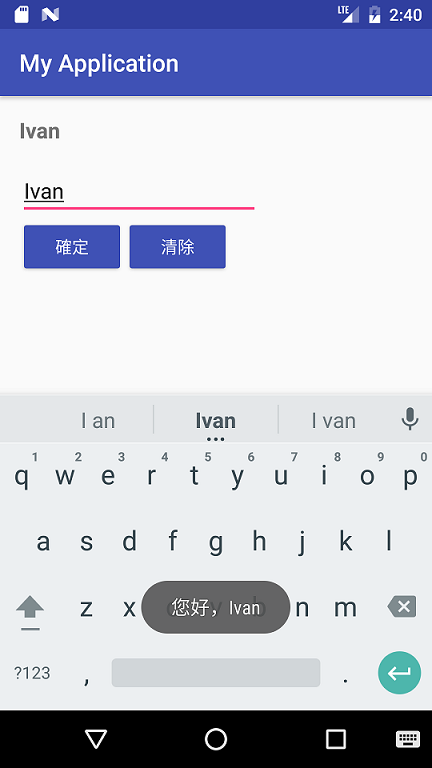
完成畫面
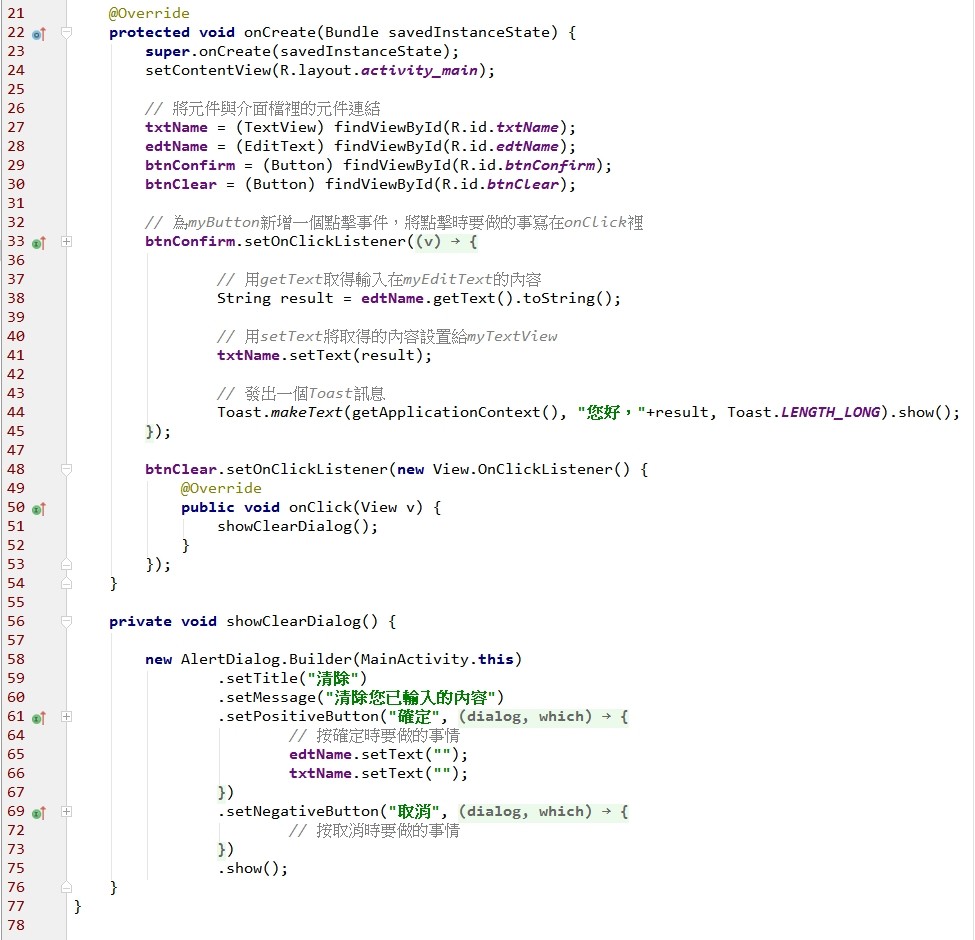
Java程式的部分,MainActivity主要程式碼如下:
注意我們剛剛在xml改了元件的id,程式碼這邊也要跟著改過哦!
第44行就是我們發出Toast的地方,使用起來非常簡單就是這樣一行而已
最後記得要show()才會顯示出來,我們現在輸入名字按下確定後就會有一個Toast在下面出現囉
接著是AlertDialog,我們在第48行設定了btnClear的點擊事件,要執行第51行的showClearDialog()這個method,即第56~76行的內容
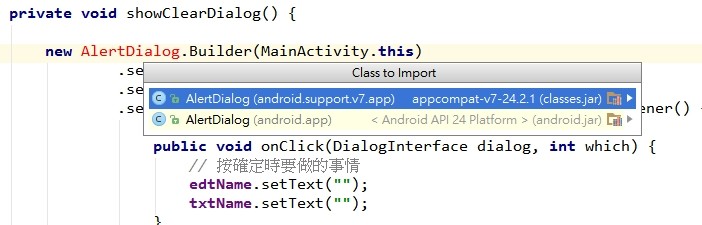
當您建立AlertDialog時會發現Android Studio發出錯誤提醒,那是因為AlertDialog可以import的類別不只一種,所以它沒有幫我們自動import,可以滑鼠移到紅線上按Alt+Enter或點前面的紅燈泡,再手動選擇support.v7版本的類別就可以了
AlertDialog的建立很直覺:
最後也要記得加上show(),就完成了